此 CSS 属性用于更改已转换元素的位置。它是应用变换的点。它建立了元素转换的起源。它可以应用于 2D 和 3D 旋转。
transform-origin 属性必须与转换属性一起使用。 2d 变换可以改变元素的 x 轴和 y 轴,而 3D 变换可以随 x 轴和 y 轴一起改变 z 轴。
可以使用一个、两个或三个值来指定此属性。第一个值影响水平位置,第二个值影响垂直位置,第三个值表示 z 轴的位置。第三个值也适用于 3D 转换,不能使用百分比定义。
- 如果我们只指定一个值,则该值必须是长度或百分比,或关键字值 left、center、right、top 和 bottom 之一。
- 如果我们指定两个值,第一个值必须是长度或百分比或关键字值 left、right 和 center。第二个值必须是长度或百分比或关键字值 center、top 和 bottom 之一。
- 当我们指定三个值时,那么前两个值与two-value语法相同,但第三个值代表z-offset,所以它必须是一个长度。
transform-origin 属性的默认值为 50% 50%,代表元素的中心。
用法
transform-origin:x-axis y-axis z-axis | initial | inherit;该属性的值如下表所示。
| 值 | 描述 |
|---|---|
| x-axis | 它代表水平位置。此值指定视图在 x 轴上的位置。它的可能值是长度、百分比、左、右和中心。 |
| y-axis | 它代表垂直位置。此值指定视图在 y 轴上的位置。它的可能值是长度、百分比、顶部、底部和中心。 |
| z-axis | 该值与 3D 转换一起使用。该值指定视图在 z 轴上的位置。它可以使用长度值来定义。它不允许百分比值。 |
| initial | 它将属性设置为其默认值。 |
| inherit | 它从其父元素继承属性。 |
让我们通过一些插图来理解这个属性。
示例
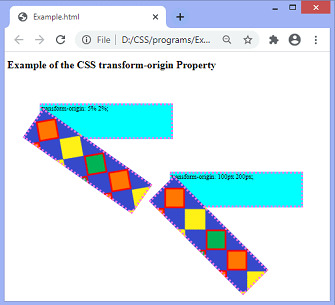
在此示例中,我们将 transform-origin 属性与长度和百分比值一起应用。两个元素都有 45 度的旋转。这里是元素的 2D 变换。
<!DOCTYPE html>
<html>
<head>
<style>
div{
height:100px;
width:400px;
border:5px dotted violet;
font-size:20px;
}
.outer {
margin:100px;
background-color:cyan;
}
.box {
background:url( "diamond.png");
transform:rotate(35deg);
transform-origin:5% 2%;
}
.outer1{
margin-left:500px;
background-color:cyan;
}
.box1 {
background:url( "diamond.png");
transform:rotate(45deg);
transform-origin:5% 2%;
}
</style>
</head>
<body>
<h1> Example of the CSS transform-origin Property </h1>
<div class="outer"> transform-origin:5% 2%;
<div class="box"></div>
</div>
<div class="outer1"> transform-origin:100px 200px;
<div class="box1"></div>
</div>
</body>
</html>输出

现在,在下一个示例中,我们将使用关键字值指定位置。
示例
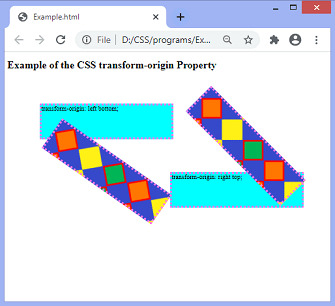
在此示例中,我们将 transform-origin 属性与关键字值一起应用。
<!DOCTYPE html>
<html>
<head>
<style>
div{
height:100px;
width:400px;
border:5px dotted violet;
font-size:20px;
}
.outer {
margin:100px;
background-color:cyan;
}
.box {
background:url( "diamond.png");
transform:rotate(35deg);
transform-origin:left bottom;
}
.outer1{
margin-left:500px;
background-color:cyan;
}
.box1 {
background:url( "diamond.png");
transform:rotate(45deg);
transform-origin:right top;
}
</style>
</head>
<body>
<h1> Example of the CSS transform-origin Property </h1>
<div class="outer"> transform-origin:left bottom;
<div class="box"></div>
</div>
<div class="outer1"> transform-origin:right top;
<div class="box1"></div>
</div>
</body>
</html>输出

现在,让我们在具有 3D 变换的元素上应用 transform-origin 属性。
示例
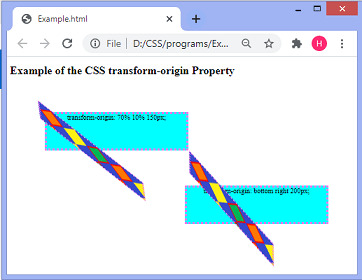
在此示例中,我们将 transform-origin 属性应用于 3D 变换元素。
<!DOCTYPE html>
<html>
<head>
<style>
div{
height:100px;
width:400px;
border:5px dotted violet;
font-size:20px;
}
.outer {
margin:100px;
background-color:cyan;
text-align:center;
}
.box {
background:url( "diamond.png");
transform:rotate3d(3, 2, 1, 75deg);
transform-origin:70% 10% 150px;
}
.outer1{
margin-left:500px;
background-color:cyan;
text-align:center;
}
.box1 {
background:url( "diamond.png");
transform:rotate3d(2, 2, 1, 75deg);
transform-origin:bottom right 200px;
}
</style>
</head>
<body>
<h1> Example of the CSS transform-origin Property </h1>
<div class="outer"> transform-origin:70% 10% 150px;
<div class="box"></div>
</div>
<div class="outer1"> transform-origin:bottom right 200px;
<div class="box1"></div>
</div>
</body>
</html>输出

相关用法
- CSS transform-origin用法及代码示例
- CSS transform-style用法及代码示例
- CSS transform属性用法及代码示例
- CSS translate()用法及代码示例
- CSS transition-delay用法及代码示例
- CSS translateY()用法及代码示例
- CSS transition属性用法及代码示例
- CSS translate3d()用法及代码示例
- CSS translateX()用法及代码示例
- CSS transition-duration用法及代码示例
- CSS transition-property用法及代码示例
- CSS transition-timing-function用法及代码示例
- CSS transition-delay属性用法及代码示例
- CSS translateZ()用法及代码示例
- CSS text-overflow用法及代码示例
- CSS text-decoration-skip-ink属性用法及代码示例
- CSS text-decoration-style用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-justify用法及代码示例
- CSS text-orientation用法及代码示例
注:本文由纯净天空筛选整理自 CSS transform-origin property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
