-webkit-line-clamp屬性用於限製塊容器可能包含的行數。僅當顯示屬性設置為“ -webkit-box”或“ -webkit-inline-box”並且“ -webkit-box-orient”屬性設置為“垂直”時,此屬性才有效。
用法:
-webkit-line-clamp:none | integer | initial | inherit
屬性值:
- none:用於指定內容不會被鉗位。它是默認值。
例:
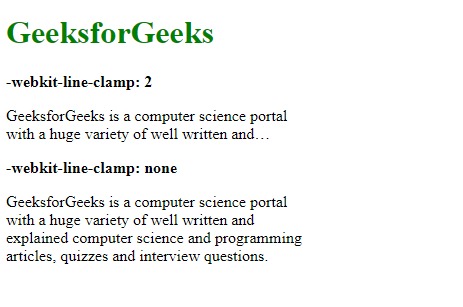
<!DOCTYPE html> <html> <head> <title> -webkit-line-clamp property </title> <style> /* Clipped text for comparison */ .content-1 { width:300px; display:-webkit-box; -webkit-box-orient:vertical; -webkit-line-clamp:2; overflow:hidden; } .content-2 { width:300px; display:-webkit-box; -webkit-box-orient:vertical; -webkit-line-clamp:none; overflow:hidden; } </style> </head> <body> <h1 style="color:green;"> GeeksforGeeks </h1> <b> -webkit-line-clamp:2 </b> <p class="content-1"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> <b>-webkit-line-clamp:none</b> <p class="content-2"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> </body> </html>輸出:

- integer:它用於指定內容將被裁剪後的行數。此值應大於0。
例:
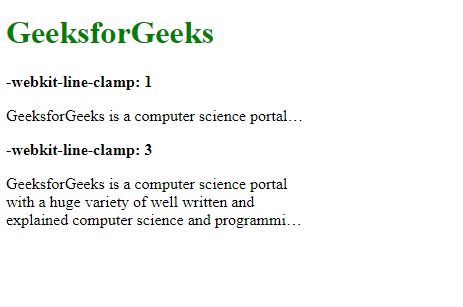
<!DOCTYPE html> <html> <head> <title> -webkit-line-clamp </title> <style> .content-1 { width:300px; display:-webkit-box; -webkit-box-orient:vertical; -webkit-line-clamp:1; overflow:hidden; } .content-2 { width:300px; display:-webkit-box; -webkit-box-orient:vertical; -webkit-line-clamp:3; overflow:hidden; } </style> </head> <body> <h1 style="color:green;"> GeeksforGeeks </h1> <b> -webkit-line-clamp:1 </b> <p class="content-1"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> <b>-webkit-line-clamp:3</b> <p class="content-2"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> </body> </html>輸出:

- initial:用於將屬性設置為其默認值。
例:
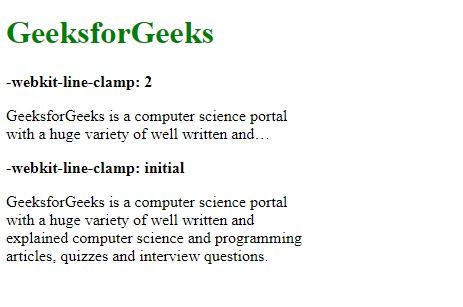
<!DOCTYPE html> <html> <head> <title> -webkit-line-clamp </title> <style> /* Clipped text for comparison */ .content-1 { width:300px; display:-webkit-box; -webkit-box-orient:vertical; -webkit-line-clamp:2; overflow:hidden; } .content-2 { width:300px; display:-webkit-box; -webkit-box-orient:vertical; -webkit-line-clamp:initial; overflow:hidden; } </style> </head> <body> <h1 style="color:green;"> GeeksforGeeks </h1> <b>-webkit-line-clamp:2</b> <p class="content-1"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> <b>-webkit-line-clamp:initial</b> <p class="content-2"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> </body> </html>輸出:

- inherit:這用於從其父項繼承屬性。
支持的瀏覽器:-webkit-line-clamp屬性支持的瀏覽器如下所示:
- 穀歌瀏覽器
- 火狐瀏覽器
- 蘋果瀏覽器
- Opera
相關用法
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
- HTML li value用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
- CSS will-change用法及代碼示例
- CSS nav-left用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 CSS | webkit-line-clamp Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
