HTML DOM InputEvent inputType 屬性返回觸發事件的輸入類型。
用法
以下是語法 -
在文本字段中返回最新輸入的字符 -
event.inputType
示例
讓我們看一個例子InputEvent inputType屬性 -
<!DOCTYPE html>
<html>
<head>
<title>InputEvent inputType</title>
<style>
form {
width:70%;
margin:0 auto;
text-align:center;
}
* {
padding:2px;
margin:5px;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>InputEvent-inputType</legend>
<label>Action teller:
<input type="text" id="textSelect" oninput="getEventInputType(event)">
</label>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function getEventInputType(InputEvent) {
if(InputEvent.inputType === 'insertText')
divDisplay.textContent = 'You are typing:'+textSelect.value;
else if(InputEvent.inputType === 'deleteContentBackward')
divDisplay.textContent = 'You are using backspace key';
else if(InputEvent.inputType === 'deleteContentForward')
divDisplay.textContent = 'You are using delete key';
else
divDisplay.textContent = 'You are sitting idle, do something';
}
</script>
</body>
</html>輸出
這將產生以下輸出 -
在文本字段中輸入任何內容之前 -

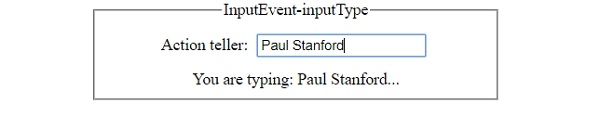
在文本字段中輸入 -

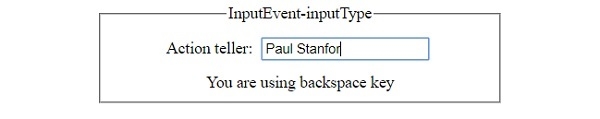
在文本字段中使用退格鍵 -

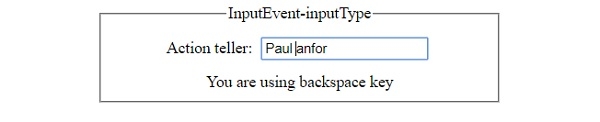
在文本字段中使用刪除鍵 -

相關用法
- HTML DOM InputEvent data屬性用法及代碼示例
- HTML DOM Input Month用法及代碼示例
- HTML DOM Input Range用法及代碼示例
- HTML DOM Input Date用法及代碼示例
- HTML DOM Input Submit用法及代碼示例
- HTML DOM Input Number用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML DOM Input Search用法及代碼示例
- HTML DOM Input Checkbox用法及代碼示例
- HTML DOM Input FileUpload用法及代碼示例
- HTML DOM Input Reset用法及代碼示例
- HTML DOM Input Color用法及代碼示例
- HTML DOM Input Image用法及代碼示例
- HTML DOM Input Password用法及代碼示例
- HTML DOM Input Hidden用法及代碼示例
- HTML DOM Input URL用法及代碼示例
- HTML DOM Input Text用法及代碼示例
- HTML DOM Input DatetimeLocal用法及代碼示例
- HTML DOM Input Time用法及代碼示例
- HTML DOM Input Button用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM InputEvent inputType Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
