CSS中的text-orientation屬性用於設置字符在一行中的方向。此屬性在垂直腳本中很有用,例如創建垂直表標題,定義行名等。
用法:
text-orientation:mixed|upright|sideways;
屬性:
- mixed:該值用於將文本字符順時針旋轉90度。它是默認值。
例:
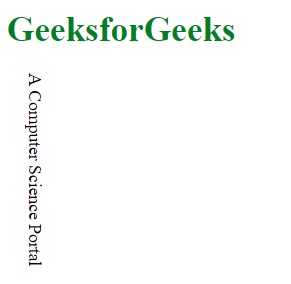
<!DOCTYPE html> <head> <title> CSS | text-orientation Property </title> <style> h1 { color:green; } p { writing-mode:vertical-rl; text-orientation:mixed; } </style> </head> <body> <h1>GeeksforGeeks</h1> <p>A Computer Science Portal</p> </body> </html>輸出:

- upright:此值從屏幕右側開始到文本下方。
Example:<!DOCTYPE html> <head> <title> CSS | text-orientation Property </title> <style> h1 { color:green; } p { writing-mode:vertical-rl; text-orientation:upright; } </style> </head> <body> <h1>GeeksforGeeks</h1> <p>A Computer Science Portal</p> </body> </html>輸出:

- sideways:此值將文本線順時針旋轉為90度。
例:
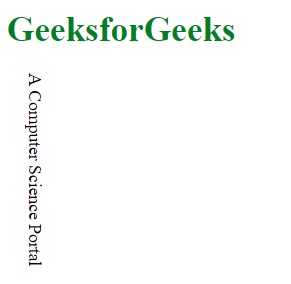
<!DOCTYPE html> <head> <title> CSS | text-orientation Property </title> <style> h1 { color:green; } p { writing-mode:vertical-rl; text-orientation:sideways; } </style> </head> <body> <h1>GeeksforGeeks</h1> <p>A Computer Science Portal</p> </body> </html>輸出:

注意:text-orientation屬性取決於writing-mode屬性,如果未在horizontal-tb上設置,則此屬性將起作用。
支持的瀏覽器:下麵列出了text-orientation屬性支持的瀏覽器:
- 穀歌瀏覽器
- Firefox
- Opera
相關用法
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS direction屬性用法及代碼示例
- HTML DOMRectReadOnly y用法及代碼示例
- CSS tab-size用法及代碼示例
- CSS resize屬性用法及代碼示例
- HTML DOMRect right用法及代碼示例
- CSS column-gap用法及代碼示例
- CSS z-index用法及代碼示例
- CSS padding-right用法及代碼示例
注:本文由純淨天空篩選整理自Sabya_Samadder大神的英文原創作品 CSS | text-orientation Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
