transform-style属性用于指定元素的子元素在3D空间中的位置或相对于元素平面平坦的位置。
用法:
transform-style:flat|preserve-3d|initial|inherit;
属性值:
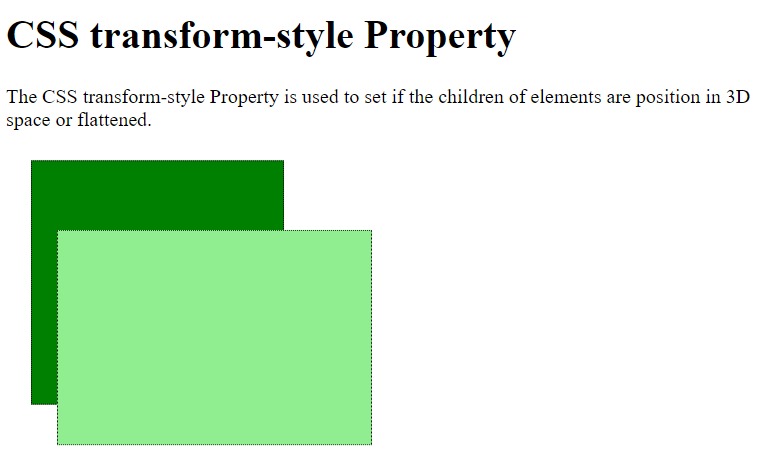
- flat:此值将子元素放置在父元素的同一平面中。它不会保留3D位置。它是默认值。
例:
<!DOCTYPE html> <html> <head> <style> .parent { margin:20px; border:1px dotted; height:200px; width:200px; background-color:green; transform:rotateX(15deg); transform-style:flat; } .child { margin:20px; border:1px dotted; height:250px; width:250px; background-color:lightgreen; transform:rotateX(45deg); } </style> </head> <body> <h1>CSS transform-style Property</h1> <p> The CSS transform-style Property is used to set if the children of elements are position in 3D space or flattened. </p> <div class="parent"> <div class="child"></div> </div> </body> </html>输出:

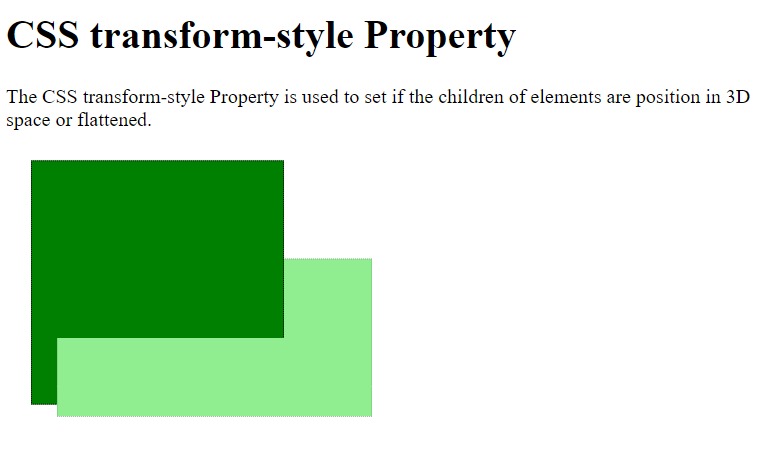
- 保留3d:该值使子元素可以保留其3D位置。
例:
<!DOCTYPE html> <html> <head> <style> .parent { margin:20px; border:1px dotted; height:200px; width:200px; background-color:green; transform:rotateX(15deg); transform-style:preserve-3d; } .child { margin:20px; border:1px dotted; height:250px; width:250px; background-color:lightgreen; transform:rotateX(45deg); } </style> </head> <body> <h1>CSS transform-style Property</h1> <p> The CSS transform-style Property is used to set if the children of elements are position in 3D space or flattened. </p> <div class="parent"> <div class="child"></div> </div> </body> </html>输出:

