background-size CSS 屬性用於設置元素背景圖像的大小。可以拉伸或約束背景圖像以適應現有空間。它允許我們控製背景圖像的縮放。
可以使用長度、百分比或關鍵字值來定義此屬性。它有兩個可能的關鍵字值,分別是包含和覆蓋。它的 single-value 語法定義了圖像的寬度(在這種情況下,高度設置為自動),而雙精度值定義高度和寬度的值,其中第一個值設置寬度,第二個值設置高度。
如果一個元素有多個背景圖片,我們可以定義逗號分隔的值來定義每一個的不同大小。
background-size 屬性的cover 值用於覆蓋元素的整個背景區域。相反,該屬性的 contains 值會在不裁剪圖像的情況下盡可能地縮放圖像。
用法
background-size:auto | length | cover | contain | initial | inherit;該屬性的值定義如下。
屬性值
auto:這是默認值,以原始大小顯示背景圖像。
length:它用於設置背景圖像的寬度和高度。該值在給定長度的相應維度上拉伸圖像。它的單個值指定圖像的寬度,高度設置為自動。如果給出兩個值,第一個值設置寬度,第二個值設置高度。它不允許負值。
percentage:該值定義了背景圖像的寬度和高度與背景定位區域的百分比 (%)。不允許使用負值。
cover:此值用於調整背景圖像的大小以覆蓋整個容器。有時,它會裁剪掉一個邊或拉伸圖像。它會調整圖像大小以確保元素被完全覆蓋。
contain:在不拉伸或裁剪的情況下,它會調整背景圖像的大小以確保圖像完全可見。
initial:它將屬性設置為其默認值。
inherit:它從其父元素繼承屬性。
讓我們通過一些插圖來理解這個 CSS 屬性。
示例
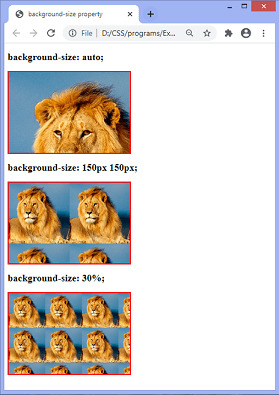
在這個例子中,有三個 div 元素,寬度為 300px,高度為 200px。每個 div 元素都有一個 background-image,我們在其上應用 background-size 屬性。
這裏我們使用長度和百分比值來設置 div 元素的 background-size。第一個div元素的background-size設為auto,第二個div元素設為150px 150px,第三個div元素的background-size設為30%。
<!DOCTYPE html>
<html>
<head>
<title>
background-size property
</title>
<style>
div {
width:300px;
height:200px;
border:2px solid red;
}
#div1{
background-image:url('lion.png');
background-size:auto;
}
#div2{
background-image:url('lion.png');
background-size:150px 150px;
}
#div3{
background-image:url('lion.png');
background-size:30%;
}
</style>
</head>
<body>
<h2> background-size:auto; </h2>
<div id = "div1"></div>
<h2> background-size:150px 150px; </h2>
<div id = "div2"></div>
<h2> background-size:30%; </h2>
<div id = "div3"></div>
</body>
</html>輸出

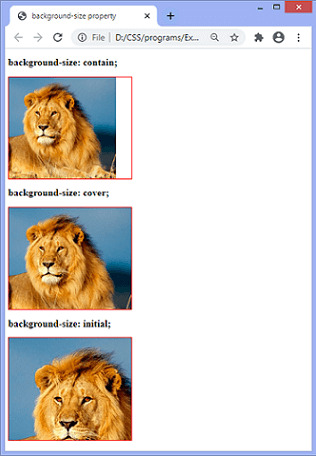
現在,在下一個示例中,我們將使用 background-size 屬性的覆蓋、包含和初始值。
示例
<!DOCTYPE html>
<html>
<head>
<title>
background-size property
</title>
<style>
div {
width:300px;
height:250px;
border:2px solid red;
background-repeat:no-repeat;
}
#div1{
background-image:url('lion.png');
background-size:contain;
}
#div2{
background-image:url('lion.png');
background-size:cover;
}
#div3{
background-image:url('lion.png');
background-size:initial;
}
</style>
</head>
<body>
<h2> background-size:contain; </h2>
<div id = "div1"></div>
<h2> background-size:cover; </h2>
<div id = "div2"></div>
<h2> background-size:initial; </h2>
<div id = "div3"></div>
</body>
</html>輸出

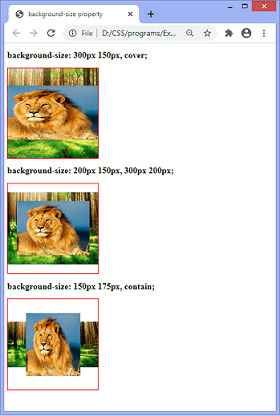
示例 - 組合多個圖像
我們還可以組合此屬性的值,並將它們應用於多個圖像。它可以通過逗號分隔的語法來完成。
在這個例子中,有三個 div 元素,每個元素有兩個 background-images。現在,我們在兩個圖像上應用 background-size 屬性。
<!DOCTYPE html>
<html>
<head>
<title>
background-size property
</title>
<style>
div {
width:250px;
height:250px;
border:2px solid red;
background-repeat:no-repeat;
background-position:center;
}
#div1{
background-image:url('lion.png'), url('forest.jpg');
background-size:300px 150px, cover;
}
#div2{
background-image:url('lion.png'), url('forest.jpg');
background-size:200px 150px, 300px 200px;
}
#div3{
background-image:url('lion.png'), url('forest.jpg');
background-size:150px 175px, contain;
}
</style>
</head>
<body>
<h2> background-size:300px 150px, cover; </h2>
<div id = "div1"></div>
<h2> background-size:200px 150px, 300px 200px; </h2>
<div id = "div2"></div>
<h2> background-size:150px 175px, contain; </h2>
<div id = "div3"></div>
</body>
</html>輸出

相關用法
- CSS background-size用法及代碼示例
- CSS background-origin屬性用法及代碼示例
- CSS background-color用法及代碼示例
- CSS background-attachment屬性用法及代碼示例
- CSS background-position用法及代碼示例
- CSS background-clip用法及代碼示例
- CSS background-repeat用法及代碼示例
- CSS background-blend-mode用法及代碼示例
- CSS background-origin用法及代碼示例
- CSS background-attachment用法及代碼示例
- CSS background-image用法及代碼示例
- CSS backface-visibility用法及代碼示例
- CSS backdrop-filter用法及代碼示例
- CSS - border-bottom-style用法及代碼示例
- CSS border-end-start-radius屬性用法及代碼示例
- CSS border-left用法及代碼示例
- CSS border-image-repeat用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS border-inline-end-style屬性用法及代碼示例
- CSS border-block-width用法及代碼示例
注:本文由純淨天空篩選整理自 CSS background-size property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
