backface-visibility属性决定元素的背面是否对用户可见。它是正面的镜像,正作为元素的背面显示给用户。旋转元素然后决定元素的背面是否可见时,这很有用。
用法:
backface-visibility:visible|hidden|initial|inherit;
属性:
可见:默认值。面对用户时,元素的背面可见。
- 用法:
backface-visibility:visible;:
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | backface-visibility Property </title> <style> div { position:relative; height:190px; width:190px; FONT-SIZE:35PX; COLOR:WHITE; text-align:center; padding:20px; background-color:GREEN; -webkit-transform:rotateY(180deg); transform:rotateY(180deg); } #GEEKS { -webkit-backface-visibility:hidden; backface-visibility:hidden; } </style> </head> <body> <center> <h1 style="color:green;">GeeksForGeeks</h1> <h2 style="color:green;"> backface-visibility:visible; </h2> <div id="Gfg">Geeks For Geeks</div> </center> </body> </html> - 输出:

hidden:此属性值指定当面对用户时元素的背面是隐藏的。
- 用法:
backface-visibility:hidden;
- 例:
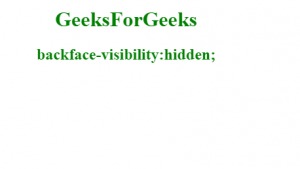
<!DOCTYPE html> <html> <head> <title> CSS | backface-visibility Property </title> <style> div { position:relative; height:190px; width:190px; FONT-SIZE:35PX; COLOR:WHITE; text-align:center; padding:20px; background-color:GREEN; -webkit-transform:rotateY(180deg); transform:rotateY(180deg); } #GEEKS { -webkit-backface-visibility:hidden; backface-visibility:hidden; } </style> </head> <body> <center> <h1 style="color:green;">GeeksForgeeks</h1> <h2 style="color:green;"> backface-visibility:hidden; </h2> <div id="GEEKS">Geeks For Geeks</div> </center> </body> </html> - 输出:

initial:将属性设置为其默认值。
- 用法:
backface-visibility:initial;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | backface-visibility Property </title> <style> div { position:relative; height:190px; width:190px; FONT-SIZE:35PX; COLOR:WHITE; text-align:center; padding:20px; background-color:GREEN; -webkit-transform:rotateY(180deg); transform:rotateY(180deg); } #GEEKS { -webkit-backface-visibility:initial; backface-visibility:initial; } </style> </head> <body> <center> <h1 style="color:green;">GeeksForgeeks</h1> <h2 style="color:green;"> backface-visibility:initial; </h2> <div id="GEEKS">Geeks For Geeks</div> </center> </body> </html> - 输出:

支持的浏览器:backface-visibility属性支持的浏览器如下:
- Google Chrome 36.0、12.0 -webki-
- Internet Explorer 10.0
- Firefox 16.0、10.0 -moz-
- Opera 23.0、15 -webkit
- Safari 9.0、4.0 -webkit
相关用法
- HTML Style backfaceVisibility用法及代码示例
- CSS transition-property用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-up用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS right属性用法及代码示例
- CSS columns属性用法及代码示例
- CSS align-self用法及代码示例
- CSS zoom属性用法及代码示例
- CSS border-right用法及代码示例
- CSS resize属性用法及代码示例
- CSS will-change用法及代码示例
- CSS clip属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 CSS | backface-visibility Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
