CSS中的justify-content属性用于描述柔性盒容器的对齐方式。它包含沿Flex容器主轴分布在浏览器中的内容项之间和周围的空间。
注意:此属性不能用于沿垂直轴描述项目或容器。
用法:
justify-content:flex-start|flex-end|center|space-between| space-around|space-evenly|initial|inherit;
属性值:
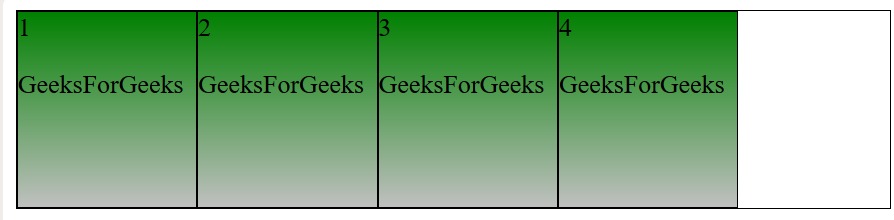
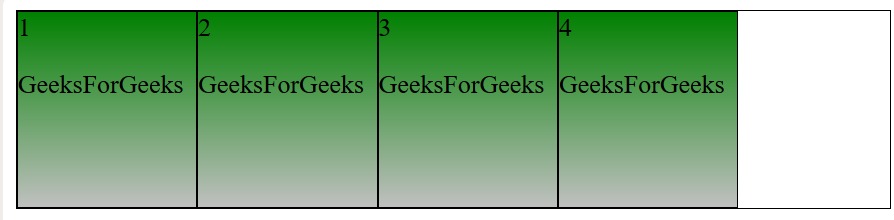
- flex-start:它用于从容器的开头对齐弹性项目。
用法:
justify-content:flex-start;
例:
<!DOCTYPE html> <html> <head> <title> CSS justify-content Property </title> <style> #box { display:flex; border:1px solid black; justify-content:flex-start; } #box div { width:110px; height:120px; border:1px solid black; background:linear-gradient(green, silver ); } </style> </head> <body> <div id = "box"> <div>1 <p>GeeksForGeeks</p> </div> <div>2 <p>GeeksForGeeks</p> </div> <div>3 <p>GeeksForGeeks</p> </div> <div>4 <p>GeeksForGeeks</p> </div> </div> </body> </html>输出:

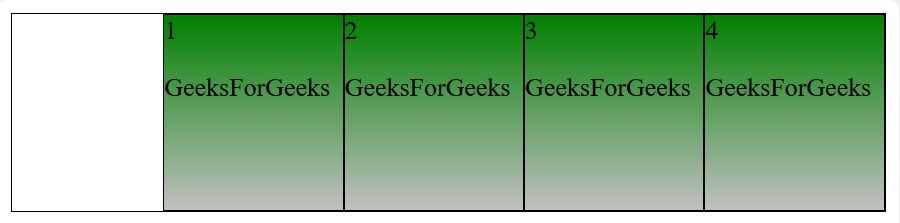
- flex-end:它用于在容器的末端对齐弹性项目。
用法:
justify-content:flex-end;
例:
<!DOCTYPE html> <html> <head> <title> CSS justify-content Property </title> <style> #box { display:flex; border:1px solid black; justify-content:flex-end; } #box div { width:110px; height:120px; border:1px solid black; background:linear-gradient(green, silver ); } </style> </head> <body> <div id = "box"> <div>1 <p>GeeksForGeeks</p> </div> <div>2 <p>GeeksForGeeks</p> </div> <div>3 <p>GeeksForGeeks</p> </div> <div>4 <p>GeeksForGeeks</p> </div> </div> </body> </html>输出:

- center:它将弹性项目对齐到容器的中心。
用法:
justify-content:center;
例:
<!DOCTYPE html> <html> <head> <title> CSS justify-content Property </title> <style> #box { display:flex; border:1px solid black; justify-content:center; } #box div { width:110px; height:120px; border:1px solid black; background:linear-gradient(green, silver ); } </style> </head> <body> <div id = "box"> <div>1 <p>GeeksForGeeks</p> </div> <div>2 <p>GeeksForGeeks</p> </div> <div>3 <p>GeeksForGeeks</p> </div> <div>4 <p>GeeksForGeeks</p> </div> </div> </body> </html>输出:

- space-between:伸缩项目以均匀的间距放置,在该位置将项目推到开始,最后一个项目推到结束。
用法:
justify-content:space-between;
例:
<!DOCTYPE html> <html> <head> <title> CSS justify-content Property </title> <style> #box { display:flex; border:1px solid black; justify-content:space-between; } #box div { width:110px; height:120px; border:1px solid black; background:linear-gradient(green, silver ); } </style> </head> <body> <div id = "box"> <div>1 <p>GeeksForGeeks</p> </div> <div>2 <p>GeeksForGeeks</p> </div> <div>3 <p>GeeksForGeeks</p> </div> <div>4 <p>GeeksForGeeks</p> </div> </div> </body> </html>输出:

