Navigator userAgent 屬性用於返回瀏覽器發送到服務器的 user-agent 標頭值。它返回一個表示瀏覽器名稱、版本和平台等值的字符串。
用法:
navigator.userAgent
返回值:一個字符串,表示當前瀏覽器的用戶代理字符串
以下示例程序旨在說明 Navigator userAgent 屬性:
HTML
<!DOCTYPE html>
<html>
<head>
<title>
Navigator userAgent Property in HTML
</title>
<style>
h1 {
color: green;
}
h2 {
font-family: Impact;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Navigator userAgent Property</h2>
<p>
For checking the browser's User-agent header name,
double click the "Check User Agent" button:
</p>
<button ondblclick="checkua()">
Check User Agent
</button>
<p id="header"></p>
<script>
function checkua() {
var u =
"User-agent header sent by the browser : "
+ navigator.userAgent;
document.getElementById("header").innerHTML = u;
}
</script>
</body>
</html>輸出:
在點擊按鈕之前:

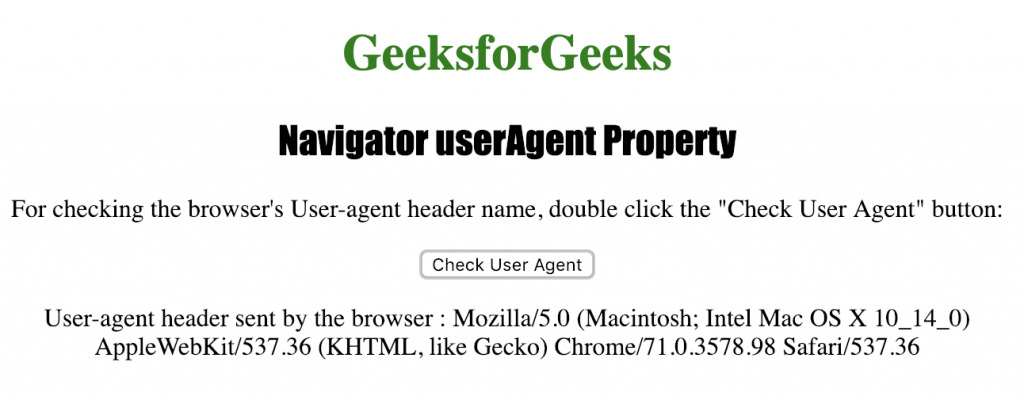
單擊按鈕後:

支持的瀏覽器:支持的瀏覽器導航器用戶代理列出如下:
- 穀歌瀏覽器1
- 邊 12
- 互聯網瀏覽器 4
- 火狐1
- Opera 12.1
- 野生動物園 1
相關用法
- HTML DOM Navigator language屬性用法及代碼示例
- HTML DOM Navigator product屬性用法及代碼示例
- HTML DOM Navigator appName屬性用法及代碼示例
- HTML DOM Navigator platform屬性用法及代碼示例
- HTML DOM Navigator cookieEnabled屬性用法及代碼示例
- HTML DOM Navigator javaEnabled()用法及代碼示例
- HTML DOM Navigator onLine屬性用法及代碼示例
- HTML DOM Navigator geolocation屬性用法及代碼示例
- HTML DOM Navigator appCodeName屬性用法及代碼示例
- HTML DOM Navigator appVersion屬性用法及代碼示例
- HTML DOM Nav用法及代碼示例
- HTML DOM Node.getRootNode()用法及代碼示例
- HTML DOM NodeIterator nextNode()用法及代碼示例
- HTML DOM NodeIterator previousNode()用法及代碼示例
- HTML DOM NodeList.entries()用法及代碼示例
- HTML DOM NodeList.forEach()用法及代碼示例
- HTML DOM NodeList.keys()用法及代碼示例
- HTML DOM NodeList.values()用法及代碼示例
- HTML DOM Node isConnected屬性用法及代碼示例
- HTML DOM NodeIterator filter屬性用法及代碼示例
- HTML DOM NodeIterator root屬性用法及代碼示例
- HTML DOM NodeIterator whatToShow屬性用法及代碼示例
- HTML DOM writeln()用法及代碼示例
- HTML DOM write()用法及代碼示例
- HTML DOM Window stop()用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML DOM Navigator userAgent Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
