HTML DOM 圖像跨源屬性用於設置或返回值跨域的屬性<img>元素。該屬性用於指定HTTP CORS 請求從第三方服務器獲取或加載樣式表或圖標文件時。
用法:
- 它返回cross-origin屬性。
imgObject.crossOrigin;
- 它用於設置cross-origin屬性。
imgObject.crossorigin="anonymous | use-credentials;
屬性值:
- anonymous: 它有一個默認值。它定義了將在不傳遞憑據信息的情況下發送的 CORS 請求。
- use-credentials: 將發送帶有憑據、cookie 和證書的 cross-origin 請求。
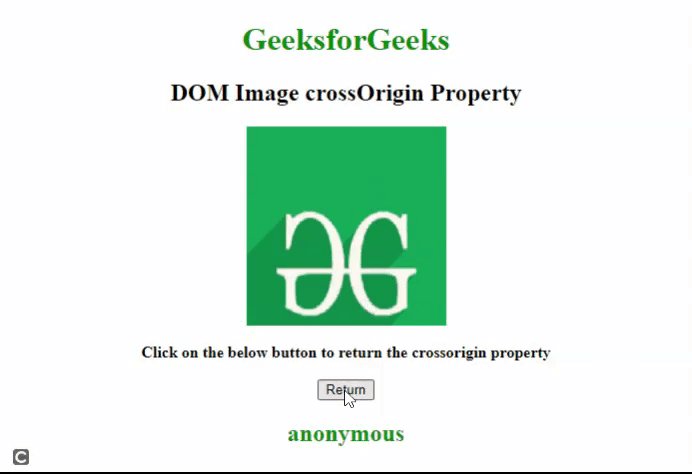
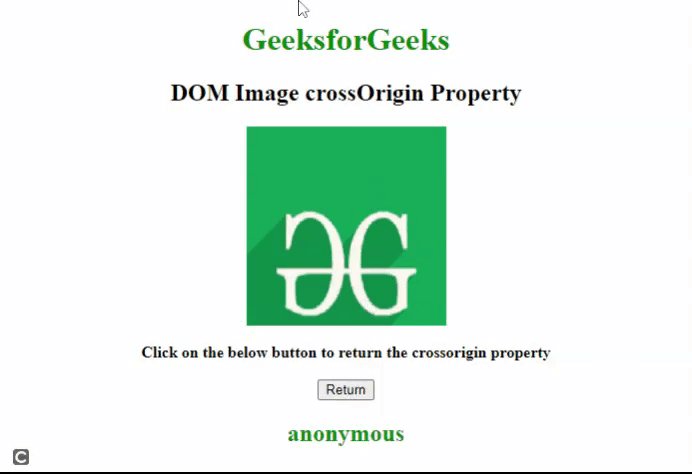
例子:下麵的 HTML 代碼返回圖像cross-origin屬性。
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>DOM Image crossOrigin Property</h2>
<img id="myImage" align="center" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220330170518/geeksimage-200x145.png"
width="200" height="200"
crossorigin="anonymous" />
<br><br>
<b>
Click on the below button to return
the crossorigin property
</b>
<br><br>
<button onclick="btnClick()">
Return
</button>
<h2 id="statusID" style="color:green;"></h2>
</center>
<script>
function btnClick() {
var txt = document.getElementById("myImage").crossOrigin;
document.getElementById("statusID").innerHTML = txt;
}
</script>
</body>
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果瀏覽器
- Opera
相關用法
- HTML DOM Image useMap屬性用法及代碼示例
- HTML DOM Image isMap屬性用法及代碼示例
- HTML DOM Image align屬性用法及代碼示例
- HTML DOM Image alt屬性用法及代碼示例
- HTML DOM Image height屬性用法及代碼示例
- HTML DOM Image hspace屬性用法及代碼示例
- HTML DOM Image src屬性用法及代碼示例
- HTML DOM Image vspace屬性用法及代碼示例
- HTML DOM Image width屬性用法及代碼示例
- HTML DOM Images Collection屬性用法及代碼示例
- HTML DOM Image用法及代碼示例
- HTML DOM Input Checkbox用法及代碼示例
- HTML DOM Ins用法及代碼示例
- HTML DOM InputEvent data屬性用法及代碼示例
- HTML DOM InputEvent inputType屬性用法及代碼示例
- HTML DOM Input FileUpload用法及代碼示例
- HTML DOM Input Radio用法及代碼示例
- HTML DOM Input Image用法及代碼示例
- HTML DOM Input DatetimeLocal用法及代碼示例
- HTML DOM Input Search用法及代碼示例
- HTML DOM Input Month用法及代碼示例
- HTML DOM Input Email用法及代碼示例
- HTML DOM Input Datetime用法及代碼示例
- HTML DOM Input Text用法及代碼示例
- HTML DOM IFrame用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML DOM Image crossOrigin Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
