CSS中的text-orientation属性用于设置字符在一行中的方向。此属性在垂直脚本中很有用,例如创建垂直表标题,定义行名等。
用法:
text-orientation:mixed|upright|sideways;
属性:
- mixed:该值用于将文本字符顺时针旋转90度。它是默认值。
例:
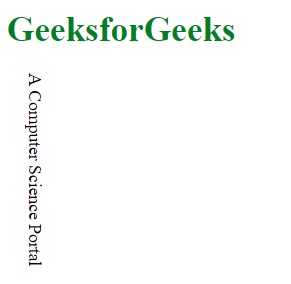
<!DOCTYPE html> <head> <title> CSS | text-orientation Property </title> <style> h1 { color:green; } p { writing-mode:vertical-rl; text-orientation:mixed; } </style> </head> <body> <h1>GeeksforGeeks</h1> <p>A Computer Science Portal</p> </body> </html>输出:

- upright:此值从屏幕右侧开始到文本下方。
Example:<!DOCTYPE html> <head> <title> CSS | text-orientation Property </title> <style> h1 { color:green; } p { writing-mode:vertical-rl; text-orientation:upright; } </style> </head> <body> <h1>GeeksforGeeks</h1> <p>A Computer Science Portal</p> </body> </html>输出:

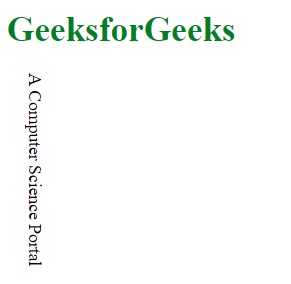
- sideways:此值将文本线顺时针旋转为90度。
例:
<!DOCTYPE html> <head> <title> CSS | text-orientation Property </title> <style> h1 { color:green; } p { writing-mode:vertical-rl; text-orientation:sideways; } </style> </head> <body> <h1>GeeksforGeeks</h1> <p>A Computer Science Portal</p> </body> </html>输出:

注意:text-orientation属性取决于writing-mode属性,如果未在horizontal-tb上设置,则此属性将起作用。
支持的浏览器:下面列出了text-orientation属性支持的浏览器:
- 谷歌浏览器
- Firefox
- Opera
相关用法
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS top属性用法及代码示例
- CSS direction属性用法及代码示例
- HTML DOMRectReadOnly y用法及代码示例
- CSS tab-size用法及代码示例
- CSS resize属性用法及代码示例
- HTML DOMRect right用法及代码示例
- CSS column-gap用法及代码示例
- CSS z-index用法及代码示例
- CSS padding-right用法及代码示例
注:本文由纯净天空筛选整理自Sabya_Samadder大神的英文原创作品 CSS | text-orientation Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
