HTML DOM InputEvent 数据属性返回与使用事件键入的字符对应的字符串。
用法
以下是语法 -
在文本字段中返回最新输入的字符 -
event.data
示例
让我们看一个例子InputEvent data属性 -
<!DOCTYPE html>
<html>
<head>
<title>InputEvent Data</title>
<style>
form {
width:70%;
margin:0 auto;
text-align:center;
}
* {
padding:2px;
margin:5px;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>InputEvent-Data</legend>
<label>Fill in the blanks:
<input type="text" id="textSelect" placeholder="__ for Apple" oninput="getEventData(event)">
</label>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function getEventData(InputEvent) {
if(InputEvent.data === 'A')
divDisplay.textContent = 'Correct Answer';
else
divDisplay.textContent = 'Try Again, '+textSelect.placeholder;
textSelect.textContent = '';
}
</script>
</body>
</html>输出
这将产生以下输出 -
在文本字段中输入任何内容之前 -

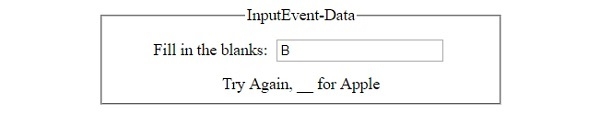
在文本字段中输入错误答案后 -

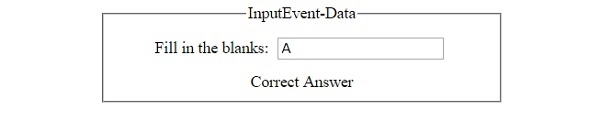
在文本字段中输入正确答案后 -

相关用法
- HTML DOM InputEvent inputType属性用法及代码示例
- HTML DOM Input Month用法及代码示例
- HTML DOM Input Range用法及代码示例
- HTML DOM Input Date用法及代码示例
- HTML DOM Input Submit用法及代码示例
- HTML DOM Input Number用法及代码示例
- HTML DOM Input Week用法及代码示例
- HTML DOM Input Search用法及代码示例
- HTML DOM Input Checkbox用法及代码示例
- HTML DOM Input FileUpload用法及代码示例
- HTML DOM Input Reset用法及代码示例
- HTML DOM Input Color用法及代码示例
- HTML DOM Input Image用法及代码示例
- HTML DOM Input Password用法及代码示例
- HTML DOM Input Hidden用法及代码示例
- HTML DOM Input URL用法及代码示例
- HTML DOM Input Text用法及代码示例
- HTML DOM Input DatetimeLocal用法及代码示例
- HTML DOM Input Time用法及代码示例
- HTML DOM Input Button用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM InputEvent data Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
