CSS中的column-rule-style屬性用於在multi-column布局上的列之間設置列規則的樣式。
用法:
column-rule-style:none|double|groove|ridge|inset|hidden|dotted| dashed|solid|outset|initial|inherit
屬性值:column-rule-style屬性包含以下列出的許多值:
- none:它是默認值,用於在列之間不指定任何規則。
- hidden:它定義了列之間的隱藏規則。
- dotted:它定義列之間的虛線規則。
- dashed:它定義列之間的虛線規則。
- solid:它定義各列之間的固定規則。
- double:它定義列之間的雙重規則。
- groove:它定義了3D開槽規則。效果取決於寬度和顏色值。
- ridge:它定義了3D脊狀規則。效果取決於寬度和顏色值。
- inset:它定義了3D插入規則。效果取決於寬度和顏色值。
- outset:它定義了3D開始規則。效果取決於寬度和顏色值。
- initial:它將值設置為其默認值。
- inherit:從其父元素繼承的屬性。
範例1:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | column-rule-style Property
</title>
<style>
.geeks {
/* Chrome, Safari, Opera */
-webkit-column-count:3;
-webkit-column-gap:35px;
-moz-column-rule-style:dashed;
/* Firefox */
-moz-column-count:3;
-moz-column-gap:35px;
-moz-column-rule-style:dashed;
column-count:3;
column-gap:35px;
column-rule-style:dashed;
}
</style>
</head>
<body>
<h1 style = "text-align:center;color:green;">
GeeksforGeeks
</h1>
<div class = "geeks">
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
</div>
</body>
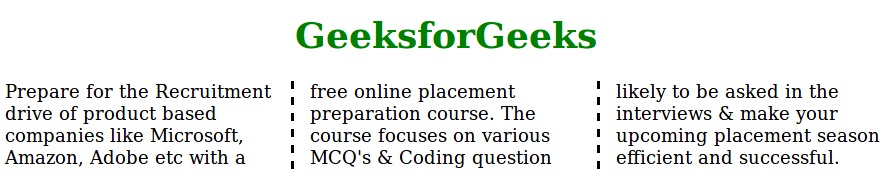
</html> 輸出:

範例2:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | column-rule-style Property
</title>
<style>
.geeks {
/* Chrome, Safari, Opera */
-webkit-column-count:3;
-webkit-column-gap:35px;
-moz-column-rule-style:double;
/* Firefox */
-moz-column-count:3;
-moz-column-gap:35px;
-moz-column-rule-style:double;
column-count:3;
column-gap:35px;
column-rule-style:double;
}
</style>
</head>
<body>
<h1 style = "text-align:center;color:green">
GeeksforGeeks
</h1>
<div class = "geeks">
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
</div>
</body>
</html> 輸出:

範例3:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | column-rule-style Property
</title>
<style>
.geeks {
/* Chrome, Safari, Opera */
-webkit-column-count:3;
-webkit-column-gap:35px;
-moz-column-rule-style:groove;
/* Firefox */
-moz-column-count:3;
-moz-column-gap:35px;
-moz-column-rule-style:groove;
column-count:3;
column-gap:35px;
column-rule-style:groove;
}
</style>
</head>
<body>
<h1 style = "text-align:center;color:green">
GeeksforGeeks
</h1>
<div class = "geeks">
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
</div>
</body>
</html> 輸出:

支持的瀏覽器:column-rule-style屬性支持的瀏覽器如下所示:
- Google Chrome 50.0、4.0 -webkit-
- Internet Explorer 10.0
- Firefox 52.0、2.0 -moz-
- Safari 9.0、31.0 -webkit-
- Opera 37.0、15.0 -webkit-,11.1
相關用法
- HTML Style columnRuleStyle用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS overflow-x用法及代碼示例
- CSS bottom屬性用法及代碼示例
- CSS min-width用法及代碼示例
- CSS box-shadow用法及代碼示例
- CSS Display屬性用法及代碼示例
- CSS filter屬性用法及代碼示例
- CSS hyphens屬性用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 CSS | column-rule-style Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
