D3.js node.data属性返回来自数据源的原始对象,等级制度节点已创建。
用法:
node.data
返回值:此属性返回来自数据源的原始对象等级制度节点已创建。
范例1:从层次结构节点获取数据对象。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<script>
var data = {"name":"GFG1", "children":[
{"name":"GFG2", },
{"name":"GFG3", "children":[
{"name":"GFG4"},
{"name":"GFG5"}]},
{"name":"GFG6"}]};
var root = d3.hierarchy(data);
console.log(root.data)
</script>
</body>
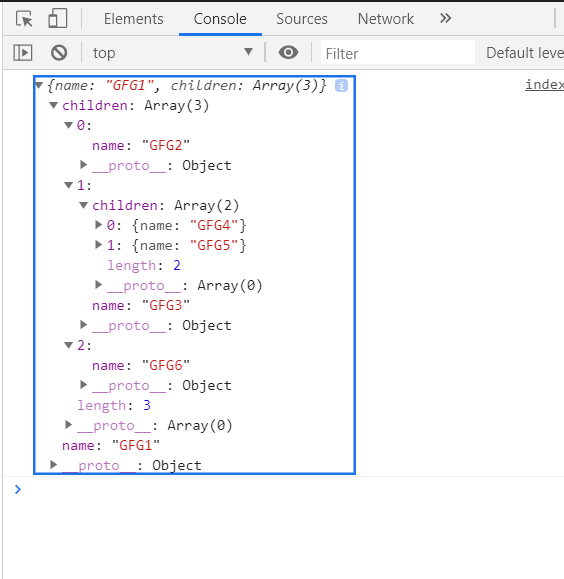
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<script>
var data = {
"name":"GeeksforGeeks",
"about":"Computer Science Portal",
"children":[{"name":"GFG"}]
}
var root = d3.hierarchy(data);
console.log(root.data)
</script>
</body>
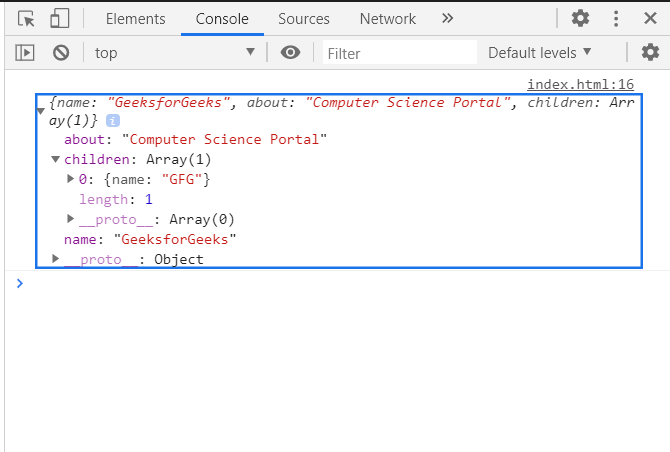
</html>输出:

相关用法
- CSS transition-property用法及代码示例
- HTML DOM lang用法及代码示例
- HTML Style backgroundClip用法及代码示例
- HTML Style borderTop用法及代码示例
- HTML Meter max用法及代码示例
- HTML Input Hidden value用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- HTML Textarea autofocus用法及代码示例
- HTML Style columnGap用法及代码示例
- HTML Input Time autofocus用法及代码示例
- HTML Input Submit formTarget用法及代码示例
- HTML Style boxSizing用法及代码示例
- HTML Input Checkbox disabled用法及代码示例
- CSS isolation属性用法及代码示例
- HTML Input Range max用法及代码示例
- HTML Video loop用法及代码示例
- HTML Button disabled用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- HTML Input URL size用法及代码示例
- HTML Style borderImageSource用法及代码示例
- HTML Style wordBreak用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 D3.js node.data Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
