CSS中的屬性background-attachment屬性用於指定背景圖像相對於其容器的附著類型。可以將其設置為滾動或保持固定。它可以應用於所有HTML元素。
用法:
background-attachment:scroll|fixed|local|initial|inherit;
屬性:
scroll:它將背景圖像設置為相對於包含元素固定在其位置,並隨頁麵滾動。它是默認值。
- 用法:
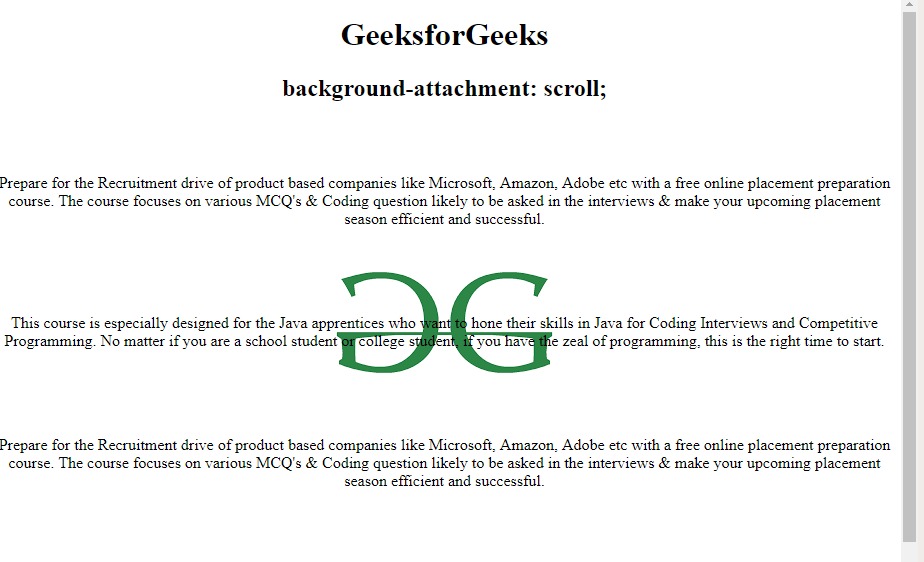
background-attachment:scroll;
- Example:
<!DOCTYPE html> <html> <head> <title> background-attachment property </title> <style> #example { background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/geeks-25.png"); background-position:center; background-repeat:no-repeat; background-attachment:fixed; } </style> </head> <body style = "text-align:center"> <h1>GeeksforGeeks</h1> <h2> background-attachment:scroll;</h2><br><br> <div id="example"> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </p> <br> <br> <br> <p> This course is especially designed for the Java apprentices who want to hone their skills in Java for Coding Interviews and Competitive Programming. No matter if you are a school student or college student, if you have the zeal of programming, this is the right time to start. </p> <br> <br> <br> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful </p> <br> <br> <br> <p> This course is especially designed for the Java apprentices who want to hone their skills in Java for Coding Interviews and Competitive Programming. No matter if you are a school student or college student, if you have the zeal of programming, this is the right time to start. </p> <br> <br> <br> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful </p> </div> </body> </html> - Output:

fixed:此屬性用於將背景圖像設置為相對於視口的固定位置。
- 用法:
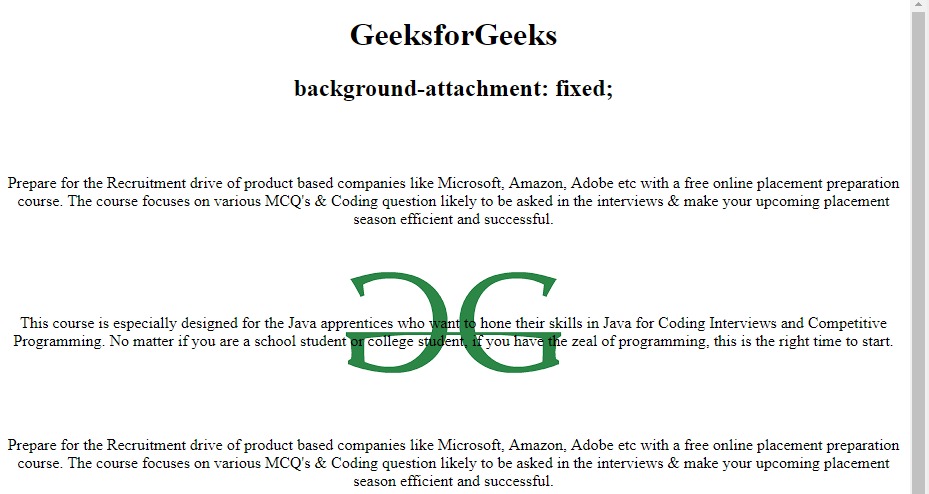
background-attachment:fixed;
- 例:
<!DOCTYPE html> <html> <head> <title> background-attachment property </title> <style> #example { background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/geeks-25.png"); background-position:center; background-repeat:no-repeat; background-attachment:fixed; } </style> </head> <body style = "text-align:center"> <h1>GeeksforGeeks</h1> <h2> background-attachment:fixed;</h2><br><br> <div id="example"> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </p> <br> <br> <br> <p> This course is especially designed for the Java apprentices who want to hone their skills in Java for Coding Interviews and Competitive Programming. No matter if you are a school student or college student, if you have the zeal of programming, this is the right time to start. </p> <br> <br> <br> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful </p> <br> <br> <br> <p> This course is especially designed for the Java apprentices who want to hone their skills in Java for Coding Interviews and Competitive Programming. No matter if you are a school student or college student, if you have the zeal of programming, this is the right time to start. </p> <br> <br> <br> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful </p> </div> </body> </html> - 輸出:

