導航器應用程序名稱屬性:
- 它用於返回瀏覽器的名稱。
- 它是一個隻讀屬性,並且它返回的值因瀏覽器而異。
- 它返回一個代表瀏覽器名稱的字符串。
- 對於 IE11、Firefox、Chrome 和 Safari,它返回“Netscape”,而對於 IE 10 及更早版本,它返回“Microsoft Internet Explorer”。對於 Opera,導航器 appName 屬性返回“Opera”。
用法:
navigator.appName
注意:該屬性已被棄用並且不再使用。
以下示例程序旨在說明 Navigator appName 屬性:
獲取瀏覽器的代碼名稱。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
Navigator appName Property in HTML
</title>
<style>
h1 {
color: green;
}
h2 {
font-family: Impact;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Navigator appName Property</h2>
<p>
For returning the name of the current browser,
double click the "Return Browser Name" button:
</p>
<button ondblclick="browsername()">
Return Browser Name
</button>
<p id="browser"></p>
<script>
function browsername() {
var b = "Browser Name: " + navigator.appName;
document.getElementById("browser").innerHTML = b;
}
</script>
</body>
</html> 輸出:
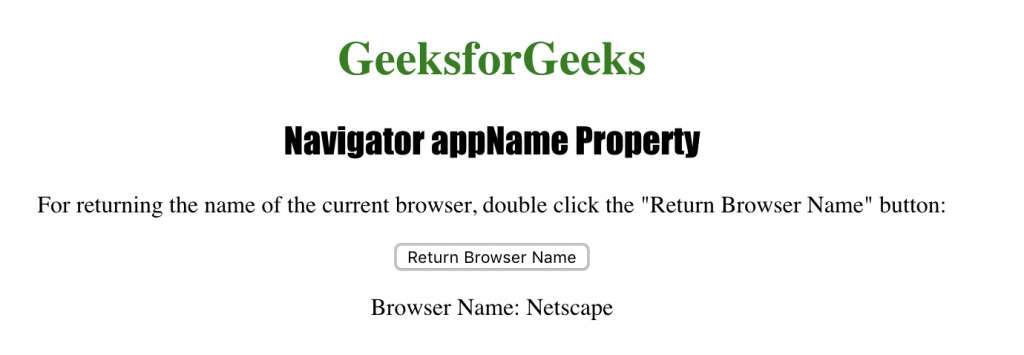
 單擊按鈕後:
單擊按鈕後:
 支持的瀏覽器:支持的瀏覽器導航器 appName 屬性列出如下:
支持的瀏覽器:支持的瀏覽器導航器 appName 屬性列出如下:
- IE瀏覽器
- 穀歌瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML DOM Navigator appCodeName屬性用法及代碼示例
- HTML DOM Navigator appVersion屬性用法及代碼示例
- HTML DOM Navigator language屬性用法及代碼示例
- HTML DOM Navigator product屬性用法及代碼示例
- HTML DOM Navigator platform屬性用法及代碼示例
- HTML DOM Navigator cookieEnabled屬性用法及代碼示例
- HTML DOM Navigator javaEnabled()用法及代碼示例
- HTML DOM Navigator onLine屬性用法及代碼示例
- HTML DOM Navigator geolocation屬性用法及代碼示例
- HTML DOM Navigator userAgent屬性用法及代碼示例
- HTML DOM Nav用法及代碼示例
- HTML DOM Node.getRootNode()用法及代碼示例
- HTML DOM NodeIterator nextNode()用法及代碼示例
- HTML DOM NodeIterator previousNode()用法及代碼示例
- HTML DOM NodeList.entries()用法及代碼示例
- HTML DOM NodeList.forEach()用法及代碼示例
- HTML DOM NodeList.keys()用法及代碼示例
- HTML DOM NodeList.values()用法及代碼示例
- HTML DOM Node isConnected屬性用法及代碼示例
- HTML DOM NodeIterator filter屬性用法及代碼示例
- HTML DOM NodeIterator root屬性用法及代碼示例
- HTML DOM NodeIterator whatToShow屬性用法及代碼示例
- HTML DOM writeln()用法及代碼示例
- HTML DOM write()用法及代碼示例
- HTML DOM Window stop()用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML DOM Navigator appName Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
