HTML DOM中的Input Text Object用於表示具有type =“ text”屬性的HTML <input>元素。可以使用getElementById()方法訪問類型=“ text”的<input>元素。
用法:
- 它用於訪問輸入文本對象。
document.getElementById("id"); - 它用於創建輸入元素。
document.createElement("input");
輸入文本對象屬性:
| 屬性 | 描述 |
|---|---|
| type | 它用於將表單元素的類型返回到文本字段。 |
| value | 此屬性用於設置或返回文本字段的value屬性的值。 |
| autocomplete | 此屬性用於設置或返回文本字段的自動完成屬性的值。 |
| autofocus | 此屬性用於設置或返回在頁麵加載時文本字段是否應自動獲得焦點。 |
| defaultValue | 此屬性用於設置或返回文本字段的默認值。 |
| disabled | 此屬性用於設置或返回是否禁用文本字段。 |
| form | 此屬性用於返回對包含文本字段的表單的引用。 |
| list | 此屬性用於返回對包含文本字段的數據列表的引用。 |
| maxLength | 此屬性用於設置或返回文本字段的maxlength屬性值。 |
| name | 此屬性用於設置或返回文本字段的name屬性的值。 |
| pattern | 此屬性用於設置或返回文本字段的pattern屬性的值。 |
| placeholder | 此屬性用於設置或返回文本字段的占位符屬性的值。 |
| readOnly | 此屬性用於設置或返回文本字段是否為隻讀。 |
| required | 此屬性用於設置或返回在提交表單之前是否必須填寫文本字段。 |
| size | 此屬性用於設置或返回文本字段的size屬性的值。 |
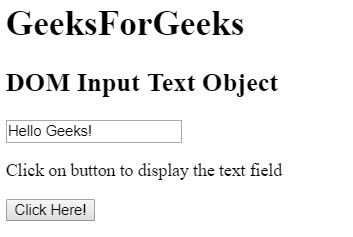
範例1:本示例使用getElementById()方法訪問具有type =“ text”屬性的<input>元素。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Text Object
</title>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>DOM Input Text Object</h2>
<input type="text" id="text_id" value="Hello Geeks!">
<p>Click on button to display the text field</p>
<button onclick="myGeeks()">Click Here!</button>
<p id="GFG"></p>
<!-- script to access text field -->
<script>
function myGeeks() {
var txt = document.getElementById("text_id").value;
document.getElementById("GFG").innerHTML = txt;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

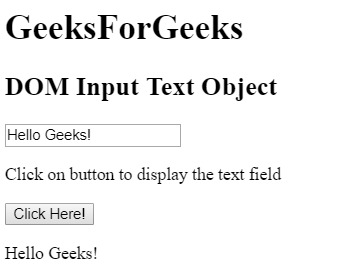
單擊按鈕後:

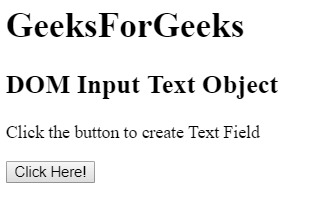
範例2:本示例使用document.createElement()方法創建具有type =“ text”屬性的<input>元素。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Text Object
</title>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>DOM Input Text Object</h2>
<p>Click the button to create Text Field</p>
<button onclick = "myGeeks()">
Click Here!
</button>
<!-- script to create th element -->
<script>
function myGeeks() {
/* Create an input element */
var x = document.createElement("INPUT");
/* Set the type attribute */
x.setAttribute("type", "text");
/* Set the value to the attribute */
x.setAttribute("value", "Hello Geeks!");
/* Append node to the body */
document.body.appendChild(x);
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

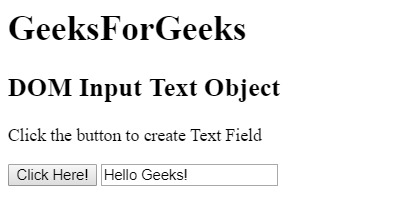
單擊按鈕後:

相關用法
- HTML DOM Object用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML DOM Input Button用法及代碼示例
- HTML DOM Input Submit用法及代碼示例
- HTML DOM Input URL用法及代碼示例
- HTML DOM Input Time用法及代碼示例
- HTML DOM Input Hidden用法及代碼示例
- HTML DOM Input Range用法及代碼示例
- HTML DOM Input Reset用法及代碼示例
- HTML DOM Input Number用法及代碼示例
- HTML DOM Input Password用法及代碼示例
- HTML DOM Input Color用法及代碼示例
- HTML DOM Input Datetime用法及代碼示例
- HTML DOM Input Month用法及代碼示例
- HTML DOM Input Email用法及代碼示例
- HTML DOM Input Image用法及代碼示例
- HTML DOM Input DatetimeLocal用法及代碼示例
- HTML DOM Input Date用法及代碼示例
- HTML DOM Input Search用法及代碼示例
- HTML DOM Input Radio用法及代碼示例
- HTML DOM Input FileUpload用法及代碼示例
- HTML Input Text value用法及代碼示例
- HTML Input Text type用法及代碼示例
注:本文由純淨天空篩選整理自divyatagoel0709大神的英文原創作品 HTML | DOM Input Text Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
