CSS中的border-image-repeat屬性用於縮放和平鋪邊框圖像。它可以用於將border-image的中間部分與邊框的大小匹配。它可以具有一個或兩個值。一種是水平軸,另一種是垂直軸。僅給出一個值,然後將其應用於所有側麵,但是給出兩個值,則給定一個值以表示水平值,另一個值表示垂直值。
用法:
border-image-repeat:stretch|repeat|round|initial|inherit
屬性值:
拉伸:這是默認值,用於拉伸圖像以填充區域。
- 用法:
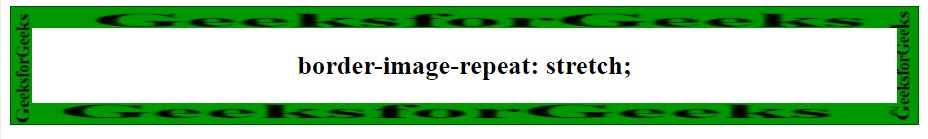
border-image-repeat:stretch;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS border-image-repeat Property </title> <!-- CSS property --> <style> h2 { border:20px solid transparent; padding:20px; border-image-source: url(https://media.geeksforgeeks.org/wp-content/uploads/border2-2.png); border-image-repeat:stretch; border-image-slice:40; text-align:center; } </style> </head> <body> <h2>border-image-repeat:stretch;</h2> </body> </html> - 輸出:

重複:此屬性用於重複背景圖像。
- 用法:
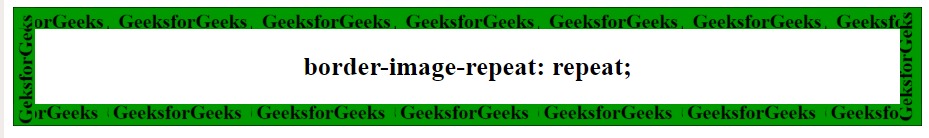
border-image-repeat:repeat;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS border-image-repeat Property </title> <!-- CSS property --> <style> h2 { border:20px solid transparent; padding:20px; border-image-source: url(https://media.geeksforgeeks.org/wp-content/uploads/border2-2.png); border-image-repeat:repeat; border-image-slice:40; text-align:center; } </style> </head> <body> <h2>border-image-repeat:repeat;</h2> </body> </html> - 輸出:

圓形:用於重複圖像以填充區域。如果圖片未填滿整個圖塊的區域,則會重新縮放圖片。
- 用法:
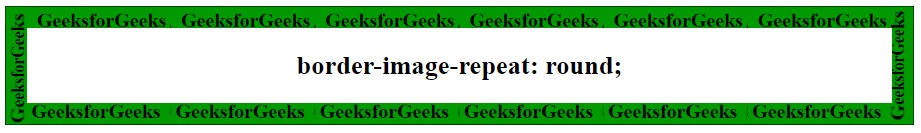
border-image-repeat:round;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS border-image-repeat Property </title> <!-- CSS property --> <style> h2 { border:20px solid transparent; padding:20px; border-image-source: url(https://media.geeksforgeeks.org/wp-content/uploads/border2-2.png); border-image-repeat:round; border-image-slice:40; text-align:center; } </style> </head> <body> <h2>border-image-repeat:round;</h2> </body> </html> - 輸出:

initial:用於將border-image-repeat屬性設置為其默認值。
- 用法:
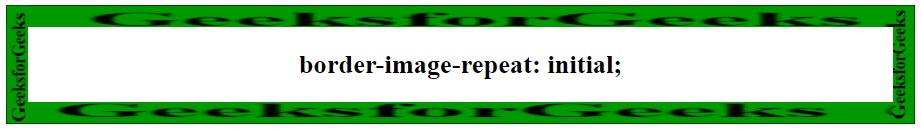
border-image-repeat:initial;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS border-image-repeat Property </title> <!-- CSS property --> <style> h2 { border:20px solid transparent; padding:20px; border-image-source: url(https://media.geeksforgeeks.org/wp-content/uploads/border2-2.png); border-image-repeat:initial; border-image-slice:40; text-align:center; } </style> </head> <body> <h2>border-image-repeat:initial;</h2> </body> </html> - 輸出:

繼承:用於從其父級設置border-image-repeat屬性。
支持的瀏覽器:下麵列出了border-image-repeat屬性支持的瀏覽器:
- 穀歌瀏覽器15.0
- Internet Explorer 11.0
- Firefox 15.0
- Opera 15.0
- Safari 6.0
相關用法
- HTML Style borderImageRepeat用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- HTML li value用法及代碼示例
- CSS will-change用法及代碼示例
- CSS border-right用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
注:本文由純淨天空篩選整理自bestharadhakrishna大神的英文原創作品 CSS | border-image-repeat Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
