此 CSS 属性指定内容行中字符的方向。它仅适用于内容的垂直模式。此属性不影响水平书写模式的元素。
它帮助我们控制使用垂直脚本的语言的显示。此属性有五个值:mixed、sideways、upright、sideways-right 和 use-glyph-orientation。它的默认值是混合的。此属性的所有值仅适用于垂直模式。
此属性取决于 writing-mode 属性。仅当 writing-mode 未设置为 horizontal-tb 时才有效。
用法
text-orientation:mixed | upright | sideways | sideways-right | use-glyph-orientation | initial | inherit;该属性的值如下表所示。
属性值
| 值 | 描述 |
|---|---|
| mixed | 默认值是将字符顺时针旋转 90o 度。它自然地设置了垂直脚本的字符。 |
| upright | 此值自然地设置水平脚本的字符(直立),以及垂直脚本的字形。它使所有字符都被视为从左到右。 |
| sideways | 它将线顺时针旋转 90 度。该值会导致字符水平排列。该值在 Google Chrome 和除 Firefox 之外的其他主要浏览器中不起作用,即它仅在 Firefox 中有效。 |
| sideways-right | 它是出于兼容性目的而保留的。它是横向值的别名。 |
| use-glyph-orientation | 不再使用该值。 |
| initial | 它将属性设置为其默认值。 |
| inherit | 它从其父元素继承属性。 |
让我们通过一些例子来理解这个属性。
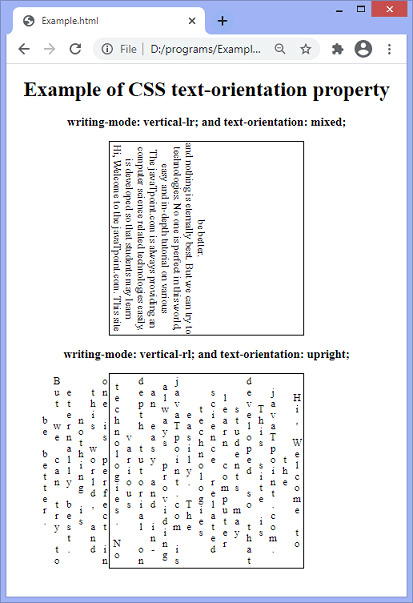
示例 1
在这个例子中,有两个具有 CSS 属性 writing-mode:vertical-rl 的段落元素;和 writing-mode:vertical-lr;在这里,我们将应用 text-orientation 属性的混合值和直立值。
在输出中,我们可以看到这个 CSS 属性的 upright 值的效果。
<!DOCTYPE html>
<html>
<head>
<style>
#lr, #rl {
border:2px solid black;
width:300px;
height:300px;
}
#lr {
writing-mode:vertical-lr;
text-orientation:mixed;
}
#rl {
writing-mode:vertical-rl;
text-orientation:upright;
}
</style>
</head>
<center>
<body>
<h1> Example of CSS text-orientation property </h1>
<h3> writing-mode:vertical-lr; and text-orientation:mixed; </h3>
<p id = "lr">
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</p>
<h3> writing-mode:vertical-rl; and text-orientation:upright; </h3>
<p id = "rl">
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</p>
</center>
</body>
</html>输出

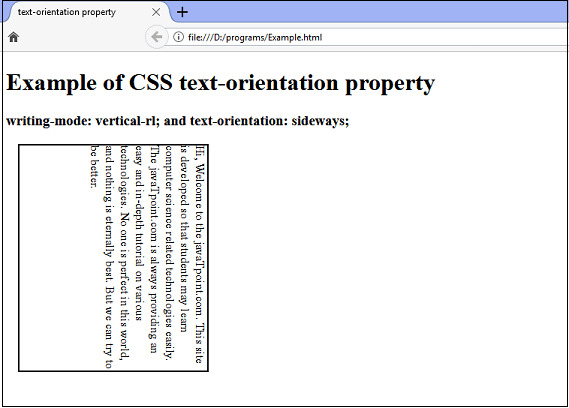
例2
这里 writing-mode 设置为 vertical-rl,我们使用 text-orientation 属性的横向值。
此值仅适用于 Firefox。我们将在 Mozilla Firefox 浏览器中执行以下代码。
<!DOCTYPE html>
<html>
<head>
<title> text-orientation property </title>
<style>
p{
border:2px solid black;
width:250px;
height:300px;
}
#rl {
writing-mode:vertical-rl;
text-orientation:sideways;
}
</style>
</head>
<body>
<h1> Example of CSS text-orientation property </h1>
<h3> writing-mode:vertical-rl; and text-orientation:sideways; </h3>
<p id = "rl">
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</p>
</body>
</html>输出

相关用法
- CSS text-orientation用法及代码示例
- CSS text-overflow用法及代码示例
- CSS text-overflow属性用法及代码示例
- CSS text-decoration-skip-ink属性用法及代码示例
- CSS text-decoration-style用法及代码示例
- CSS text-justify用法及代码示例
- CSS text-decoration-color用法及代码示例
- CSS text-align用法及代码示例
- CSS text-transform属性用法及代码示例
- CSS text-shadow用法及代码示例
- CSS text-indent用法及代码示例
- CSS text-decoration用法及代码示例
- CSS text-decoration-line用法及代码示例
- CSS text-align-last用法及代码示例
- CSS table-layout用法及代码示例
- CSS translate()用法及代码示例
- CSS transition-delay用法及代码示例
- CSS translateY()用法及代码示例
- CSS transition属性用法及代码示例
- CSS translate3d()用法及代码示例
注:本文由纯净天空筛选整理自 CSS text-orientation property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
