HTML中的<dt>標記用於指定描述列表。它在<dl>元素內部使用。通常在其後跟隨<dd>標記。後續的<dd>元素提供一些與使用<dt>指定的術語相關的文本。
用法:
<dt> Content... </dt>
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML dt Tag</title>
<style>
h1 {
color:green;
}
h1, h2 {
text-align:center;
}
dt {
color:green;
font-size:20px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2><dt> Tag</h2>
<dl>
<dt>Geeks Classes</dt>
<dd>It is an extensive classroom programme for
enhancing DS and Algo concepts.</dd><br>
<dt>Fork Python</dt>
<dd>It is a course designed for beginners in
python.</dd><br>
<dt>Interview Preparation</dt>
<dd>It is a course designed for preparation of
interviews in top product based companies.</dd>
</dl>
</body>
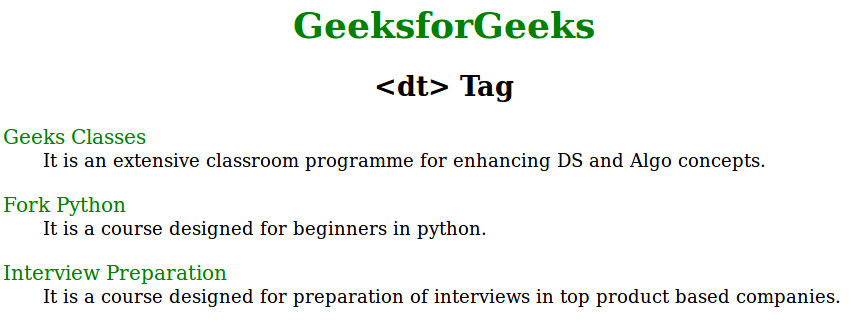
</html> 輸出:

支持的瀏覽器:<dt>標簽支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML <html>用法及代碼示例
- HTML <section>用法及代碼示例
- HTML Style用法及代碼示例
- HTML <marquee>用法及代碼示例
- HTML <noframes>用法及代碼示例
- HTML <picture>用法及代碼示例
- HTML <font>用法及代碼示例
- HTML <hgroup>用法及代碼示例
- HTML <q>用法及代碼示例
- HTML Object用法及代碼示例
- HTML Phrase用法及代碼示例
- HTML <hr>用法及代碼示例
- HTML <nav>用法及代碼示例
- HTML <Meta>用法及代碼示例
- HTML <optgroup>用法及代碼示例
- HTML <frame>用法及代碼示例
- HTML <main>用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 HTML | dt Tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