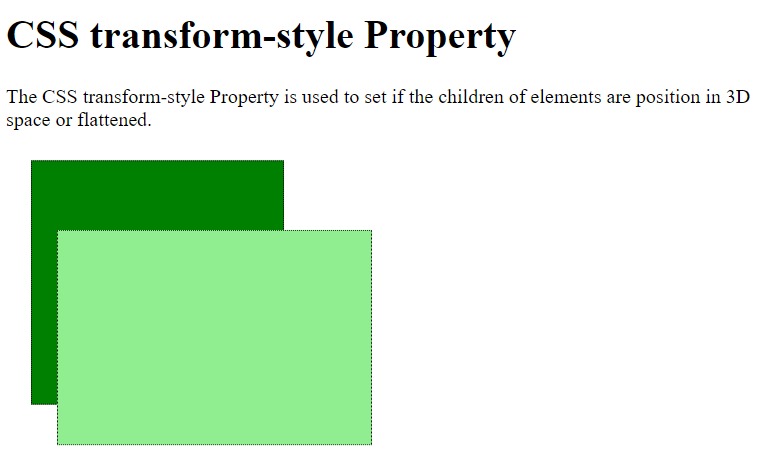
- initial:这用于将属性设置为其默认值。
例:
<!DOCTYPE html> <html> <head> <style> .parent { margin:20px; border:1px dotted; height:200px; width:200px; background-color:green; transform:rotateX(15deg); transform-style:initial; } .child { margin:20px; border:1px dotted; height:250px; width:250px; background-color:lightgreen; transform:rotateX(45deg); } </style> </head> <body> <h1>CSS transform-style Property</h1> <p> The CSS transform-style Property is used to set if the children of elements are position in 3D space or flattened. </p> <div class="parent"> <div class="child"></div> </div> </body> </html>输出:

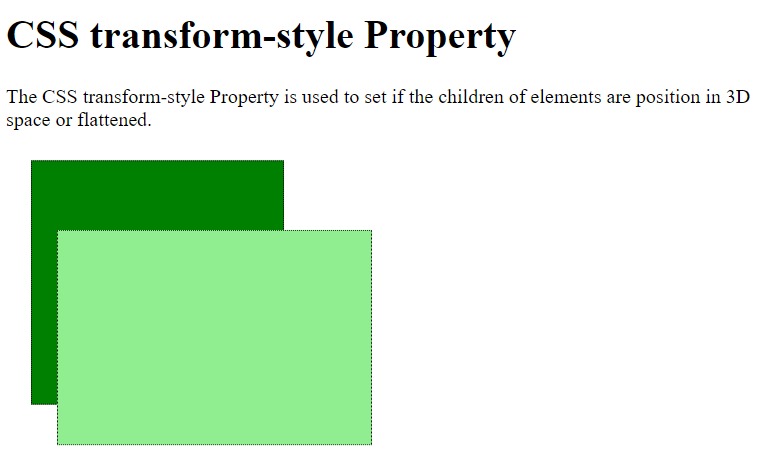
- inherit:它用于从其父元素继承属性。
例:
<!DOCTYPE html> <html> <head> <style> .main { transform-style:flat; } .parent { margin:20px; border:1px dotted; height:200px; width:200px; background-color:green; transform:rotateX(15deg); transform-style:inherit; } .child { margin:20px; border:1px dotted; height:250px; width:250px; background-color:lightgreen; transform:rotateX(45deg); } </style> </head> <body> <h1>CSS transform-style Property</h1> <p> The CSS transform-style Property is used to set if the children of elements are position in 3D space or flattened. </p> <div class="main"> <div class="parent"> <div class="child"></div> </div> </div> </body> </html>输出:

支持的浏览器:下面列出了CSS transform-style属性支持的浏览器:
- Chrome 36.0、12.0 -webkit-
- Internet Explorer 11.0
- Firefox 16.0、10.0 -moz-
- Safari 9.0、4.0 -webkit-
- Opera 23.0、15.0 -webkit-
相关用法
- HTML Style transformStyle用法及代码示例
- CSS transition-property用法及代码示例
- CSS top属性用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS box-sizing用法及代码示例
- CSS columns属性用法及代码示例
- CSS bottom属性用法及代码示例
- CSS max-width用法及代码示例
- CSS flex属性用法及代码示例
- CSS margin-right用法及代码示例
- CSS max-height用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 CSS | transform-style Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
