-webkit-line-clamp属性用于限制块容器可能包含的行数。仅当显示属性设置为“ -webkit-box”或“ -webkit-inline-box”并且“ -webkit-box-orient”属性设置为“垂直”时,此属性才有效。
用法:
-webkit-line-clamp:none | integer | initial | inherit
属性值:
- none:用于指定内容不会被钳位。它是默认值。
例:
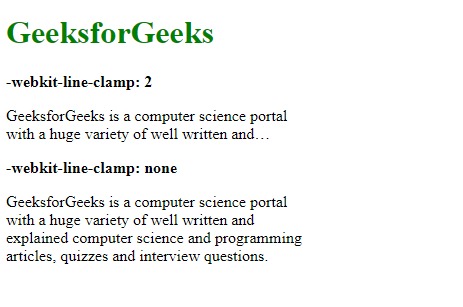
<!DOCTYPE html> <html> <head> <title> -webkit-line-clamp property </title> <style> /* Clipped text for comparison */ .content-1 { width:300px; display:-webkit-box; -webkit-box-orient:vertical; -webkit-line-clamp:2; overflow:hidden; } .content-2 { width:300px; display:-webkit-box; -webkit-box-orient:vertical; -webkit-line-clamp:none; overflow:hidden; } </style> </head> <body> <h1 style="color:green;"> GeeksforGeeks </h1> <b> -webkit-line-clamp:2 </b> <p class="content-1"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> <b>-webkit-line-clamp:none</b> <p class="content-2"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> </body> </html>输出:

- integer:它用于指定内容将被裁剪后的行数。此值应大于0。
例:
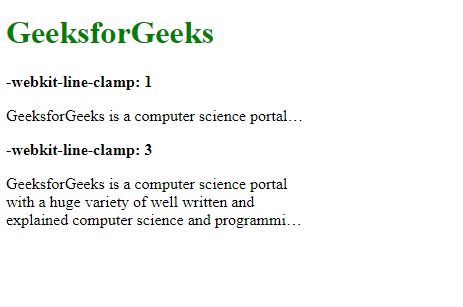
<!DOCTYPE html> <html> <head> <title> -webkit-line-clamp </title> <style> .content-1 { width:300px; display:-webkit-box; -webkit-box-orient:vertical; -webkit-line-clamp:1; overflow:hidden; } .content-2 { width:300px; display:-webkit-box; -webkit-box-orient:vertical; -webkit-line-clamp:3; overflow:hidden; } </style> </head> <body> <h1 style="color:green;"> GeeksforGeeks </h1> <b> -webkit-line-clamp:1 </b> <p class="content-1"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> <b>-webkit-line-clamp:3</b> <p class="content-2"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> </body> </html>输出:

- initial:用于将属性设置为其默认值。
例:
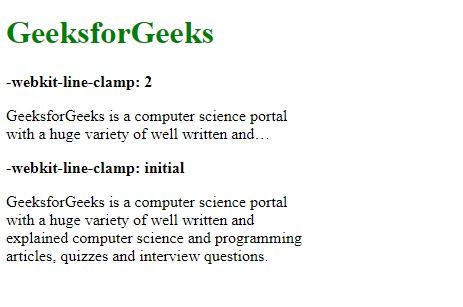
<!DOCTYPE html> <html> <head> <title> -webkit-line-clamp </title> <style> /* Clipped text for comparison */ .content-1 { width:300px; display:-webkit-box; -webkit-box-orient:vertical; -webkit-line-clamp:2; overflow:hidden; } .content-2 { width:300px; display:-webkit-box; -webkit-box-orient:vertical; -webkit-line-clamp:initial; overflow:hidden; } </style> </head> <body> <h1 style="color:green;"> GeeksforGeeks </h1> <b>-webkit-line-clamp:2</b> <p class="content-1"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> <b>-webkit-line-clamp:initial</b> <p class="content-2"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> </body> </html>输出:

- inherit:这用于从其父项继承属性。
支持的浏览器:-webkit-line-clamp属性支持的浏览器如下所示:
- 谷歌浏览器
- 火狐浏览器
- 苹果浏览器
- Opera
相关用法
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS top属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS clear属性用法及代码示例
- HTML li value用法及代码示例
- CSS columns属性用法及代码示例
- CSS resize属性用法及代码示例
- CSS clip属性用法及代码示例
- CSS will-change用法及代码示例
- CSS nav-left用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 CSS | webkit-line-clamp Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
