after()方法是一個內置函數jQuery用於插入由匹配元素集中每個選定元素的參數指定的內容。
用法:
$(selector).after(A);
參數:它接受參數“A”,該參數是傳遞給該方法的內容或函數。
返回值:它返回經過修改的選定元素。
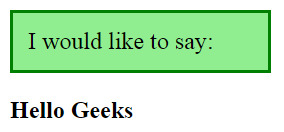
示例 1:在下麵的示例中,元素傳遞給將添加到所選元素之後的方法。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<style>
p {
background: lightgreen;
display: block;
width: 150px;
padding: 10px;
border: 2px solid green;
}
</style>
</head>
<body>
<p>I would like to say: </p>
<script>
$("p").after("<b><h2>Hello Geeks</h2></b>");
</script>
</body>
</html>輸出:

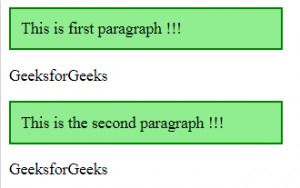
示例 2:在下麵的代碼中,該函數被傳遞給將在選定元素之後工作的方法。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<style>
p {
background: lightgreen;
width: 250px;
padding: 10px;
border: 2px solid green;
}
</style>
</head>
<body>
<p>This is first paragraph !!!</p>
<p>This is the second paragraph !!! </p>
<script>
$("p").after(function () {
return "<div>" + "GeeksforGeeks" + "</div>";
});
</script>
</body>
</html>輸出:

相關用法
- JQuery after()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery addBack()用法及代碼示例
- JQuery addClass()用法及代碼示例
- JQuery ajax()用法及代碼示例
- JQuery ajaxComplete()用法及代碼示例
- JQuery ajaxError()用法及代碼示例
- JQuery ajaxSend()用法及代碼示例
- JQuery ajaxSetup()用法及代碼示例
- JQuery ajaxStart()用法及代碼示例
- JQuery ajaxStop()用法及代碼示例
- JQuery ajaxSuccess()用法及代碼示例
- JQuery animate()用法及代碼示例
- JQuery append()用法及代碼示例
- JQuery appendTo()用法及代碼示例
- JQuery attr()用法及代碼示例
- JQuery add()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery after() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
