HTML DOM中的Input Datetime對象用於表示類型為“datetime”的HTML輸入元素。可以使用getElementById()方法訪問類型為“datetime”的輸入元素。句法:
- 用於訪問輸入的Datetime對象。
document.getElementById("id"); - 它用於創建輸入元素。
document.createElement("input");
輸入日期時間對象屬性:
| 屬性 | 描述 |
|---|---|
| type | 此屬性用於返回Datetime字段是哪種類型的表單元素。 |
| value | 此屬性用於設置或返回Datetime字段的value屬性的值。 |
| autocomplete | 此屬性用於設置或返回Datetime字段的autocomplete屬性的值。 |
| autofocus | 此屬性用於在頁麵加載時自動設置或返回Datetime字段以獲取焦點。 |
| defaultValue | 此屬性用於設置或返回Datetime字段的默認值。 |
| disabled | 此屬性用於設置或返回是否禁用Datetime字段。 |
| form | 此屬性用於返回對包含Datetime字段的表單的引用。 |
| list | 此屬性用於返回對包含Datetime字段的數據列表的引用。 |
| max | 此屬性用於設置或返回Datetime字段的max屬性的值。 |
| min | 此屬性用於設置或返回Datetime字段的min屬性的值。 |
| name | 此屬性用於設置或返回Datetime字段的name屬性的值。 |
| placeholder | 此屬性用於設置或返回Datetime字段的占位符屬性的值。 |
| readOnly | 此屬性用於設置或返回Datetime字段是否為隻讀。 |
| required | 此屬性用於設置或返回在提交表單之前是否必須填寫Datetime字段。 |
| step | 此屬性用於設置或返回Datetime字段的step屬性的值。 |
輸入日期時間對象方法:
| 方法 | 描述 |
|---|---|
| stepDown() | 此方法用於將輸入的Datetime的值減小指定的數字。 |
| stepUp() | 此方法用於將輸入的Datetime的值增加指定的數字。 |
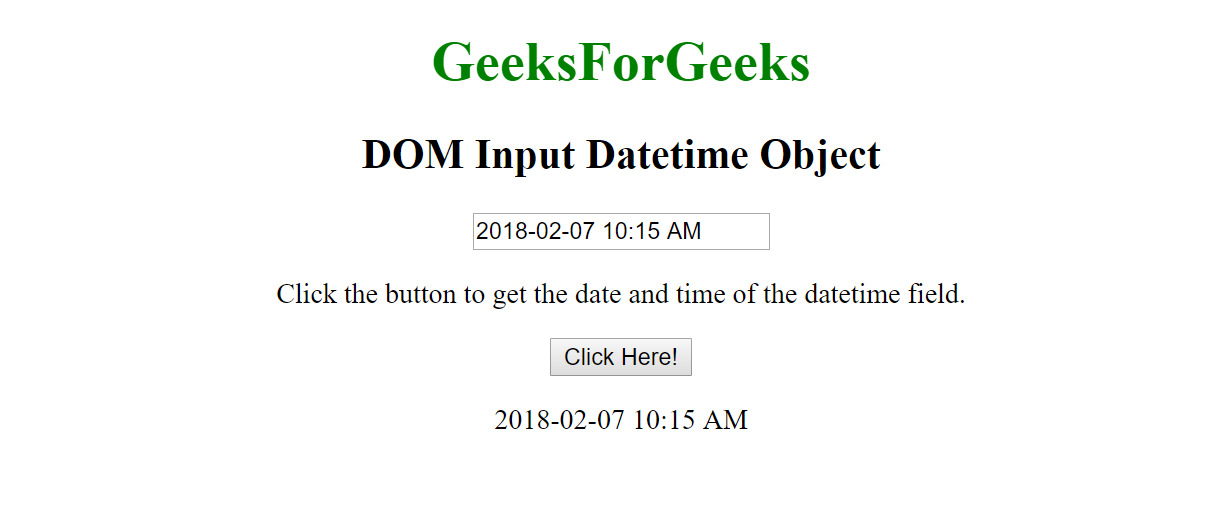
示例1:返回日期時間使用“document.getElementById(“id”);”。
<!DOCTYPE html>
<html>
<body>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input Datetime Object</h2>
<input type="datetime"
id="myDatetime"
value="2018-02-07 10:15 AM ">
<p>Click the button to get the date and time of the datetime field.</p>
<button onclick="myFunction()">
Click Here!
