HTML DOM中的Input Datetime对象用于表示类型为“datetime”的HTML输入元素。可以使用getElementById()方法访问类型为“datetime”的输入元素。句法:
- 用于访问输入的Datetime对象。
document.getElementById("id"); - 它用于创建输入元素。
document.createElement("input");
输入日期时间对象属性:
| 属性 | 描述 |
|---|---|
| type | 此属性用于返回Datetime字段是哪种类型的表单元素。 |
| value | 此属性用于设置或返回Datetime字段的value属性的值。 |
| autocomplete | 此属性用于设置或返回Datetime字段的autocomplete属性的值。 |
| autofocus | 此属性用于在页面加载时自动设置或返回Datetime字段以获取焦点。 |
| defaultValue | 此属性用于设置或返回Datetime字段的默认值。 |
| disabled | 此属性用于设置或返回是否禁用Datetime字段。 |
| form | 此属性用于返回对包含Datetime字段的表单的引用。 |
| list | 此属性用于返回对包含Datetime字段的数据列表的引用。 |
| max | 此属性用于设置或返回Datetime字段的max属性的值。 |
| min | 此属性用于设置或返回Datetime字段的min属性的值。 |
| name | 此属性用于设置或返回Datetime字段的name属性的值。 |
| placeholder | 此属性用于设置或返回Datetime字段的占位符属性的值。 |
| readOnly | 此属性用于设置或返回Datetime字段是否为只读。 |
| required | 此属性用于设置或返回在提交表单之前是否必须填写Datetime字段。 |
| step | 此属性用于设置或返回Datetime字段的step属性的值。 |
输入日期时间对象方法:
| 方法 | 描述 |
|---|---|
| stepDown() | 此方法用于将输入的Datetime的值减小指定的数字。 |
| stepUp() | 此方法用于将输入的Datetime的值增加指定的数字。 |
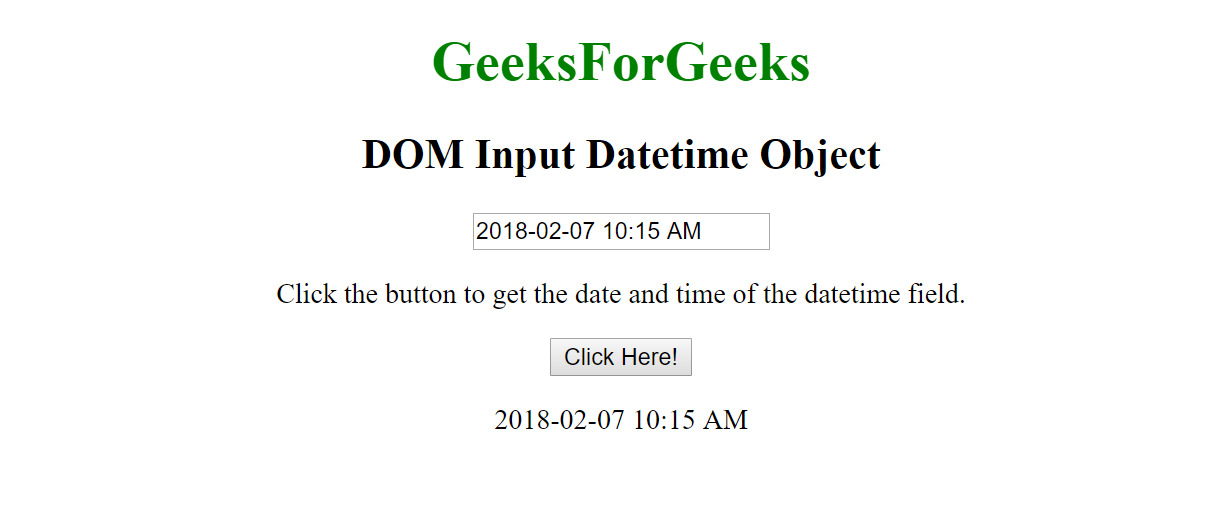
示例1:返回日期时间使用“document.getElementById(“id”);”。
<!DOCTYPE html>
<html>
<body>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input Datetime Object</h2>
<input type="datetime"
id="myDatetime"
value="2018-02-07 10:15 AM ">
<p>Click the button to get the date and time of the datetime field.</p>
<button onclick="myFunction()">
Click Here!
