CSS中的word-wrap属性用于打断长字并换行到下一行。它定义了当内容超出其容器的边界时是否中断单词。

用法:
word-wrap:normal|break-word|initial|inherit;
属性值:
- normal:这是默认值,只能在常规断点(空格,非字母数字字符等)处折断这些行。
用法:
word-wrap:normal;
例:
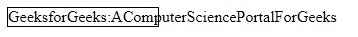
<!DOCTYPE html> <html> <head> <title> word-wrap property </title> <style> div { word-wrap:normal; width:150px; border:1px solid black; } </style> </head> <body> <div> GeeksforGeeks:AComputerSciencePortalForGeeks </div> </body> </html>输出:

- break-word:超出容器宽度的字词将被任意打断以适合容器范围。
用法:
word-wrap:break-word;
例:
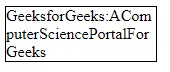
<!DOCTYPE html> <html> <head> <title> word-wrap property </title> <style> div { word-wrap:break-word; width:150px; border:1px solid black; } </style> </head> <body> <div> GeeksforGeeks:AComputerSciencePortalForGeeks </div> </body> </html>
- initial:它用于将word-wrap属性设置为其默认值。
- inherit:此属性是从其父级继承的。
支持的浏览器:下面列出了word-wrap属性支持的浏览器:
- 谷歌浏览器4.0
- 互联网浏览器5.5
- Firefox 3.5
- Safari 3.1
- Opera 10.5
相关用法
- HTML Style wordWrap用法及代码示例
- PHP wordwrap()用法及代码示例
- CSS transition-property用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-right用法及代码示例
- CSS all属性用法及代码示例
- CSS top属性用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS will-change用法及代码示例
- CSS resize属性用法及代码示例
- CSS columns属性用法及代码示例
- CSS bleed属性用法及代码示例
- HTML li value用法及代码示例
- CSS overflow-y属性用法及代码示例
注:本文由纯净天空筛选整理自sarthak_ishu11大神的英文原创作品 CSS | word-wrap Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
