CSS中的justify-content屬性用於描述柔性盒容器的對齊方式。它包含沿Flex容器主軸分布在瀏覽器中的內容項之間和周圍的空間。
注意:此屬性不能用於沿垂直軸描述項目或容器。
用法:
justify-content:flex-start|flex-end|center|space-between| space-around|space-evenly|initial|inherit;
屬性值:
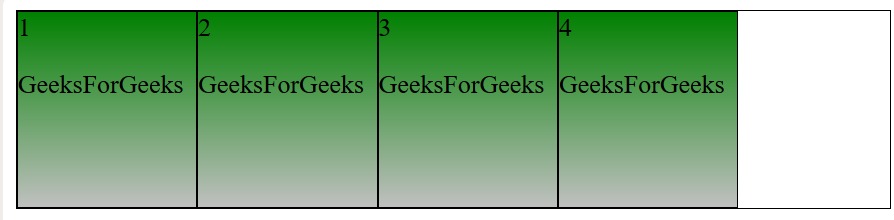
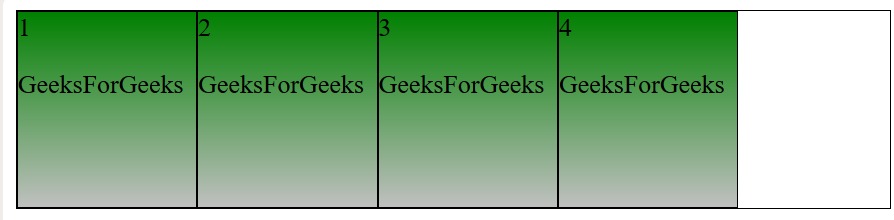
- flex-start:它用於從容器的開頭對齊彈性項目。
用法:
justify-content:flex-start;
例:
<!DOCTYPE html> <html> <head> <title> CSS justify-content Property </title> <style> #box { display:flex; border:1px solid black; justify-content:flex-start; } #box div { width:110px; height:120px; border:1px solid black; background:linear-gradient(green, silver ); } </style> </head> <body> <div id = "box"> <div>1 <p>GeeksForGeeks</p> </div> <div>2 <p>GeeksForGeeks</p> </div> <div>3 <p>GeeksForGeeks</p> </div> <div>4 <p>GeeksForGeeks</p> </div> </div> </body> </html>輸出:

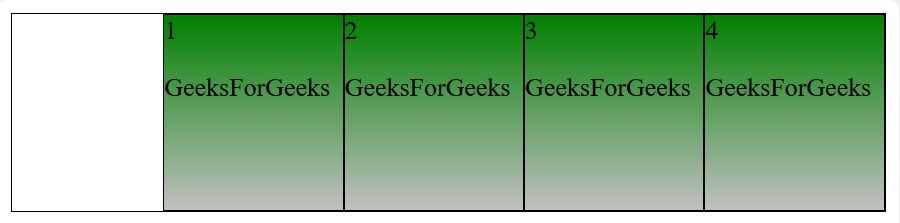
- flex-end:它用於在容器的末端對齊彈性項目。
用法:
justify-content:flex-end;
例:
<!DOCTYPE html> <html> <head> <title> CSS justify-content Property </title> <style> #box { display:flex; border:1px solid black; justify-content:flex-end; } #box div { width:110px; height:120px; border:1px solid black; background:linear-gradient(green, silver ); } </style> </head> <body> <div id = "box"> <div>1 <p>GeeksForGeeks</p> </div> <div>2 <p>GeeksForGeeks</p> </div> <div>3 <p>GeeksForGeeks</p> </div> <div>4 <p>GeeksForGeeks</p> </div> </div> </body> </html>輸出:

- center:它將彈性項目對齊到容器的中心。
用法:
justify-content:center;
例:
<!DOCTYPE html> <html> <head> <title> CSS justify-content Property </title> <style> #box { display:flex; border:1px solid black; justify-content:center; } #box div { width:110px; height:120px; border:1px solid black; background:linear-gradient(green, silver ); } </style> </head> <body> <div id = "box"> <div>1 <p>GeeksForGeeks</p> </div> <div>2 <p>GeeksForGeeks</p> </div> <div>3 <p>GeeksForGeeks</p> </div> <div>4 <p>GeeksForGeeks</p> </div> </div> </body> </html>輸出:

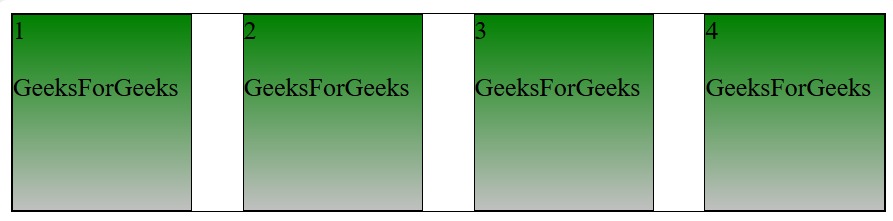
- space-between:伸縮項目以均勻的間距放置,在該位置將項目推到開始,最後一個項目推到結束。
用法:
justify-content:space-between;
例:
<!DOCTYPE html> <html> <head> <title> CSS justify-content Property </title> <style> #box { display:flex; border:1px solid black; justify-content:space-between; } #box div { width:110px; height:120px; border:1px solid black; background:linear-gradient(green, silver ); } </style> </head> <body> <div id = "box"> <div>1 <p>GeeksForGeeks</p> </div> <div>2 <p>GeeksForGeeks</p> </div> <div>3 <p>GeeksForGeeks</p> </div> <div>4 <p>GeeksForGeeks</p> </div> </div> </body> </html>輸出:

