CSS中的column-rule-style属性用于在multi-column布局上的列之间设置列规则的样式。
用法:
column-rule-style:none|double|groove|ridge|inset|hidden|dotted| dashed|solid|outset|initial|inherit
属性值:column-rule-style属性包含以下列出的许多值:
- none:它是默认值,用于在列之间不指定任何规则。
- hidden:它定义了列之间的隐藏规则。
- dotted:它定义列之间的虚线规则。
- dashed:它定义列之间的虚线规则。
- solid:它定义各列之间的固定规则。
- double:它定义列之间的双重规则。
- groove:它定义了3D开槽规则。效果取决于宽度和颜色值。
- ridge:它定义了3D脊状规则。效果取决于宽度和颜色值。
- inset:它定义了3D插入规则。效果取决于宽度和颜色值。
- outset:它定义了3D开始规则。效果取决于宽度和颜色值。
- initial:它将值设置为其默认值。
- inherit:从其父元素继承的属性。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | column-rule-style Property
</title>
<style>
.geeks {
/* Chrome, Safari, Opera */
-webkit-column-count:3;
-webkit-column-gap:35px;
-moz-column-rule-style:dashed;
/* Firefox */
-moz-column-count:3;
-moz-column-gap:35px;
-moz-column-rule-style:dashed;
column-count:3;
column-gap:35px;
column-rule-style:dashed;
}
</style>
</head>
<body>
<h1 style = "text-align:center;color:green;">
GeeksforGeeks
</h1>
<div class = "geeks">
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
</div>
</body>
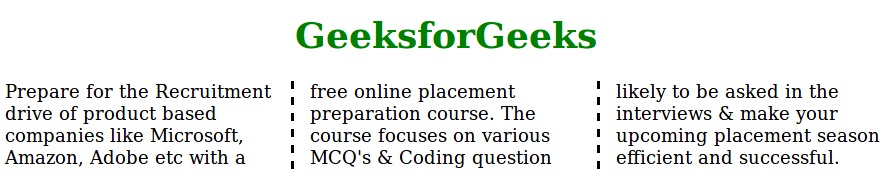
</html> 输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | column-rule-style Property
</title>
<style>
.geeks {
/* Chrome, Safari, Opera */
-webkit-column-count:3;
-webkit-column-gap:35px;
-moz-column-rule-style:double;
/* Firefox */
-moz-column-count:3;
-moz-column-gap:35px;
-moz-column-rule-style:double;
column-count:3;
column-gap:35px;
column-rule-style:double;
}
</style>
</head>
<body>
<h1 style = "text-align:center;color:green">
GeeksforGeeks
</h1>
<div class = "geeks">
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
</div>
</body>
</html> 输出:

范例3:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | column-rule-style Property
</title>
<style>
.geeks {
/* Chrome, Safari, Opera */
-webkit-column-count:3;
-webkit-column-gap:35px;
-moz-column-rule-style:groove;
/* Firefox */
-moz-column-count:3;
-moz-column-gap:35px;
-moz-column-rule-style:groove;
column-count:3;
column-gap:35px;
column-rule-style:groove;
}
</style>
</head>
<body>
<h1 style = "text-align:center;color:green">
GeeksforGeeks
</h1>
<div class = "geeks">
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
</div>
</body>
</html> 输出:

支持的浏览器:column-rule-style属性支持的浏览器如下所示:
- Google Chrome 50.0、4.0 -webkit-
- Internet Explorer 10.0
- Firefox 52.0、2.0 -moz-
- Safari 9.0、31.0 -webkit-
- Opera 37.0、15.0 -webkit-,11.1
相关用法
- HTML Style columnRuleStyle用法及代码示例
- CSS transition-property用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-up用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS top属性用法及代码示例
- CSS overflow-x用法及代码示例
- CSS bottom属性用法及代码示例
- CSS min-width用法及代码示例
- CSS box-shadow用法及代码示例
- CSS Display属性用法及代码示例
- CSS filter属性用法及代码示例
- CSS hyphens属性用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 CSS | column-rule-style Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
