HTML中的<dl>標記用於表示描述列表。該標簽與<dt>和<dd>標簽一起使用。在HTML4.1中,它定義定義列表,在HTML5中,它定義描述列表。
用法:
<dl> Contents... </dl>
例:
<!DOCTYPE html>
<html>
<head>
<title>dl tag</title>
<style>
h1, h2 {
text-align:center;
}
h1 {
color:green;
}
dl {
margin-left:20%;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>dl Tag</h2>
<dl>
<dt>GeeksforGeeks</dt>
<dd>A Computer Science Portal For Geeks</dd>
</dl>
</body>
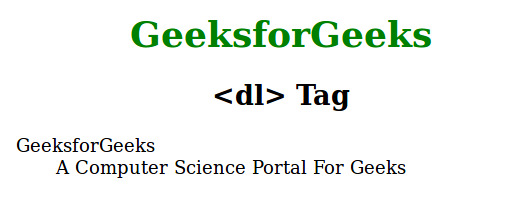
</html> 輸出:

支持的瀏覽器:<dl>標記支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML <html>用法及代碼示例
- HTML <section>用法及代碼示例
- HTML Style用法及代碼示例
- HTML <marquee>用法及代碼示例
- HTML <noframes>用法及代碼示例
- HTML <picture>用法及代碼示例
- HTML <font>用法及代碼示例
- HTML <hgroup>用法及代碼示例
- HTML <q>用法及代碼示例
- HTML Object用法及代碼示例
- HTML Phrase用法及代碼示例
- HTML <hr>用法及代碼示例
- HTML <nav>用法及代碼示例
- HTML <Meta>用法及代碼示例
- HTML <optgroup>用法及代碼示例
- HTML <frame>用法及代碼示例
- HTML <main>用法及代碼示例
注:本文由純淨天空篩選整理自nk464529大神的英文原創作品 HTML | dl Tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
