CSS中的background-repeat屬性用於水平和垂直重複背景圖像。它還決定是否重複background-image。
用法
background-repeat:repeat|repeat-x|repeat-y|no-repeat|initial| inherit;
屬性值
重複:此屬性用於水平和垂直重複背景圖像。如果最後一個圖像不適合瀏覽器窗口,則會被裁剪。
- 用法:
element { background-repeat:repeat; } - 例:
<!DOCTYPE html> <html> <head> <title>background-repeat property</title> <style> body { background-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/geeks-25.png"); background-repeat:repeat; background-size:200px 150px; text-align:center; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h2>background-repeat:repeat;</h2> </body> </html> - 輸出:

repeat-x:此屬性用於水平重複背景圖像。
- 用法:
element { background-repeat:repeat-x; } - 例:
<!DOCTYPE html> <html> <head> <title>background-repeat property</title> <style> body { background-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/geeks-25.png"); background-repeat:repeat-x; background-size:200px 150px; text-align:center; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h2>background-repeat:repeat-x;</h2> </body> </html> - 輸出:

repeat-y:此屬性用於設置僅垂直重複的背景圖像。
- 用法:
element { background-repeat:repeat-y; } - 例:
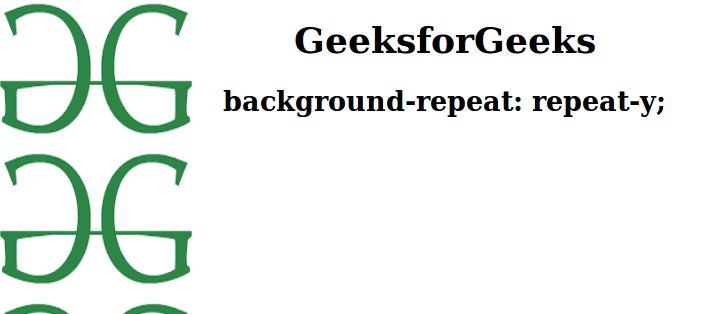
<!DOCTYPE html> <html> <head> <title>background-repeat property</title> <style> body { background-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/geeks-25.png"); background-repeat:repeat-y; background-size:200px 150px; text-align:center; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h2>background-repeat:repeat-y;</h2> </body> </html> - 輸出:

no-repeat:此屬性不重複背景圖像。它僅顯示背景圖像一次。
- 用法:
element { background-image:no-repeat; } - 例:
<!DOCTYPE html> <html> <head> <title>background-repeat property</title> <style> body { background-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/geeks-25.png"); background-repeat:no-repeat; background-size:400px 250px; text-align:center; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h2>background-repeat:no-repeat;</h2> </body> </html> - 輸出:

支持的瀏覽器:background-repeat屬性支持的瀏覽器如下所示:
- 穀歌瀏覽器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- 蘋果Safari 1.0
相關用法
- HTML Style backgroundRepeat用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS max-height用法及代碼示例
- CSS margin-right用法及代碼示例
- CSS min-height用法及代碼示例
- CSS fill屬性用法及代碼示例
- HTML DOM URL用法及代碼示例
- CSS shape-outside用法及代碼示例
- CSS overflow-y屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 CSS | background-repeat Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