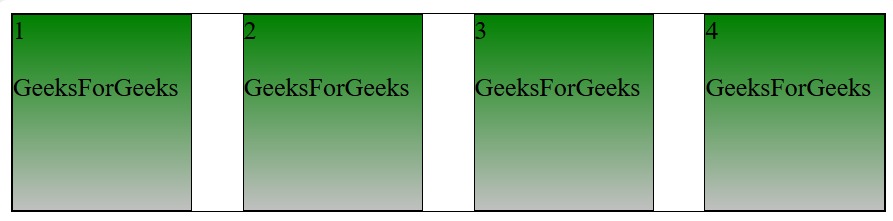
- space-around:伸缩项目以彼此等角的间距放置。
用法:
justify-content:space-around;
例:
<!DOCTYPE html> <html> <head> <title> CSS justify-content Property </title> <style> #box { display:flex; border:1px solid black; justify-content:space-around; } #box div { width:110px; height:120px; border:1px solid black; background:linear-gradient(green, silver ); } </style> </head> <body> <div id = "box"> <div>1 <p>GeeksForGeeks</p> </div> <div>2 <p>GeeksForGeeks</p> </div> <div>3 <p>GeeksForGeeks</p> </div> <div>4 <p>GeeksForGeeks</p> </div> </div> </body> </html>输出:

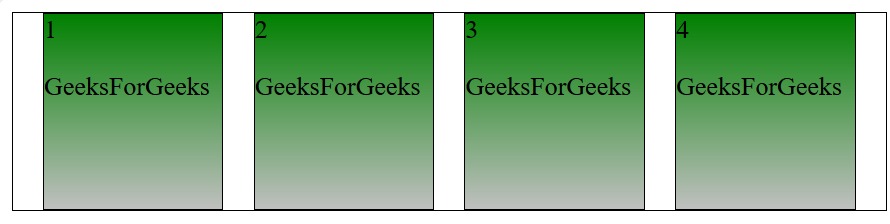
- space-evenly:物品之间的间距相等,但与角的间距不同。
用法:
justify-content:space-evenly;
例:
<!DOCTYPE html> <html> <head> <title> CSS justify-content Property </title> <style> #box { display:flex; border:1px solid black; justify-content:space-evenly; } #box div { width:110px; height:120px; border:1px solid black; background:linear-gradient(green, silver ); } </style> </head> <body> <div id = "box"> <div>1 <p>GeeksForGeeks</p> </div> <div>2 <p>GeeksForGeeks</p> </div> <div>3 <p>GeeksForGeeks</p> </div> <div>4 <p>GeeksForGeeks</p> </div> </div> </body> </html>输出:

- initial:将根据默认值放置项目。
用法:
justify-content:initial;
例:
<!DOCTYPE html> <html> <head> <title> CSS justify-content Property </title> <style> #box { display:flex; border:1px solid black; justify-content:initial; } #box div { width:110px; height:120px; border:1px solid black; background:linear-gradient(green, silver ); } </style> </head> <body> <div id = "box"> <div>1 <p>GeeksForGeeks</p> </div> <div>2 <p>GeeksForGeeks</p> </div> <div>3 <p>GeeksForGeeks</p> </div> <div>4 <p>GeeksForGeeks</p> </div> </div> </body> </html>输出:

- inherit:这些项目将根据其继承的父元素值放置。
用法:
justify-content:inherit;
例:
<!DOCTYPE html> <html> <head> <title> CSS justify-content Property </title> <style> #box { display:flex; border:1px solid black; justify-content:inherit; } #box div { width:110px; height:120px; border:1px solid black; background:linear-gradient(green, silver ); } </style> </head> <body> <div id = "box"> <div>1 <p>GeeksForGeeks</p> </div> <div>2 <p>GeeksForGeeks</p> </div> <div>3 <p>GeeksForGeeks</p> </div> <div>4 <p>GeeksForGeeks</p> </div> </div> </body> </html>输出:

支持的浏览器:下面列出了CSS justify-content属性支持的浏览器:
- Google Chrome 29.0、21.0 -webkit-
- Internet Explorer 11.0
- Firefox 28.0、18.0 -moz-
- Opera 17.0
- Safari 9.0、6.1 -webkit-
相关用法
- HTML Style justifyContent用法及代码示例
- CSS transition-property用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-up用法及代码示例
- CSS right属性用法及代码示例
- CSS resize属性用法及代码示例
- CSS will-change用法及代码示例
- HTML li value用法及代码示例
- CSS border-right用法及代码示例
- CSS columns属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS clear属性用法及代码示例
注:本文由纯净天空筛选整理自DannanaManoj大神的英文原创作品 CSS | justify-content Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
