Input Datetime max屬性用於設置或返回datetime字段的max屬性值。 Input Datetime max屬性返回一個字符串,該字符串表示允許的最大日期和時間。
用法:
- 要返回max屬性:
datetimeObject.max
- 設置max屬性:
datetimeObject.max = YYYY-MM-DDThh:mm:ssTZD
屬性值:
- YYYY-MM-DDThh:mm:ssTZD:它用於指定允許的最大日期和時間。
- YYYY:指定年份。
- MM:指定月份。
- DD:指定月份中的某天。
- T:如果還輸入時間,則指定分隔符。
- hh:指定小時。
- mm:指定分鍾。
- ss:指定秒數。
- TZD:指定時區指示符。
以下示例程序旨在說明Datetime Max屬性:
獲取datetime字段允許的最大日期和時間。
<!DOCTYPE html>
<html>
<head>
<title>Input Datetime max Property in HTML</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Input Datetime max Property</h2>
<br>
<p>The range of date and time accepted is between
2019-02-18 12:00 AM and 2019-02-20 12:00 AM:</p>
<input type="datetime" id="Test_Datetime"
min="2019-02-18T12:00Z" max="2019-02-20T12:00Z">
<p>To return the max range of the datetime field,
double click the "Return Max" button.</p>
<button ondblclick="My_Datetime()">Return Max</button>
<p id="test"></p>
<script>
function My_Datetime() {
var d = document.getElementById("Test_Datetime").max;
document.getElementById("test").innerHTML = d;
}
</script>
</body>
</html>
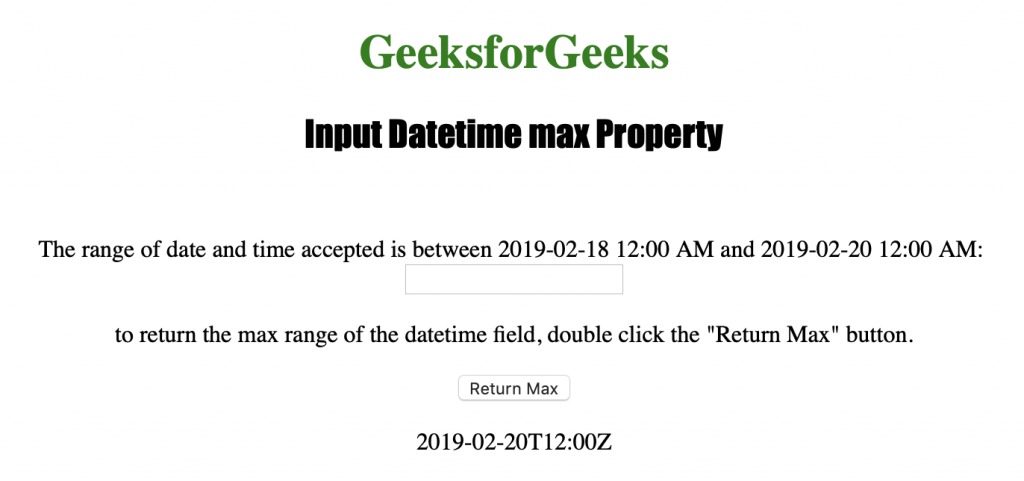
輸出:

單擊按鈕後

支持的網頁瀏覽器
- 蘋果Safari
- IE瀏覽器
- Firefox
- 穀歌瀏覽器
- Opera
相關用法
- HTML Input Datetime min用法及代碼示例
- HTML Input Datetime value用法及代碼示例
- HTML Input Datetime name用法及代碼示例
- HTML Input Datetime readOnly用法及代碼示例
- HTML Input Datetime required用法及代碼示例
- HTML Input Datetime type用法及代碼示例
- HTML Input Datetime autocomplete用法及代碼示例
- HTML Input Datetime form用法及代碼示例
- HTML Input Datetime autofocus用法及代碼示例
- HTML Input Datetime defaultValue用法及代碼示例
- HTML Input Datetime disabled用法及代碼示例
- HTML DOM Input Datetime用法及代碼示例
- HTML del dateTime用法及代碼示例
- HTML ins dateTime用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Input Datetime max Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
