HTML DOM Image usemap 屬性用於設置或返回 Image 元素的 usemap 屬性的值。 usemap 屬性將圖像定義為客戶端 image-map。 image-map 是可點擊的圖像區域。它用於創建圖像和Map之間的關係。此屬性的值與Map元素的 name 屬性的值相同。
用法:
- 它返回 usemap 屬性。
imageObject.useMap
- 它用於設置圖像 usemap 屬性。
imageObject.useMap = #mapname
屬性值:
- #Map名稱:它用於保存包含哈希 (#) 字符的Map名稱。
返回值:它返回一個字符串值,該值表示包含散列字符 (“#”) 的 usemap 屬性的值。
範例1:此示例返回一個 useMap 屬性。
HTML
<!DOCTYPE html>
<html>
<body style="text-align:center">
<h2 style="color:green">
GeeksforGeeks
</h2>
<b>
HTML Dom Image useMap Property
</b><br />
<map name="Geeks1">
<area id="Geeks" shape="rect"
coords="0, 0, 110, 100" alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org />
</map>
<img id="GFG" src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300" height="100"
alt="geeksforgeeks" usemap="#Geeks1">
</br>
<button onclick="GFG()">
Click Here!
</button>
<p id="GEEK!"></p>
<script>
function GFG() {
// Return value of usemap attribute.
var x = document.getElementById("GFG").useMap;
document.getElementById("GEEK!").innerHTML = x;
}
</script>
</body>
</html>輸出:

返回 usemap 屬性
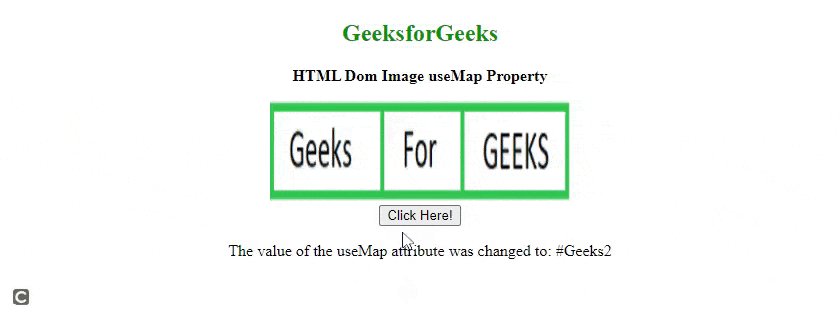
範例2:此示例設置 useMap 屬性。
HTML
<!DOCTYPE html>
<html>
<body style="text-align:center">
<h2 style="color:green">
GeeksforGeeks
</h2>
<b>
HTML Dom Image useMap Property
</b>
<map name="Geeks1">
<area id="Geeks" shape="rect"
coords="0, 0, 110, 100" alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org />
</map>
<img id="GFG" src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300" height="100"
alt="Geeksforgeeks" usemap="#Geeks1">
</br>
<button onclick="GFG()">
Click Here!
</button>
<p id="paraID"></p>
<script>
function GFG() {
// Return value of usemap attribute.
var x = document.getElementById(
"GFG").useMap = "#Geeks2";
document.getElementById("paraID")
.innerHTML = "The value of the useMap "
+ "attribute was changed to:" + x;
}
</script>
</body>
</html>輸出:

設置 usemap 屬性
支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML DOM Object useMap屬性用法及代碼示例
- HTML <img> usemap屬性用法及代碼示例
- HTML object usemap用法及代碼示例
- HTML usemap屬性用法及代碼示例
- HTML image naturalWidth用法及代碼示例
- HTML image naturalHeight用法及代碼示例
- HTML Input Image src用法及代碼示例
- HTML Input Image width用法及代碼示例
- HTML Input Image type用法及代碼示例
- HTML Input Image formTarget用法及代碼示例
- HTML Input Image value用法及代碼示例
- HTML input image height用法及代碼示例
- HTML Input Image formEnctype用法及代碼示例
- HTML Input Image formNoValidate用法及代碼示例
- HTML Input Image formMethod用法及代碼示例
- HTML Input Image formAction用法及代碼示例
- HTML Input Image alt用法及代碼示例
- HTML Input image autofocus用法及代碼示例
- HTML Input Image disabled用法及代碼示例
- HTML Input Image form用法及代碼示例
- HTML Image name用法及代碼示例
- HTML Image complete用法及代碼示例
- HTML Input Image name用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML DOM Image useMap Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
