导航器应用程序名称属性:
- 它用于返回浏览器的名称。
- 它是一个只读属性,并且它返回的值因浏览器而异。
- 它返回一个代表浏览器名称的字符串。
- 对于 IE11、Firefox、Chrome 和 Safari,它返回“Netscape”,而对于 IE 10 及更早版本,它返回“Microsoft Internet Explorer”。对于 Opera,导航器 appName 属性返回“Opera”。
用法:
navigator.appName
注意:该属性已被弃用并且不再使用。
以下示例程序旨在说明 Navigator appName 属性:
获取浏览器的代码名称。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
Navigator appName Property in HTML
</title>
<style>
h1 {
color: green;
}
h2 {
font-family: Impact;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Navigator appName Property</h2>
<p>
For returning the name of the current browser,
double click the "Return Browser Name" button:
</p>
<button ondblclick="browsername()">
Return Browser Name
</button>
<p id="browser"></p>
<script>
function browsername() {
var b = "Browser Name: " + navigator.appName;
document.getElementById("browser").innerHTML = b;
}
</script>
</body>
</html> 输出:
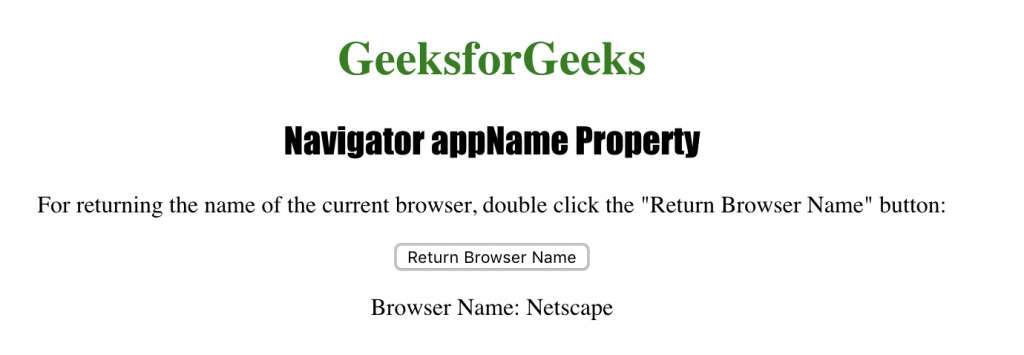
 单击按钮后:
单击按钮后:
 支持的浏览器:支持的浏览器导航器 appName 属性列出如下:
支持的浏览器:支持的浏览器导航器 appName 属性列出如下:
- IE浏览器
- 谷歌浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML DOM Navigator appCodeName属性用法及代码示例
- HTML DOM Navigator appVersion属性用法及代码示例
- HTML DOM Navigator language属性用法及代码示例
- HTML DOM Navigator product属性用法及代码示例
- HTML DOM Navigator platform属性用法及代码示例
- HTML DOM Navigator cookieEnabled属性用法及代码示例
- HTML DOM Navigator javaEnabled()用法及代码示例
- HTML DOM Navigator onLine属性用法及代码示例
- HTML DOM Navigator geolocation属性用法及代码示例
- HTML DOM Navigator userAgent属性用法及代码示例
- HTML DOM Nav用法及代码示例
- HTML DOM Node.getRootNode()用法及代码示例
- HTML DOM NodeIterator nextNode()用法及代码示例
- HTML DOM NodeIterator previousNode()用法及代码示例
- HTML DOM NodeList.entries()用法及代码示例
- HTML DOM NodeList.forEach()用法及代码示例
- HTML DOM NodeList.keys()用法及代码示例
- HTML DOM NodeList.values()用法及代码示例
- HTML DOM Node isConnected属性用法及代码示例
- HTML DOM NodeIterator filter属性用法及代码示例
- HTML DOM NodeIterator root属性用法及代码示例
- HTML DOM NodeIterator whatToShow属性用法及代码示例
- HTML DOM writeln()用法及代码示例
- HTML DOM write()用法及代码示例
- HTML DOM Window stop()用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML DOM Navigator appName Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
