DOM del dateTime屬性用於設置或返回<del>元素的DateTime屬性的值。此屬性用於指定刪除的文本的日期和時間。日期時間以YYYY-MM-DDThh:mm:ssTZD格式插入。
用法:
- 它用於返回DateTime屬性。
delObject.dateTime
- 它用於設置dateTime屬性。
delObject.dateTime = YYYY -MM-DDThh:mm:ssTZD
- YYYY-MM-DDThh:mm:ssTZD YYYY-MM-DDThh:mm:ssTZD它指定刪除文本的日期和時間
- YYYY-年(例如2009年)
- MM-月(例如,一月的01)
- DD-每月的某天(例如08)
- T-必需的分隔符
- hh-小時(例如22表示10.00pm)
- mm-分鍾(例如55分鍾)
- ss-秒(例如03)
- TZD-時區指示符(Z表示祖魯語,也稱為格林威治標準時間)
- 穀歌瀏覽器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
屬性值:
說明:
返回值:它返回一個字符串值,該值表示刪除文本的日期和時間。
示例1:本示例返回dateTime屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Del dateTime
</title>
<style>
del {
color:red;
}
ins {
color:green;
}
</style>
</head>
<body style="text-align:center;">
<h1>
GeeksforGeeks
</h1>
<h2>
DOM Del dateTime Property
</h2>
<p>
GeeksforGeeks is a
<del id="GFG"
datetime="2018-11-21T15:55:03Z">
mathematical</del>
<ins>computer</ins> science portal
</p>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"></p>
<script>
function myGeeks() {
var g =
document.getElementById(
"GFG").dateTime;
document.getElementById(
"sudo").innerHTML = g;
}
</script>
</body>
</html>輸出:
單擊按鈕之前::

單擊按鈕後::

示例2:本示例設置dateTime屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Del dateTime
</title>
<style>
del {
color:red;
}
ins {
color:green;
}
</style>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>
DOM Del dateTime Property
</h2>
<p>
GeeksforGeeks is a
<del id="GFG"
datetime="2018-11-21T15:55:03Z">
mathematical</del>
<ins>computer</ins> science portal
</p>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"></p>
<script>
function myGeeks() {
var g =
document.getElementById(
"GFG").dateTime = "2013-11-15T21:40:07Z";
document.getElementById(
"sudo").innerHTML =
"The value of the dateTime attribute was changed to "
+ g;
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

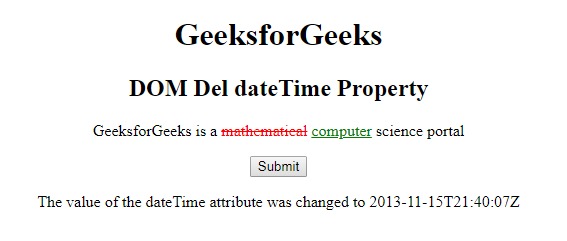
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Del dateTime屬性支持的瀏覽器:
相關用法
- HTML ins dateTime用法及代碼示例
- HTML Input Datetime name用法及代碼示例
- HTML Time dateTime用法及代碼示例
- HTML Input Datetime max用法及代碼示例
- HTML Input Datetime min用法及代碼示例
- HTML Input Datetime value用法及代碼示例
- HTML Input Datetime disabled用法及代碼示例
- HTML Input Datetime defaultValue用法及代碼示例
- HTML Input Datetime type用法及代碼示例
- HTML Input Datetime required用法及代碼示例
- HTML Input Datetime autocomplete用法及代碼示例
- HTML Input Datetime readOnly用法及代碼示例
- HTML Input Datetime form用法及代碼示例
- HTML Input Datetime autofocus用法及代碼示例
- HTML <ins> datetime屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM del dateTime Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
