HTML DOM中的Area Object屬性用於創建和訪問對象中的<area>元素。例如,使圖像區域可點擊,並通過可在Map或其他對象中進一步使用的數據訪問其他數據。
用法:
- 它用於訪問<area>元素。
var x = document.getElementById("myArea"); - 它用於創建<area>元素。
var x = document.createElement("AREA");
屬性值:
| 值 | 描述 |
|---|---|
| alt | 它用於設置或返回區域的alt屬性的值。 |
| coords | 它用於設置或返回區域的coords屬性的值。 |
| hash | 它用於設置或返回href屬性值的錨點部分。 |
| host | 它用於設置或返回href屬性值的主機名和端口部分。 |
| hostname | 它用於設置或返回href屬性值的主機名部分。 |
| href | 它用於設置或返回區域的href屬性值。 |
| noHref | 它用於設置或返回區域的nohref屬性的值。 |
| origin | 它用於返回href屬性值的協議,主機名和端口部分。 |
| password | 它用於設置或返回href屬性值的密碼部分。 |
| pathname | 它用於設置或返回href屬性值的路徑名部分。 |
| port | 它用於設置或返回href屬性值的端口部分。 |
| protocol | 它用於設置或返回href屬性值的協議部分。 |
| search | 它用於設置或返回href屬性值的querystring部分。 |
| shape | 它用於設置或返回區域的shape屬性的值。 |
| target | 它用於設置或返回區域的目標屬性的值。 |
| username | 它用於設置或返回href屬性值的用戶名部分。 |
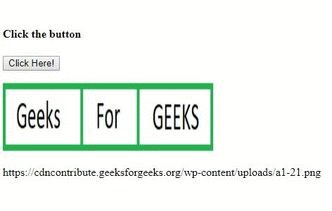
示例1:返回可點擊圖片的href屬性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area Object Property
</title>
<body>
<h4>Click the button</h4>
<button onclick="GFG()">Click Here!
<br>
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-21.png">
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
<p id="GEEK!"></p>
<script>
function GFG() {
// Return href attribute.
var x =
document.getElementById("Geeks").href;
document.getElementById(
"GEEK!").innerHTML = x;
}
</script>
</body>
</html>輸出:

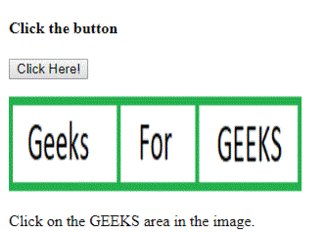
示例-2:創建區域元素並設置href屬性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area Object Property
</title>
<body>
<h4>Click the button</h4>
<button onclick="GFG()">Click Here!
<br>
</button>
<p></p>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
usemap="#planetmap">
<map id="myMap" name="planetmap">
</map>
<p id="GEEK!"></p>
<script>
function GFG() {
// creating area element using
// document.createElement("AREA");
var y = document.createElement("AREA");
y.setAttribute("href",
"https://media.geeksforgeeks.org/wp-content/uploads/a1-24.png");
y.setAttribute("shape", "rect");
y.setAttribute("coords", "190, 0, 300, 100");
document.getElementById("myMap").appendChild(y);
document.getElementById("GEEK!").innerHTML =
"Click on the GEEKS area in the image.";
}
</script>
</body>
</html>輸出:

執行上述代碼的步驟:
- 保存文件
- 在標準瀏覽器上執行。
支持的瀏覽器:下麵列出了DOM Area Object屬性支持的瀏覽器:
- 穀歌瀏覽器5.0
- Internet Explorer 8.0
- Firefox 3.6
- Safari 5.0
- Opera 10.6
相關用法
- HTML DOM Object用法及代碼示例
- HTML DOM HTML用法及代碼示例
- HTML Area alt用法及代碼示例
- HTML Area href用法及代碼示例
- HTML Area password用法及代碼示例
- HTML Area username用法及代碼示例
- HTML Area coords用法及代碼示例
- HTML Area shape用法及代碼示例
- HTML Area origin用法及代碼示例
- HTML Area target用法及代碼示例
- HTML Area pathname用法及代碼示例
- HTML Area port用法及代碼示例
- HTML Area search用法及代碼示例
- HTML Area protocol用法及代碼示例
- HTML Area hostname用法及代碼示例
- HTML Area host用法及代碼示例
- HTML Area hash用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML DOM Column用法及代碼示例
- HTML DOM Del用法及代碼示例
- HTML DOM Embed用法及代碼示例
- HTML DOM Header用法及代碼示例
- HTML DOM Footer用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 HTML | DOM Area Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