local:此屬性用於將背景圖像及其容器元素而不是頁麵的內容一起滾動。
- 用法:
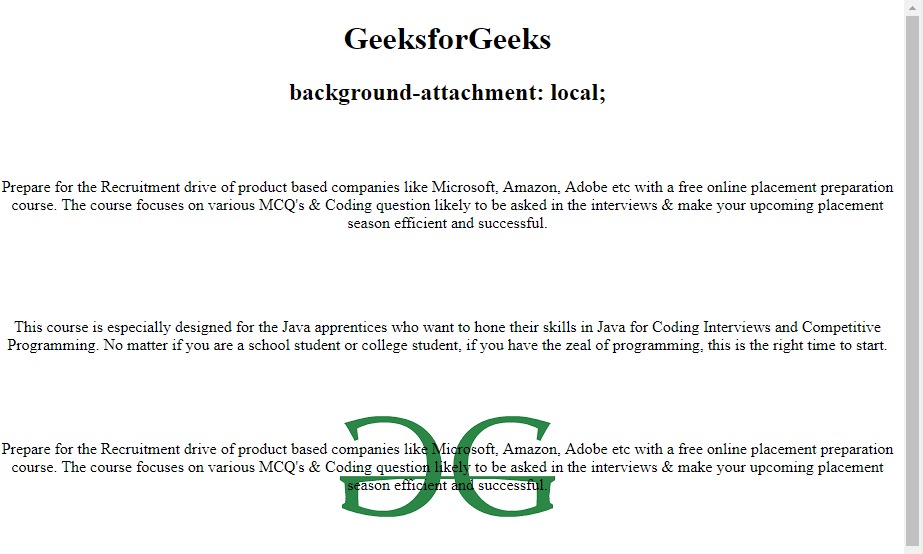
background-attachment:local;
- 例:
<!DOCTYPE html> <html> <head> <title> background-attachment property </title> <style> #example { background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/geeks-25.png"); background-position:center; background-repeat:no-repeat; background-attachment:local; } </style> </head> <body style = "text-align:center"> <h1>GeeksforGeeks</h1> <h2> background-attachment:local;</h2><br><br> <div id="example"> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </p> <br> <br> <br> <p> This course is especially designed for the Java apprentices who want to hone their skills in Java for Coding Interviews and Competitive Programming. No matter if you are a school student or college student, if you have the zeal of programming, this is the right time to start. </p> <br> <br> <br> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful </p> <br> <br> <br> <p> This course is especially designed for the Java apprentices who want to hone their skills in Java for Coding Interviews and Competitive Programming. No matter if you are a school student or college student, if you have the zeal of programming, this is the right time to start. </p> <br> <br> <br> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful </p> </div> </body> </html> - 輸出:

initial:用於將background-attachment屬性設置為其默認值。
- 用法:
background-attachment:initial;
- 例:
<!DOCTYPE html> <html> <head> <title> background-attachment property </title> <style> #example { background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/geeks-25.png"); background-position:center; background-repeat:no-repeat; background-attachment:initial; } </style> </head> <body style = "text-align:center"> <h1>GeeksforGeeks</h1> <h2> background-attachment:initial;</h2><br><br> <div id="example"> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful. </p> <br> <br> <br> <p> This course is especially designed for the Java apprentices who want to hone their skills in Java for Coding Interviews and Competitive Programming. No matter if you are a school student or college student, if you have the zeal of programming, this is the right time to start. </p> <br> <br> <br> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful </p> <br> <br> <br> <p> This course is especially designed for the Java apprentices who want to hone their skills in Java for Coding Interviews and Competitive Programming. No matter if you are a school student or college student, if you have the zeal of programming, this is the right time to start. </p> <br> <br> <br> <p> Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful </p> </div> </body> </html> - 輸出:

繼承:用於從其父元素設置屬性。
支持的瀏覽器:下麵列出了background-attachment屬性支持的瀏覽器:
- 穀歌瀏覽器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- Safari 1.0
相關用法
- HTML Style backgroundAttachment用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS zoom屬性用法及代碼示例
- CSS nav-left用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS will-change用法及代碼示例
- CSS clip屬性用法及代碼示例
- CSS overflow-y屬性用法及代碼示例
注:本文由純淨天空篩選整理自Archana choudhary大神的英文原創作品 CSS | background-attachment Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
