CSS中的background-repeat属性用于水平和垂直重复背景图像。它还决定是否重复background-image。
用法
background-repeat:repeat|repeat-x|repeat-y|no-repeat|initial| inherit;
属性值
重复:此属性用于水平和垂直重复背景图像。如果最后一个图像不适合浏览器窗口,则会被裁剪。
- 用法:
element { background-repeat:repeat; } - 例:
<!DOCTYPE html> <html> <head> <title>background-repeat property</title> <style> body { background-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/geeks-25.png"); background-repeat:repeat; background-size:200px 150px; text-align:center; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h2>background-repeat:repeat;</h2> </body> </html> - 输出:

repeat-x:此属性用于水平重复背景图像。
- 用法:
element { background-repeat:repeat-x; } - 例:
<!DOCTYPE html> <html> <head> <title>background-repeat property</title> <style> body { background-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/geeks-25.png"); background-repeat:repeat-x; background-size:200px 150px; text-align:center; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h2>background-repeat:repeat-x;</h2> </body> </html> - 输出:

repeat-y:此属性用于设置仅垂直重复的背景图像。
- 用法:
element { background-repeat:repeat-y; } - 例:
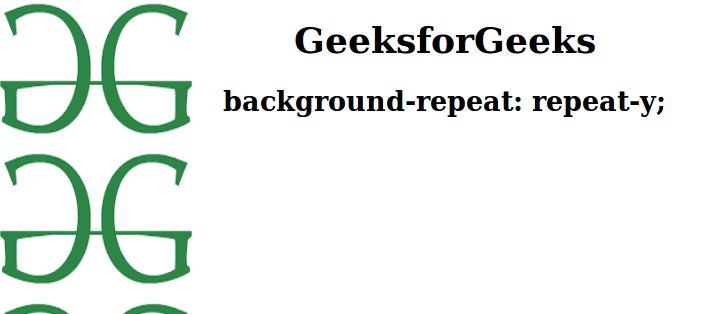
<!DOCTYPE html> <html> <head> <title>background-repeat property</title> <style> body { background-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/geeks-25.png"); background-repeat:repeat-y; background-size:200px 150px; text-align:center; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h2>background-repeat:repeat-y;</h2> </body> </html> - 输出:

no-repeat:此属性不重复背景图像。它仅显示背景图像一次。
- 用法:
element { background-image:no-repeat; } - 例:
<!DOCTYPE html> <html> <head> <title>background-repeat property</title> <style> body { background-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/geeks-25.png"); background-repeat:no-repeat; background-size:400px 250px; text-align:center; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h2>background-repeat:no-repeat;</h2> </body> </html> - 输出:

支持的浏览器:background-repeat属性支持的浏览器如下所示:
- 谷歌浏览器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- 苹果Safari 1.0
相关用法
- HTML Style backgroundRepeat用法及代码示例
- CSS transition-property用法及代码示例
- CSS nav-up用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-right用法及代码示例
- CSS all属性用法及代码示例
- CSS right属性用法及代码示例
- CSS max-height用法及代码示例
- CSS margin-right用法及代码示例
- CSS min-height用法及代码示例
- CSS fill属性用法及代码示例
- HTML DOM URL用法及代码示例
- CSS shape-outside用法及代码示例
- CSS overflow-y属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 CSS | background-repeat Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
