transform-style屬性用於指定元素的子元素在3D空間中的位置或相對於元素平麵平坦的位置。
用法:
transform-style:flat|preserve-3d|initial|inherit;
屬性值:
- flat:此值將子元素放置在父元素的同一平麵中。它不會保留3D位置。它是默認值。
例:
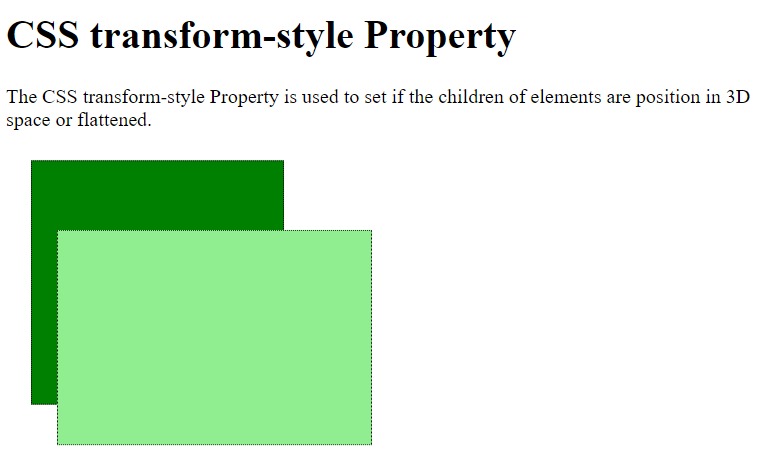
<!DOCTYPE html> <html> <head> <style> .parent { margin:20px; border:1px dotted; height:200px; width:200px; background-color:green; transform:rotateX(15deg); transform-style:flat; } .child { margin:20px; border:1px dotted; height:250px; width:250px; background-color:lightgreen; transform:rotateX(45deg); } </style> </head> <body> <h1>CSS transform-style Property</h1> <p> The CSS transform-style Property is used to set if the children of elements are position in 3D space or flattened. </p> <div class="parent"> <div class="child"></div> </div> </body> </html>輸出:

- 保留3d:該值使子元素可以保留其3D位置。
例:
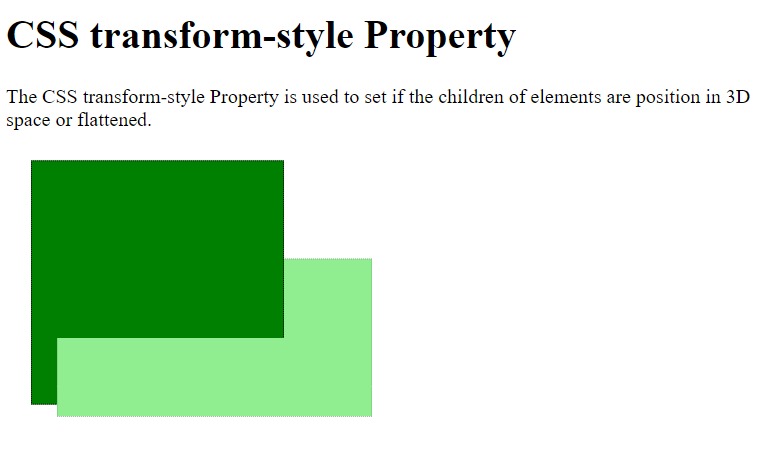
<!DOCTYPE html> <html> <head> <style> .parent { margin:20px; border:1px dotted; height:200px; width:200px; background-color:green; transform:rotateX(15deg); transform-style:preserve-3d; } .child { margin:20px; border:1px dotted; height:250px; width:250px; background-color:lightgreen; transform:rotateX(45deg); } </style> </head> <body> <h1>CSS transform-style Property</h1> <p> The CSS transform-style Property is used to set if the children of elements are position in 3D space or flattened. </p> <div class="parent"> <div class="child"></div> </div> </body> </html>輸出:

