HTML novalidate 属性定义在提交表单时,不应在 HTML 文档中验证表单数据。
用法
以下是语法 -
<form novalidate></form>
让我们看一个 HTML novalidate 属性的例子 -
示例
<!DOCTYPE html>
<html>
<style>
body {
color:#000;
height:100vh;
background:linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align:center;
}
input[type='text'] {
width:300px;
padding:8px 16px;
border:2px solid #fff;
background:transparent;
border-radius:20px;
display:block;
margin:1rem auto;
outline:none;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:20px;
width:330px;
display:block;
color:#fff;
outline:none;
cursor:pointer;
margin:1rem auto;
}
::placeholder {
color:#000;
}
</style>
<body>
<h1>HTML novalidate attribute Demo</h1>
<form>
<input type="text" placeholder="Enter your name" required>
<input type="submit" value="Submit" class="btn" onclick='check()'>
</form>
<button type='button' class="btn" onclick="set()">Set No Validation</button>
<div class="show"></div>
<script>
function set() {
document.querySelector('form').setAttribute('novalidate', 'true');
}
</script>
</body>
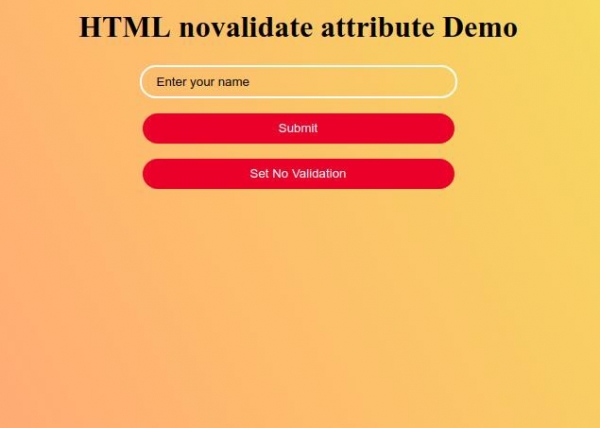
</html>输出

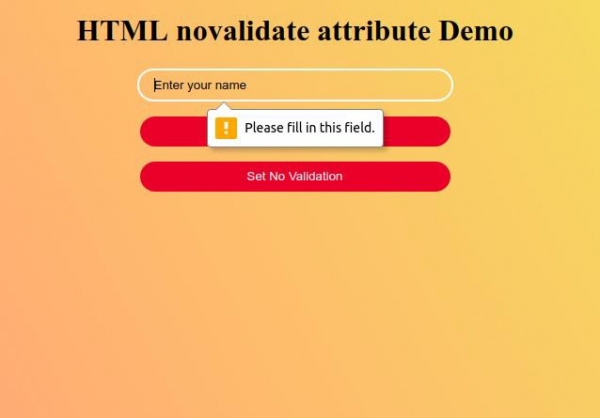
尝试单击 “Submit” 按钮而不在文本字段中输入任何名称,它会产生警告消息 -

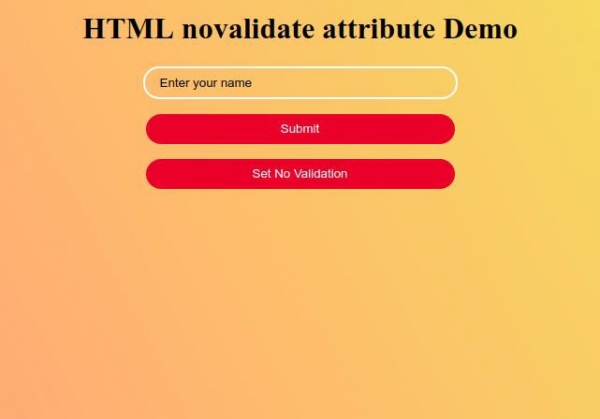
现在点击“Set No Validation”按钮进行设置novalidate 表单元素上的属性,现在尝试在文本字段中不输入任何名称的情况下提交表单,这一次它很容易被提交而不会显示任何警告消息
-

相关用法
- HTML novalidate属性用法及代码示例
- HTML DOM normalizeDocument()用法及代码示例
- HTML DOM normalize()用法及代码示例
- HTML name属性用法及代码示例
- HTML name属性用法及代码示例
- HTML Dialog open用法及代码示例
- HTML <basefont> face属性用法及代码示例
- HTML onscroll属性用法及代码示例
- HTML Area host用法及代码示例
- HTML <body> link属性用法及代码示例
- HTML Link hreflang用法及代码示例
- HTML <colgroup>用法及代码示例
- HTML dt用法及代码示例
- HTML dl用法及代码示例
- HTML <span>用法及代码示例
- HTML <spacer>用法及代码示例
- HTML MouseEvent screenY用法及代码示例
- HTML oninvalid用法及代码示例
- HTML DOM importNode()用法及代码示例
- HTML <button> type属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML novalidate Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
