backface-visibility屬性決定元素的背麵是否對用戶可見。它是正麵的鏡像,正作為元素的背麵顯示給用戶。旋轉元素然後決定元素的背麵是否可見時,這很有用。
用法:
backface-visibility:visible|hidden|initial|inherit;
屬性:
可見:默認值。麵對用戶時,元素的背麵可見。
- 用法:
backface-visibility:visible;:
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | backface-visibility Property </title> <style> div { position:relative; height:190px; width:190px; FONT-SIZE:35PX; COLOR:WHITE; text-align:center; padding:20px; background-color:GREEN; -webkit-transform:rotateY(180deg); transform:rotateY(180deg); } #GEEKS { -webkit-backface-visibility:hidden; backface-visibility:hidden; } </style> </head> <body> <center> <h1 style="color:green;">GeeksForGeeks</h1> <h2 style="color:green;"> backface-visibility:visible; </h2> <div id="Gfg">Geeks For Geeks</div> </center> </body> </html> - 輸出:

hidden:此屬性值指定當麵對用戶時元素的背麵是隱藏的。
- 用法:
backface-visibility:hidden;
- 例:
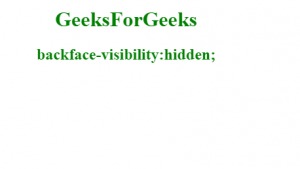
<!DOCTYPE html> <html> <head> <title> CSS | backface-visibility Property </title> <style> div { position:relative; height:190px; width:190px; FONT-SIZE:35PX; COLOR:WHITE; text-align:center; padding:20px; background-color:GREEN; -webkit-transform:rotateY(180deg); transform:rotateY(180deg); } #GEEKS { -webkit-backface-visibility:hidden; backface-visibility:hidden; } </style> </head> <body> <center> <h1 style="color:green;">GeeksForgeeks</h1> <h2 style="color:green;"> backface-visibility:hidden; </h2> <div id="GEEKS">Geeks For Geeks</div> </center> </body> </html> - 輸出:

initial:將屬性設置為其默認值。
- 用法:
backface-visibility:initial;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | backface-visibility Property </title> <style> div { position:relative; height:190px; width:190px; FONT-SIZE:35PX; COLOR:WHITE; text-align:center; padding:20px; background-color:GREEN; -webkit-transform:rotateY(180deg); transform:rotateY(180deg); } #GEEKS { -webkit-backface-visibility:initial; backface-visibility:initial; } </style> </head> <body> <center> <h1 style="color:green;">GeeksForgeeks</h1> <h2 style="color:green;"> backface-visibility:initial; </h2> <div id="GEEKS">Geeks For Geeks</div> </center> </body> </html> - 輸出:

支持的瀏覽器:backface-visibility屬性支持的瀏覽器如下:
- Google Chrome 36.0、12.0 -webki-
- Internet Explorer 10.0
- Firefox 16.0、10.0 -moz-
- Opera 23.0、15 -webkit
- Safari 9.0、4.0 -webkit
相關用法
- HTML Style backfaceVisibility用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS align-self用法及代碼示例
- CSS zoom屬性用法及代碼示例
- CSS border-right用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS will-change用法及代碼示例
- CSS clip屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 CSS | backface-visibility Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