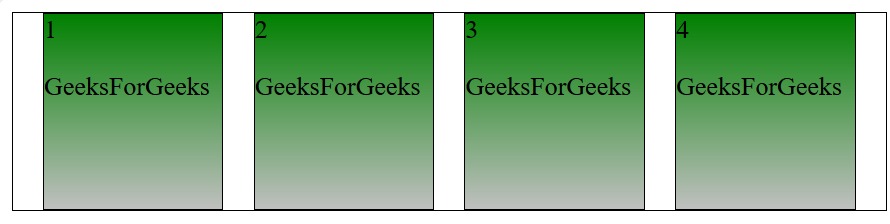
- space-around:伸縮項目以彼此等角的間距放置。
用法:
justify-content:space-around;
例:
<!DOCTYPE html> <html> <head> <title> CSS justify-content Property </title> <style> #box { display:flex; border:1px solid black; justify-content:space-around; } #box div { width:110px; height:120px; border:1px solid black; background:linear-gradient(green, silver ); } </style> </head> <body> <div id = "box"> <div>1 <p>GeeksForGeeks</p> </div> <div>2 <p>GeeksForGeeks</p> </div> <div>3 <p>GeeksForGeeks</p> </div> <div>4 <p>GeeksForGeeks</p> </div> </div> </body> </html>輸出:

- space-evenly:物品之間的間距相等,但與角的間距不同。
用法:
justify-content:space-evenly;
例:
<!DOCTYPE html> <html> <head> <title> CSS justify-content Property </title> <style> #box { display:flex; border:1px solid black; justify-content:space-evenly; } #box div { width:110px; height:120px; border:1px solid black; background:linear-gradient(green, silver ); } </style> </head> <body> <div id = "box"> <div>1 <p>GeeksForGeeks</p> </div> <div>2 <p>GeeksForGeeks</p> </div> <div>3 <p>GeeksForGeeks</p> </div> <div>4 <p>GeeksForGeeks</p> </div> </div> </body> </html>輸出:

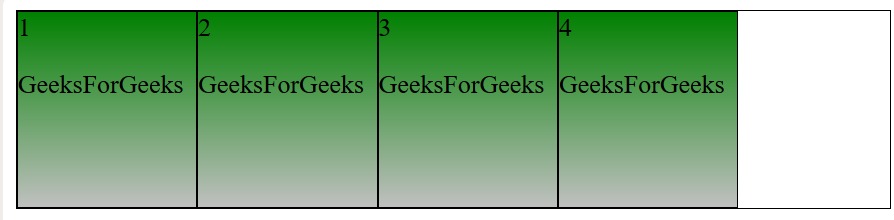
- initial:將根據默認值放置項目。
用法:
justify-content:initial;
例:
<!DOCTYPE html> <html> <head> <title> CSS justify-content Property </title> <style> #box { display:flex; border:1px solid black; justify-content:initial; } #box div { width:110px; height:120px; border:1px solid black; background:linear-gradient(green, silver ); } </style> </head> <body> <div id = "box"> <div>1 <p>GeeksForGeeks</p> </div> <div>2 <p>GeeksForGeeks</p> </div> <div>3 <p>GeeksForGeeks</p> </div> <div>4 <p>GeeksForGeeks</p> </div> </div> </body> </html>輸出:

- inherit:這些項目將根據其繼承的父元素值放置。
用法:
justify-content:inherit;
例:
<!DOCTYPE html> <html> <head> <title> CSS justify-content Property </title> <style> #box { display:flex; border:1px solid black; justify-content:inherit; } #box div { width:110px; height:120px; border:1px solid black; background:linear-gradient(green, silver ); } </style> </head> <body> <div id = "box"> <div>1 <p>GeeksForGeeks</p> </div> <div>2 <p>GeeksForGeeks</p> </div> <div>3 <p>GeeksForGeeks</p> </div> <div>4 <p>GeeksForGeeks</p> </div> </div> </body> </html>輸出:

支持的瀏覽器:下麵列出了CSS justify-content屬性支持的瀏覽器:
- Google Chrome 29.0、21.0 -webkit-
- Internet Explorer 11.0
- Firefox 28.0、18.0 -moz-
- Opera 17.0
- Safari 9.0、6.1 -webkit-
相關用法
- HTML Style justifyContent用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS will-change用法及代碼示例
- HTML li value用法及代碼示例
- CSS border-right用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
注:本文由純淨天空篩選整理自DannanaManoj大神的英文原創作品 CSS | justify-content Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
