CSS中的word-wrap屬性用於打斷長字並換行到下一行。它定義了當內容超出其容器的邊界時是否中斷單詞。

用法:
word-wrap:normal|break-word|initial|inherit;
屬性值:
- normal:這是默認值,隻能在常規斷點(空格,非字母數字字符等)處折斷這些行。
用法:
word-wrap:normal;
例:
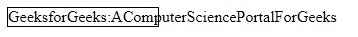
<!DOCTYPE html> <html> <head> <title> word-wrap property </title> <style> div { word-wrap:normal; width:150px; border:1px solid black; } </style> </head> <body> <div> GeeksforGeeks:AComputerSciencePortalForGeeks </div> </body> </html>輸出:

- break-word:超出容器寬度的字詞將被任意打斷以適合容器範圍。
用法:
word-wrap:break-word;
例:
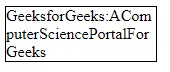
<!DOCTYPE html> <html> <head> <title> word-wrap property </title> <style> div { word-wrap:break-word; width:150px; border:1px solid black; } </style> </head> <body> <div> GeeksforGeeks:AComputerSciencePortalForGeeks </div> </body> </html>
- initial:它用於將word-wrap屬性設置為其默認值。
- inherit:此屬性是從其父級繼承的。
支持的瀏覽器:下麵列出了word-wrap屬性支持的瀏覽器:
- 穀歌瀏覽器4.0
- 互聯網瀏覽器5.5
- Firefox 3.5
- Safari 3.1
- Opera 10.5
相關用法
- HTML Style wordWrap用法及代碼示例
- PHP wordwrap()用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS will-change用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- HTML li value用法及代碼示例
- CSS overflow-y屬性用法及代碼示例
注:本文由純淨天空篩選整理自sarthak_ishu11大神的英文原創作品 CSS | word-wrap Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
