DOM del dateTime属性用于设置或返回<del>元素的DateTime属性的值。此属性用于指定删除的文本的日期和时间。日期时间以YYYY-MM-DDThh:mm:ssTZD格式插入。
用法:
- 它用于返回DateTime属性。
delObject.dateTime
- 它用于设置dateTime属性。
delObject.dateTime = YYYY -MM-DDThh:mm:ssTZD
- YYYY-MM-DDThh:mm:ssTZD YYYY-MM-DDThh:mm:ssTZD它指定删除文本的日期和时间
- YYYY-年(例如2009年)
- MM-月(例如,一月的01)
- DD-每月的某天(例如08)
- T-必需的分隔符
- hh-小时(例如22表示10.00pm)
- mm-分钟(例如55分钟)
- ss-秒(例如03)
- TZD-时区指示符(Z表示祖鲁语,也称为格林威治标准时间)
- 谷歌浏览器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
属性值:
说明:
返回值:它返回一个字符串值,该值表示删除文本的日期和时间。
示例1:本示例返回dateTime属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Del dateTime
</title>
<style>
del {
color:red;
}
ins {
color:green;
}
</style>
</head>
<body style="text-align:center;">
<h1>
GeeksforGeeks
</h1>
<h2>
DOM Del dateTime Property
</h2>
<p>
GeeksforGeeks is a
<del id="GFG"
datetime="2018-11-21T15:55:03Z">
mathematical</del>
<ins>computer</ins> science portal
</p>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"></p>
<script>
function myGeeks() {
var g =
document.getElementById(
"GFG").dateTime;
document.getElementById(
"sudo").innerHTML = g;
}
</script>
</body>
</html>输出:
单击按钮之前::

单击按钮后::

示例2:本示例设置dateTime属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Del dateTime
</title>
<style>
del {
color:red;
}
ins {
color:green;
}
</style>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>
DOM Del dateTime Property
</h2>
<p>
GeeksforGeeks is a
<del id="GFG"
datetime="2018-11-21T15:55:03Z">
mathematical</del>
<ins>computer</ins> science portal
</p>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"></p>
<script>
function myGeeks() {
var g =
document.getElementById(
"GFG").dateTime = "2013-11-15T21:40:07Z";
document.getElementById(
"sudo").innerHTML =
"The value of the dateTime attribute was changed to "
+ g;
}
</script>
</body>
</html>输出:
在单击按钮之前:

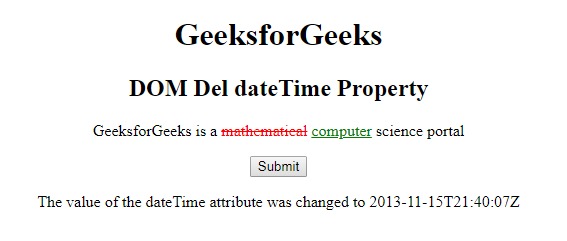
单击按钮后:

支持的浏览器:下面列出了DOM Del dateTime属性支持的浏览器:
相关用法
- HTML ins dateTime用法及代码示例
- HTML Input Datetime name用法及代码示例
- HTML Time dateTime用法及代码示例
- HTML Input Datetime max用法及代码示例
- HTML Input Datetime min用法及代码示例
- HTML Input Datetime value用法及代码示例
- HTML Input Datetime disabled用法及代码示例
- HTML Input Datetime defaultValue用法及代码示例
- HTML Input Datetime type用法及代码示例
- HTML Input Datetime required用法及代码示例
- HTML Input Datetime autocomplete用法及代码示例
- HTML Input Datetime readOnly用法及代码示例
- HTML Input Datetime form用法及代码示例
- HTML Input Datetime autofocus用法及代码示例
- HTML <ins> datetime属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM del dateTime Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
