appendTo()方法是一個內置方法jQuery用於在所選元素的末尾插入 HTML 元素。
用法:
$(content).appendTo(selector)
這裏的元素內容指定要插入的內容。
參數:它接受參數“selector”,指定要附加內容的元素。
返回值:返回修改後的選定元素。
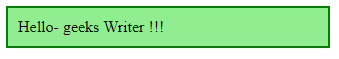
示例 1:在此示例中,id 內容與元素“span”將被附加到 id 後麵“#hel”元素。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<style>
#hel {
background: lightgreen;
display: block;
border: 2px solid green;
padding: 10px;
width: 300px;
}
</style>
</head>
<body>
<span>geeks Writer !!!</span>
<div id="hel">Hello- </div>
<script>
$("span").appendTo("#hel");
</script>
</body>
</html>輸出:

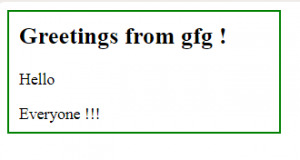
示例 2:在下麵的例子中,我們直接附加一個“p”使用此方法的元素。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<style>
body {
display: block;
width: 250px;
height: 100px;
border: 2px solid green;
padding: 10px;
}
</style>
</head>
<body>
<h2>Greetings from gfg !</h2>
<div class="container">
<div class="inner">
Hello
</div>
</div>
<script>
$("<p>Everyone !!!</p>").appendTo(".inner");
</script>
</body>
</html>輸出:

相關用法
- JQuery appendTo()用法及代碼示例
- JQuery append()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery addBack()用法及代碼示例
- JQuery addClass()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery ajax()用法及代碼示例
- JQuery ajaxComplete()用法及代碼示例
- JQuery ajaxError()用法及代碼示例
- JQuery ajaxSend()用法及代碼示例
- JQuery ajaxSetup()用法及代碼示例
- JQuery ajaxStart()用法及代碼示例
- JQuery ajaxStop()用法及代碼示例
- JQuery ajaxSuccess()用法及代碼示例
- JQuery animate()用法及代碼示例
- JQuery attr()用法及代碼示例
- JQuery add()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery appendTo() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