</button>
<p id="demo"></p>
<script>
function myFunction() {
// Get datetime value.
var x =
document.getElementById(
"myDatetime").value;
document.getElementById(
"demo").innerHTML = x;
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

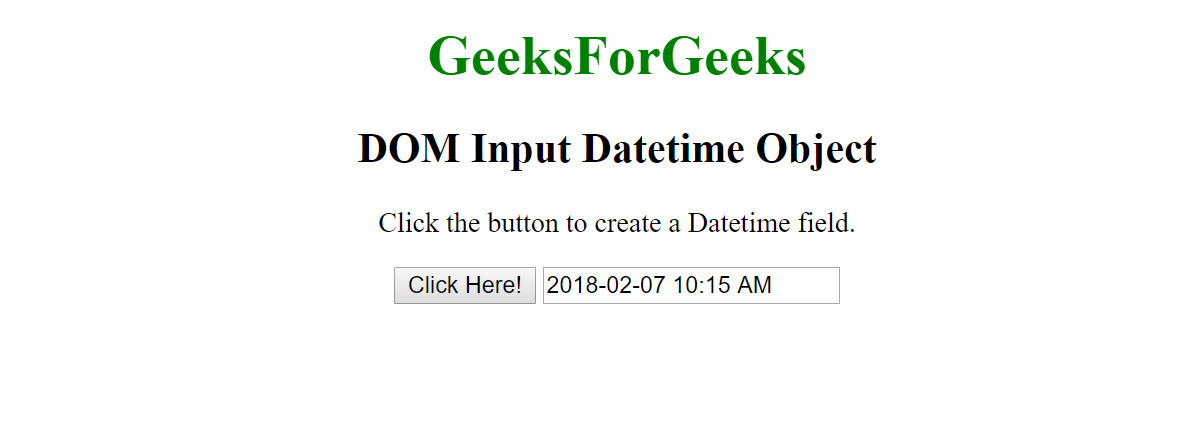
示例-2:創建“datetime”元素
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input Datetime Object</h2>
<p>
Click the button to create a Datetime field.
</p>
<button onclick="myFunction()">
Click Here!
</button>
<script>
function myFunction() {
// Create datetime element and
// set attributes.
var x = document.createElement("INPUT");
x.setAttribute("type", "datetime");
x.setAttribute("value", "2018-02-07 10:15 AM");
document.body.appendChild(x);
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- 火狐瀏覽器
- Edge
- Safari
- Opera
相關用法
- HTML Input Datetime min用法及代碼示例
- HTML Input Datetime max用法及代碼示例
- HTML Input Datetime disabled用法及代碼示例
- HTML Input Datetime autofocus用法及代碼示例
- HTML Input Datetime form用法及代碼示例
- HTML Input Datetime readOnly用法及代碼示例
- HTML Input Datetime name用法及代碼示例
- HTML Input Datetime required用法及代碼示例
- HTML Input Datetime type用法及代碼示例
- HTML Input Datetime autocomplete用法及代碼示例
- HTML Input Datetime defaultValue用法及代碼示例
- HTML Input Datetime value用法及代碼示例
- HTML ins dateTime用法及代碼示例
- HTML del dateTime用法及代碼示例
- HTML Time dateTime用法及代碼示例
- HTML DOM Object用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML DOM Input Button用法及代碼示例
- HTML DOM Input Submit用法及代碼示例
- HTML DOM Input URL用法及代碼示例
- HTML DOM Input Time用法及代碼示例
注:本文由純淨天空篩選整理自divyatagoel0709大神的英文原創作品 HTML | DOM Input Datetime Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
