HTML novalidate 屬性定義在提交表單時,不應在 HTML 文檔中驗證表單數據。
用法
以下是語法 -
<form novalidate></form>
讓我們看一個 HTML novalidate 屬性的例子 -
示例
<!DOCTYPE html>
<html>
<style>
body {
color:#000;
height:100vh;
background:linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align:center;
}
input[type='text'] {
width:300px;
padding:8px 16px;
border:2px solid #fff;
background:transparent;
border-radius:20px;
display:block;
margin:1rem auto;
outline:none;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:20px;
width:330px;
display:block;
color:#fff;
outline:none;
cursor:pointer;
margin:1rem auto;
}
::placeholder {
color:#000;
}
</style>
<body>
<h1>HTML novalidate attribute Demo</h1>
<form>
<input type="text" placeholder="Enter your name" required>
<input type="submit" value="Submit" class="btn" onclick='check()'>
</form>
<button type='button' class="btn" onclick="set()">Set No Validation</button>
<div class="show"></div>
<script>
function set() {
document.querySelector('form').setAttribute('novalidate', 'true');
}
</script>
</body>
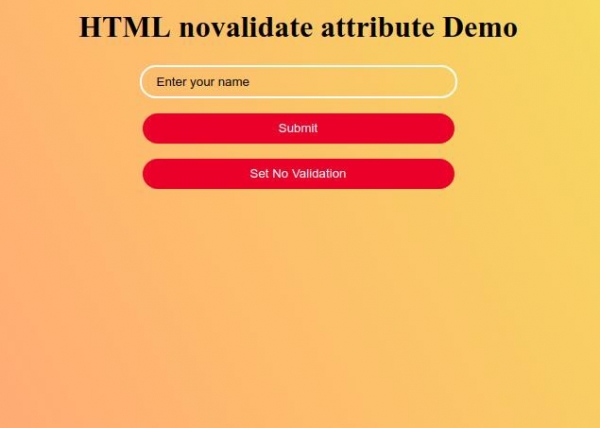
</html>輸出

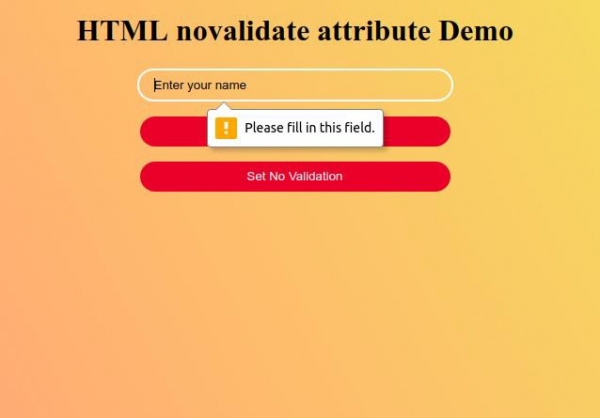
嘗試單擊 “Submit” 按鈕而不在文本字段中輸入任何名稱,它會產生警告消息 -

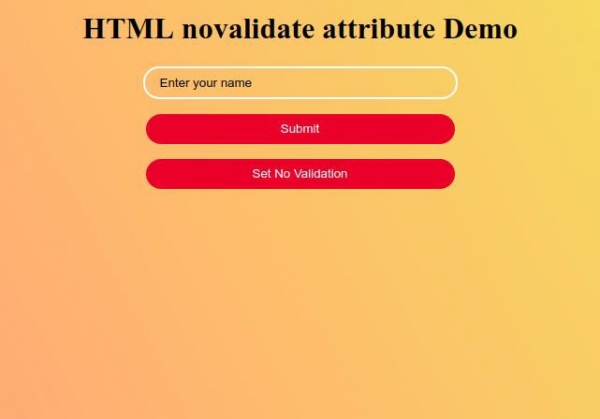
現在點擊“Set No Validation”按鈕進行設置novalidate 表單元素上的屬性,現在嘗試在文本字段中不輸入任何名稱的情況下提交表單,這一次它很容易被提交而不會顯示任何警告消息
-

相關用法
- HTML novalidate屬性用法及代碼示例
- HTML DOM normalizeDocument()用法及代碼示例
- HTML DOM normalize()用法及代碼示例
- HTML name屬性用法及代碼示例
- HTML name屬性用法及代碼示例
- HTML Dialog open用法及代碼示例
- HTML <basefont> face屬性用法及代碼示例
- HTML onscroll屬性用法及代碼示例
- HTML Area host用法及代碼示例
- HTML <body> link屬性用法及代碼示例
- HTML Link hreflang用法及代碼示例
- HTML <colgroup>用法及代碼示例
- HTML dt用法及代碼示例
- HTML dl用法及代碼示例
- HTML <span>用法及代碼示例
- HTML <spacer>用法及代碼示例
- HTML MouseEvent screenY用法及代碼示例
- HTML oninvalid用法及代碼示例
- HTML DOM importNode()用法及代碼示例
- HTML <button> type屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML novalidate Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
