HTML DOM Image src 屬性用於設置或返回 <img> 元素的 src 屬性的值。該屬性用於指定圖像的 URL。
用法:
返回圖像 src 屬性。
imageObject.src
設置圖像 src 屬性。
imageObject.src = URL
屬性值:它包含一個值 URL,該 URL 指定嵌入在圖像中的文檔的 URL。下麵列出了兩種類型的 URL 鏈接:
- Absolute URL:它指向另一個網頁。
- Relative URL:它指向同一網頁的其他文件。
返回值:它返回一個字符串值,表示圖像的 URL。
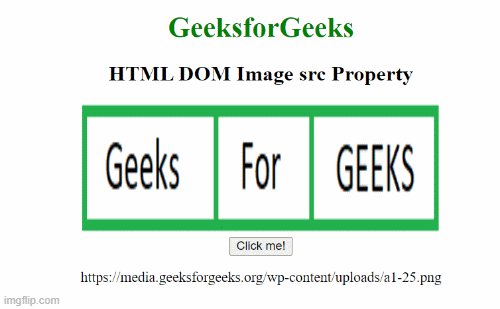
例:下麵的代碼返回 src 屬性。
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML DOM Image src Property</h2>
<img id="GFG" src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="400" height="150" />
<br>
<button onclick="Geeks()">
Click me!
</button>
<p id="sudo"></p>
</center>
<script>
function Geeks() {
var g = document.getElementById("GFG").src;
document.getElementById("sudo").innerHTML = g;
}
</script>
</body>
</html>輸出:

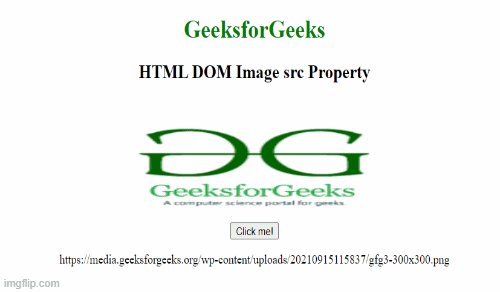
範例2:此示例設置 src 屬性。
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h2>HTML DOM Image src Property</h2>
<img id="GFG" src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="400" height="150" />
<br>
<button onclick="Geeks()">Click me!</button>
<p id="sudo"></p>
</center>
<script>
function Geeks() {
var g = document.getElementById("GFG").src =
"https://media.geeksforgeeks.org/wp-content/uploads/20210915115837/gfg3-300x300.png"
document.getElementById("sudo").innerHTML = g;
}
</script>
</body>
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- Firefox
- IE瀏覽器
- Opera
- 蘋果Safari
相關用法
- HTML Input Image src用法及代碼示例
- HTML Source src用法及代碼示例
- HTML Track src用法及代碼示例
- HTML Video src用法及代碼示例
- HTML Script src用法及代碼示例
- HTML Embed src用法及代碼示例
- HTML Audio src用法及代碼示例
- HTML IFrame src用法及代碼示例
- HTML <img> src屬性用法及代碼示例
- HTML <input> src屬性用法及代碼示例
- HTML <video> src屬性用法及代碼示例
- HTML <track> src屬性用法及代碼示例
- HTML <script> src屬性用法及代碼示例
- HTML <iframe> src屬性用法及代碼示例
- HTML <audio> src屬性用法及代碼示例
- HTML <source> src屬性用法及代碼示例
- HTML <embed> src屬性用法及代碼示例
- HTML src屬性用法及代碼示例
- AngularJS ng-src用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML DOM Image src Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