- initial:這用於將屬性設置為其默認值。
例:
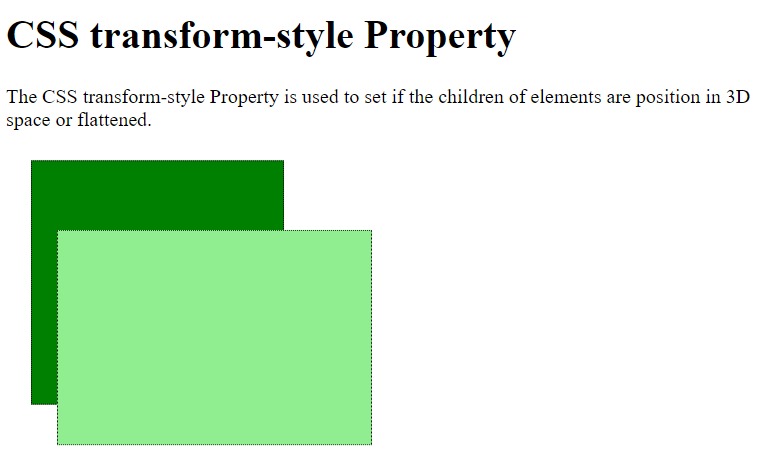
<!DOCTYPE html> <html> <head> <style> .parent { margin:20px; border:1px dotted; height:200px; width:200px; background-color:green; transform:rotateX(15deg); transform-style:initial; } .child { margin:20px; border:1px dotted; height:250px; width:250px; background-color:lightgreen; transform:rotateX(45deg); } </style> </head> <body> <h1>CSS transform-style Property</h1> <p> The CSS transform-style Property is used to set if the children of elements are position in 3D space or flattened. </p> <div class="parent"> <div class="child"></div> </div> </body> </html>輸出:

- inherit:它用於從其父元素繼承屬性。
例:
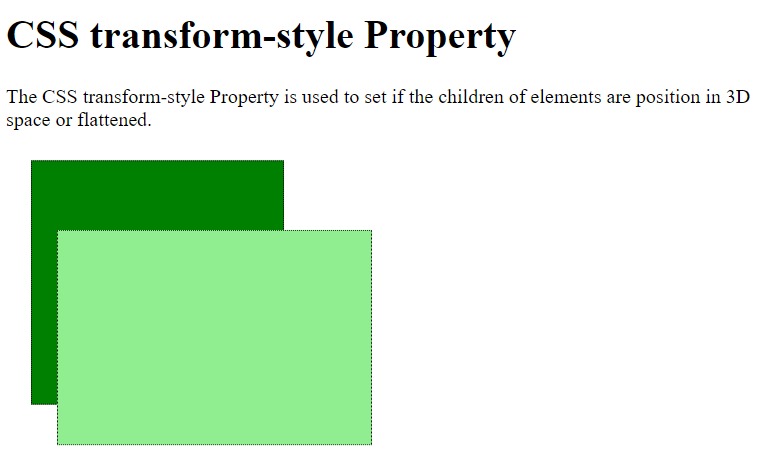
<!DOCTYPE html> <html> <head> <style> .main { transform-style:flat; } .parent { margin:20px; border:1px dotted; height:200px; width:200px; background-color:green; transform:rotateX(15deg); transform-style:inherit; } .child { margin:20px; border:1px dotted; height:250px; width:250px; background-color:lightgreen; transform:rotateX(45deg); } </style> </head> <body> <h1>CSS transform-style Property</h1> <p> The CSS transform-style Property is used to set if the children of elements are position in 3D space or flattened. </p> <div class="main"> <div class="parent"> <div class="child"></div> </div> </div> </body> </html>輸出:

支持的瀏覽器:下麵列出了CSS transform-style屬性支持的瀏覽器:
- Chrome 36.0、12.0 -webkit-
- Internet Explorer 11.0
- Firefox 16.0、10.0 -moz-
- Safari 9.0、4.0 -webkit-
- Opera 23.0、15.0 -webkit-
相關用法
- HTML Style transformStyle用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS box-sizing用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS bottom屬性用法及代碼示例
- CSS max-width用法及代碼示例
- CSS flex屬性用法及代碼示例
- CSS margin-right用法及代碼示例
- CSS max-height用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 CSS | transform-style Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