</button>
<p id="demo"></p>
<script>
function myFunction() {
// Get datetime value.
var x =
document.getElementById(
"myDatetime").value;
document.getElementById(
"demo").innerHTML = x;
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

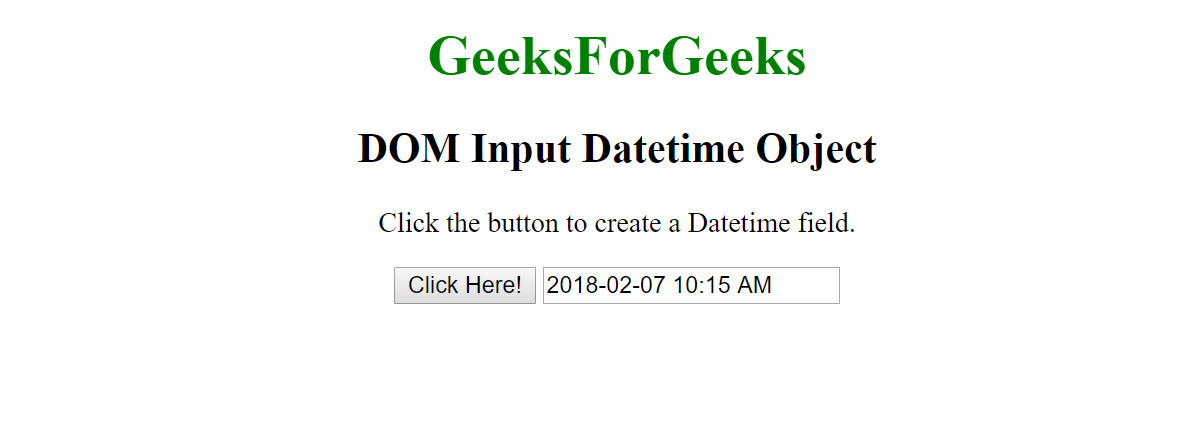
示例-2:创建“datetime”元素
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input Datetime Object</h2>
<p>
Click the button to create a Datetime field.
</p>
<button onclick="myFunction()">
Click Here!
</button>
<script>
function myFunction() {
// Create datetime element and
// set attributes.
var x = document.createElement("INPUT");
x.setAttribute("type", "datetime");
x.setAttribute("value", "2018-02-07 10:15 AM");
document.body.appendChild(x);
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:
- 谷歌浏览器
- 火狐浏览器
- Edge
- Safari
- Opera
相关用法
- HTML Input Datetime min用法及代码示例
- HTML Input Datetime max用法及代码示例
- HTML Input Datetime disabled用法及代码示例
- HTML Input Datetime autofocus用法及代码示例
- HTML Input Datetime form用法及代码示例
- HTML Input Datetime readOnly用法及代码示例
- HTML Input Datetime name用法及代码示例
- HTML Input Datetime required用法及代码示例
- HTML Input Datetime type用法及代码示例
- HTML Input Datetime autocomplete用法及代码示例
- HTML Input Datetime defaultValue用法及代码示例
- HTML Input Datetime value用法及代码示例
- HTML ins dateTime用法及代码示例
- HTML del dateTime用法及代码示例
- HTML Time dateTime用法及代码示例
- HTML DOM Object用法及代码示例
- HTML DOM Input Week用法及代码示例
- HTML DOM Input Button用法及代码示例
- HTML DOM Input Submit用法及代码示例
- HTML DOM Input URL用法及代码示例
- HTML DOM Input Time用法及代码示例
注:本文由纯净天空筛选整理自divyatagoel0709大神的英文原创作品 HTML | DOM Input Datetime Object。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
