HTML DOM InputEvent 數據屬性返回與使用事件鍵入的字符對應的字符串。
用法
以下是語法 -
在文本字段中返回最新輸入的字符 -
event.data
示例
讓我們看一個例子InputEvent data屬性 -
<!DOCTYPE html>
<html>
<head>
<title>InputEvent Data</title>
<style>
form {
width:70%;
margin:0 auto;
text-align:center;
}
* {
padding:2px;
margin:5px;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>InputEvent-Data</legend>
<label>Fill in the blanks:
<input type="text" id="textSelect" placeholder="__ for Apple" oninput="getEventData(event)">
</label>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function getEventData(InputEvent) {
if(InputEvent.data === 'A')
divDisplay.textContent = 'Correct Answer';
else
divDisplay.textContent = 'Try Again, '+textSelect.placeholder;
textSelect.textContent = '';
}
</script>
</body>
</html>輸出
這將產生以下輸出 -
在文本字段中輸入任何內容之前 -

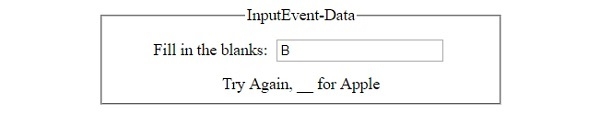
在文本字段中輸入錯誤答案後 -

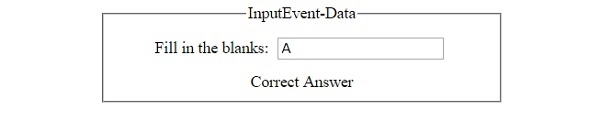
在文本字段中輸入正確答案後 -

相關用法
- HTML DOM InputEvent inputType屬性用法及代碼示例
- HTML DOM Input Month用法及代碼示例
- HTML DOM Input Range用法及代碼示例
- HTML DOM Input Date用法及代碼示例
- HTML DOM Input Submit用法及代碼示例
- HTML DOM Input Number用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML DOM Input Search用法及代碼示例
- HTML DOM Input Checkbox用法及代碼示例
- HTML DOM Input FileUpload用法及代碼示例
- HTML DOM Input Reset用法及代碼示例
- HTML DOM Input Color用法及代碼示例
- HTML DOM Input Image用法及代碼示例
- HTML DOM Input Password用法及代碼示例
- HTML DOM Input Hidden用法及代碼示例
- HTML DOM Input URL用法及代碼示例
- HTML DOM Input Text用法及代碼示例
- HTML DOM Input DatetimeLocal用法及代碼示例
- HTML DOM Input Time用法及代碼示例
- HTML DOM Input Button用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM InputEvent data Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
