shape-margin屬性用於設置由shape-outside屬性創建的形狀的邊距。此邊距用於調整形狀的邊和周圍內容之間的空間。
用法:
shape-margin:<length> | <percentage>
屬性值:
-
length:用於設置度量單位的餘量。它也可以采用整數或小數形式的值。
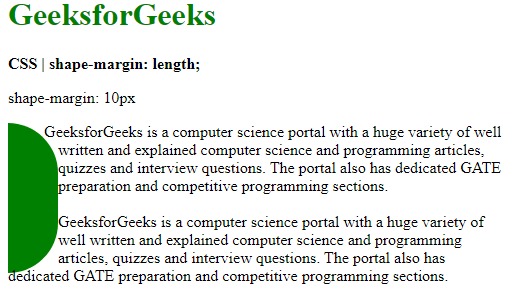
例:本示例以像素為單位設置邊距。
<!DOCTYPE html> <html> <head> <title> CSS | shape-margin </title> <style> .outline { shape-margin:10px; shape-outside:circle(43%); border-radius:0px 60px 60px 0px; width:50px; height:150px; float:left; background-color:green; } .container { width:500px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | shape-margin:length; </b> <p> shape-margin:10px </p> <div class="outline"> <div class="logospace"></div> </div> <div class="container"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. <br> <br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>輸出:

-
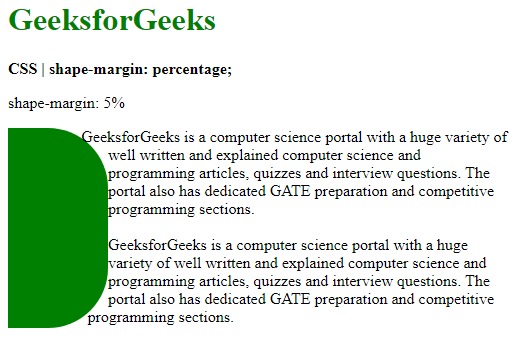
percentage:它用於以百分比值設置邊距。該百分比基於元素包含的塊的寬度。
例:
<!DOCTYPE html> <html> <head> <title> CSS | shape-margin </title> <style> .outline { shape-margin:5%; shape-outside:circle(25%); border-radius:0px 60px 60px 0px; width:100px; height:200px; float:left; background-color:green; } .container { width:500px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | shape-margin:percentage; </b> <p> shape-margin:5% </p> <div class="outline"> <div class="logospace"></div> </div> <div class="container"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. <br> <br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>輸出:

支持的瀏覽器:shape-margin屬性支持的瀏覽器如下所示:
- 穀歌瀏覽器37
- Firefox 62
- Safari 10.1
- Opera 24
相關用法
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- HTML li value用法及代碼示例
- CSS will-change用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS nav-left用法及代碼示例
- CSS clip屬性用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 CSS | shape-margin Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
