CSS中的空白属性用于控制文本换行和white-spacing。此属性中有多种类型的值可以使用。
用法:
white-space:normal|nowrap|pre|pre-line|pre-wrap|initial|inherit;
属性值:
- normal:这是此属性的默认值。当CSS的空白属性设置为normal时,两个或多个white-spaces的每个序列都将显示为单个空白。元素中的内容将在需要时进行包装。
用法:white-space:normal;
例:
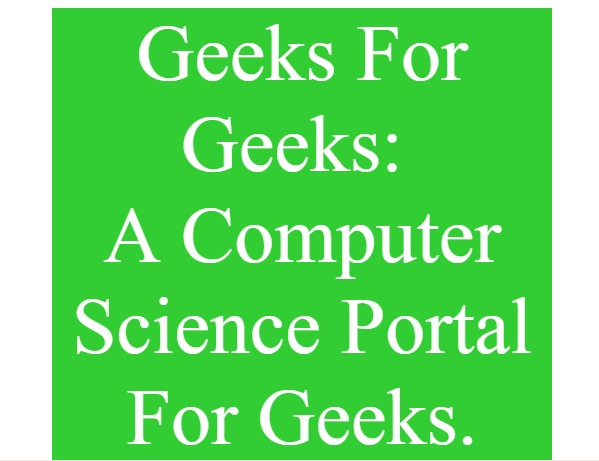
<!DOCTYPE html> <html> <head> <title> CSS | white-space Property </tile> <style> div { width:500px; height:500px; white-space:normal; background-color:limegreen; color:white; font-size:80px; } </style> </head> <body> <center> <div> Geeks For Geeks: <br> A Computer Science Portal For Geeks. </div> </center> </body> </html>输出:

具有正常值的空白属性CSS
- nowrap:当CSS的空白属性设置为nowrap时,两个或多个white-spaces的每个序列将显示为单个空白。除非明确指定,否则元素中的内容不会换行。
用法:white-space:nowrap;
例:
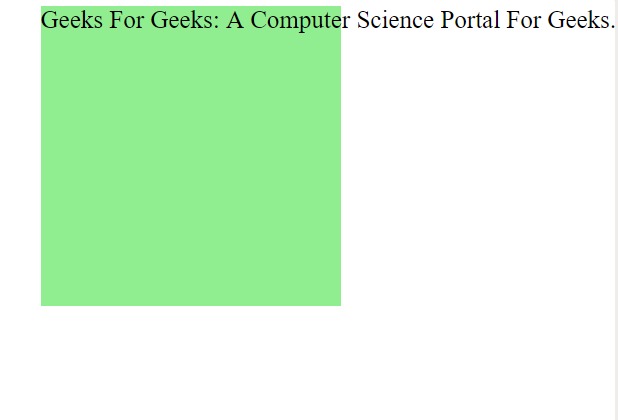
<!DOCTYPE html> <html> <head> <title> CSS | white-space Property </tile> <style> div { width:300px; height:300px; white-space:nowrap; background-color:lightgreen; color:black; font-size:25px; } </style> </head> <body> <center> <div> Geeks For Geeks: A Computer Science Portal For Geeks. </div> </center> </body> </html>输出:

具有nowrap值的空白属性
- pre:此值使空格与HTML中的<pre>标签具有相同的效果。仅当使用换行符指定时,元素中的内容才会换行。句法:
white-space:pre;
例:
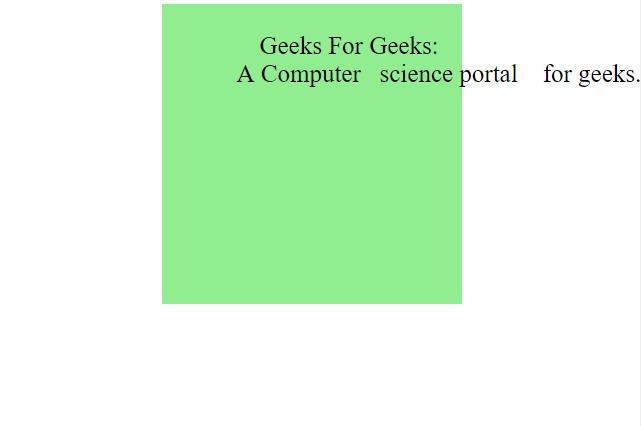
<!DOCTYPE html> <html> <head> <title> CSS | white-space Property </tile> <style> div { width:300px; height:300px; white-space:pre; background-color:lightgreen; color:black; font-size:25px; } </style> </head> <body> <center> <div> Geeks For Geeks: A Computer science portal for geeks. </div> </center> </body> </html>输出:

具有预值的空白属性
- 前行:当CSS的空白属性设置为行前值时,两个或多个white-spaces的每个序列将显示为单个空白。元素中的内容将在需要时以及在明确指定时进行包装。
用法:white-space:pre-line;
例:
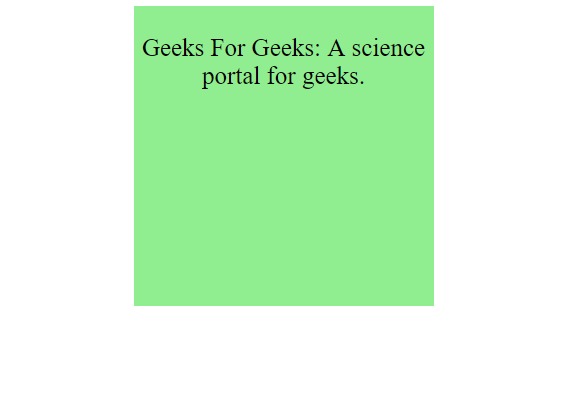
<!DOCTYPE html> <html> <head> <title> CSS | white-space Property </tile> <style> div { width:300px; height:300px; white-space:pre-line; background-color:lightgreen; color:black; font-size:25px; } </style> </head> <body> <center> <div> Geeks For Geeks: A science portal for geeks. </div> </center> </body> </html>输出:

空格属性的行前值
- 预包装:当CSS的空白属性设置为前行值时,white-spaces的每个序列都将按原样显示。元素中的内容将在需要时以及在明确指定时进行包装。
用法:white-space:pre-wrap;
例:
<!DOCTYPE html> <html> <head> <title> CSS | white-space Property </tile> <style> div { width:300px; height:300px; white-space:pre-wrap; background-color:lightgreen; color:black; font-size:25px; } </style> </head> <body> <center> <div> Geeks For Geeks: A science portal for geeks. </div> </center> </body> </html>输出:

空格预包装值
- initial:此值将空白属性设置为默认值。
用法:white-space:initial;
- inherit:此值将空白属性设置为父元素的值。
用法:white-space:inherit;
支持的浏览器:下面列出了空白属性支持的浏览器:
- chrome :1.0
- 边:8.0
- 的Firefox:3.5
- Opera :9.5
- Safari:3.0
相关用法
- HTML Style whiteSpace用法及代码示例
- CSS transition-property用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-up用法及代码示例
- CSS top属性用法及代码示例
- CSS max-width用法及代码示例
- CSS height属性用法及代码示例
- CSS resize属性用法及代码示例
- CSS align-self用法及代码示例
- CSS margin-right用法及代码示例
- CSS order属性用法及代码示例
- CSS box-sizing用法及代码示例
注:本文由纯净天空筛选整理自roshalmoraes大神的英文原创作品 CSS | white-space Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
