shape-margin属性用于设置由shape-outside属性创建的形状的边距。此边距用于调整形状的边和周围内容之间的空间。
用法:
shape-margin:<length> | <percentage>
属性值:
-
length:用于设置度量单位的余量。它也可以采用整数或小数形式的值。
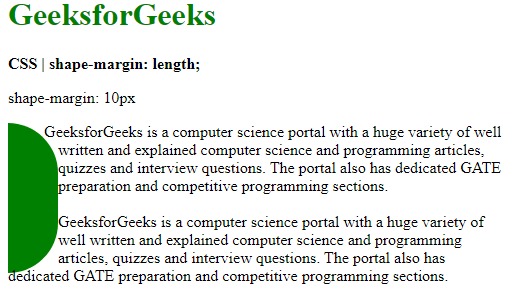
例:本示例以像素为单位设置边距。
<!DOCTYPE html> <html> <head> <title> CSS | shape-margin </title> <style> .outline { shape-margin:10px; shape-outside:circle(43%); border-radius:0px 60px 60px 0px; width:50px; height:150px; float:left; background-color:green; } .container { width:500px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | shape-margin:length; </b> <p> shape-margin:10px </p> <div class="outline"> <div class="logospace"></div> </div> <div class="container"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. <br> <br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>输出:

-
percentage:它用于以百分比值设置边距。该百分比基于元素包含的块的宽度。
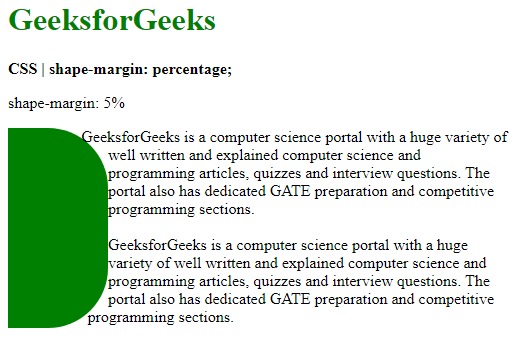
例:
<!DOCTYPE html> <html> <head> <title> CSS | shape-margin </title> <style> .outline { shape-margin:5%; shape-outside:circle(25%); border-radius:0px 60px 60px 0px; width:100px; height:200px; float:left; background-color:green; } .container { width:500px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | shape-margin:percentage; </b> <p> shape-margin:5% </p> <div class="outline"> <div class="logospace"></div> </div> <div class="container"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. <br> <br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>输出:

支持的浏览器:shape-margin属性支持的浏览器如下所示:
- 谷歌浏览器37
- Firefox 62
- Safari 10.1
- Opera 24
相关用法
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-up用法及代码示例
- HTML li value用法及代码示例
- CSS will-change用法及代码示例
- CSS resize属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS columns属性用法及代码示例
- CSS clear属性用法及代码示例
- CSS nav-left用法及代码示例
- CSS clip属性用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 CSS | shape-margin Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
