HTML DOM中的borderImageRepeat屬性用於設置或返回borderImageRepeat屬性。它指定border-image是否應重複填充該區域,拉伸以填充該區域,設置為初始值,從其父項繼承屬性等。根據需要,將進行相應的設置以使圖像邊框看起來更具吸引力。
用法:
- 它返回borderImageRepeat屬性。
object.style.borderImageRepeat
- 它設置borderImageRepeat屬性。
object.style.borderImageRepeat="stretch|repeat|round| initial|inherit"
返回值:它返回邊框圖像重複屬性。
屬性值:
- stretch:此屬性用於拉伸圖像以填充區域。它是默認值。
用法:
object.style.borderImageRepeat="stretch";
例:
<!DOCTYPE html> <html> <head> <style> #GFG { border:20px solid transparent; width:200px; padding:10px 20px; /* For Safari Browser */ -webkit-border-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/bir1.png") 50 50 round; /* For Opera Browser */ -o-border-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/bir1.png") 50 50 round; border-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/bir1.png") 50 50 round; } </style> </head> <body> <div id = "GFG"> <h1>GeeksforGeeks</h1> </div><br> <button onclick = "myGeeks()"> Click Here! </button> <p> Click on button to change property </p> <script> function myGeeks() { /* For Safari Browser */ document.getElementById("GFG").style.WebkitBorderImage = "url(https://media.geeksforgeeks.org/wp-content/uploads/bir1.png) 50 50 stretch"; /* For Opera Browser */ document.getElementById("GFG").style.OBorderImage = "url(https://media.geeksforgeeks.org/wp-content/uploads/bir1.png) 50 50 stretch"; document.getElementById("GFG").style.borderImage = "url(https://media.geeksforgeeks.org/wp-content/uploads/bir1.png) 50 50 stretch"; } </script> </body> </html>輸出:
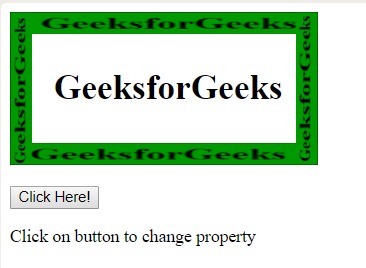
在單擊按鈕之前:

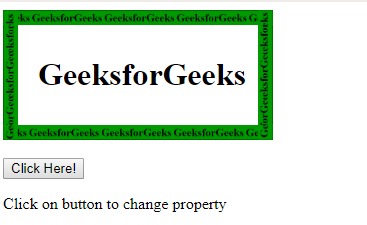
單擊按鈕後:

- repeat:此屬性用於重複邊框圖像以填充區域。
用法:
object.style.borderImageRepeat = "repeat";
例:
<!DOCTYPE html> <html> <head> <style> #GFG { border:15px solid transparent; width:200px; padding:10px 20px; /* For Safari Browser */ -webkit-border-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/bir1.png") 50 50 stretch; /* For Opera Browser */ -o-border-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/bir1.png") 50 50 stretch; border-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/bir1.png") 50 50 stretch; } </style> </head> <body> <div id = "GFG"> <h1>GeeksforGeeks</h1> </div><br> <button onclick="myGeeks()"> Click Here! </button> <p> Click on button to change property </p> <script> function myGeeks() { /* For Safari Browser */ document.getElementById("GFG").style.WebkitBorderImage = "url(https://media.geeksforgeeks.org/wp-content/uploads/bir1.png) 50 50 repeat"; /* For Opera Browser */ document.getElementById("GFG").style.OBorderImage = "url(https://media.geeksforgeeks.org/wp-content/uploads/bir1.png) 50 50 repeat"; document.getElementById("GFG").style.borderImage = "url(https://media.geeksforgeeks.org/wp-content/uploads/bir1.png) 50 50 repeat"; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

- round:它用於重複圖像以填充區域。如果圖片未全部填滿該區域,則會重新縮放圖片。
用法:
object.style.borderImageRepeat = "round";
例:
<!DOCTYPE html> <html> <head> <style> #GFG { border:15px solid transparent; width:200px; padding:10px 20px; /* For Safari Browser */ -webkit-border-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/bir1.png") 50 50 stretch; /* For Opera Browser */ -o-border-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/bir1.png") 50 50 stretch; border-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/bir1.png") 50 50 stretch; } </style> </head> <body> <div id = "GFG"> <h1>GeeksforGeeks</h1> </div><br> <button onclick="myGeeks()"> Click Here! </button> <p> Click on button to change property </p> <script> function myGeeks() { /* For Safari Browser */ document.getElementById("GFG").style.WebkitBorderImage = "url(https://media.geeksforgeeks.org/wp-content/uploads/bir1.png) 50 50 round"; /* For Opera Browser */ document.getElementById("GFG").style.OBorderImage = "url(https://media.geeksforgeeks.org/wp-content/uploads/bir1.png) 50 50 round"; document.getElementById("GFG").style.borderImage = "url(https://media.geeksforgeeks.org/wp-content/uploads/bir1.png) 50 50 round"; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

- space:與重複值的唯一區別是,如果重複值未用全部圖塊填充該區域,則多餘空間將分布在圖塊周圍。
用法:
object.style.borderImageRepeat = "space";
例:
<!DOCTYPE html> <html> <head> <style> #GFG { border:15px solid transparent; width:200px; padding:10px 20px; /* For Safari Browser */ -webkit-border-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/bir1.png") 50 50 stretch; /* For Opera Browser */ -o-border-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/bir1.png") 50 50 stretch; border-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/bir1.png") 50 50 stretch; } </style> </head> <body> <div id="GFG"> <h1>GeeksforGeeks</h1> </div><br> <button onclick="myGeeks()"> Click Here! </button> <p> Click on button to change property </p> <script> function myGeeks() { /* For Safari Browser */ document.getElementById("GFG").style.WebkitBorderImage = "url(https://media.geeksforgeeks.org/wp-content/uploads/bir1.png) 50 50 space"; /* For Opera Browser */ document.getElementById("GFG").style.OBorderImage = "url(https://media.geeksforgeeks.org/wp-content/uploads/bir1.png) 50 50 space"; document.getElementById("GFG").style.borderImage = "url(https://media.geeksforgeeks.org/wp-content/uploads/bir1.png) 50 50 space"; } </script> </body> </html>輸出:
在點擊按鈕之前:

單擊按鈕後:

- initial:它用於將borderImageRepeat屬性設置為其默認值。
- inherit:它用於從其父元素設置borderImageRepeat屬性。
瀏覽器支持:下麵列出了DOM樣式borderImageRepeat屬性支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 11.0
- Mozila Firefox
- Safari 6.0
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style columnFill用法及代碼示例
注:本文由純淨天空篩選整理自PranchalKatiyar大神的英文原創作品 HTML | DOM Style borderImageRepeat Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
