background-blend-mode屬性定義元素的背景圖像應如何相互融合以及如何與元素的背景色融合。句法:
background-blend-mode:normal|multiply|screen|darken|lighten| color-dodge|saturation|difference|luminosity|overlay;
屬性:
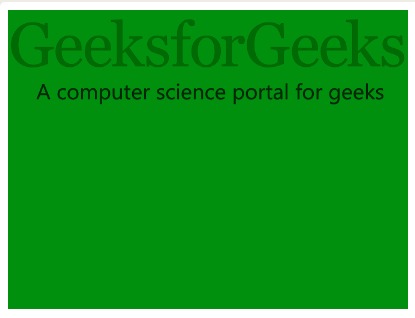
正常:這是默認值。它將混合模式設置為正常。
- 用法:
background-blend-mode:normal;
- 例:
<!DOCTYPE html> <html> <head> <title>background-blend-mode Property</title> <style> #myDIV { width:400px; height:299px; background-color:green; background-repeat:no-repeat; background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"); background-blend-mode:normal; background-size:contain; } </style> </head> <body> <div id="myDIV"></div> </body> </html> - 輸出:

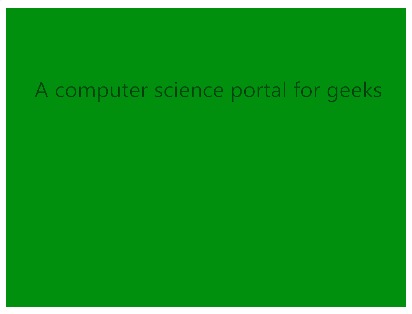
乘法:將混合模式設置為乘法。這會導致圖像比以前更暗。
- 用法:
background-blend-mode:multiply;
- 例:
<!DOCTYPE html> <html> <head> <title>background-blend-mode Property</title> <style> #myDIV { width:400px; height:299px; background-color:green; background-repeat:no-repeat; background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"); background-blend-mode:multiply; background-size:contain; } </style> </head> <body> <div id="myDIV"></div> </body> </html> - 輸出:

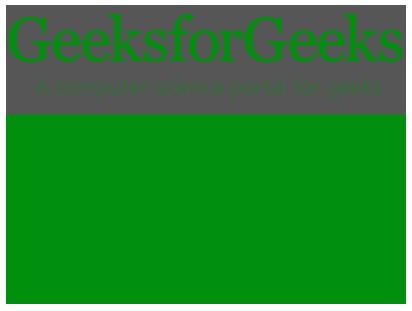
屏幕:將混合模式設置為屏幕。在此模式下,圖像和顏色均被反轉,相乘然後反轉。再次。
- 用法:
background-blend-mode:screen;
- 例:
<!DOCTYPE html> <html> <head> <title>background-blend-mode Property</title> <style> #myDIV { width:400px; height:299px; background-color:green; background-repeat:no-repeat; background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"); background-blend-mode:screen; background-size:contain; } </style> </head> <body> <div id="myDIV"></div> </body> </html> - 輸出:

變暗:將混合模式設置為變暗。在此模式下,如果background-image比背景顏色暗,則替換圖像,否則,圖像保持原樣。
- 用法:
background-blend-mode:darken;
- 例:
<!DOCTYPE html> <html> <head> <title>background-blend-mode Property</title> <style> #myDIV { width:400px; height:299px; background-color:green; background-repeat:no-repeat; background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"); background-blend-mode:darken; background-size:contain; } </style> </head> <body> <div id="myDIV"></div> </body> </html> - 輸出:

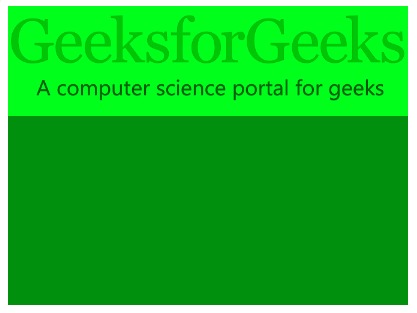
變亮:將混合模式設置為變亮。在此模式下,如果background-image比背景色淺,則替換圖像,否則保留原樣。
- 用法:
background-blend-mode:lighten;
- 例:
<!DOCTYPE html> <html> <head> <title>background-blend-mode Property</title> <style> #myDIV { width:400px; height:299px; background-color:green; background-repeat:no-repeat; background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"); background-blend-mode:lighten; background-size:contain; } </style> </head> <body> <div id="myDIV"></div> </body> </html> - 輸出:

Color-Dodge:將混合模式設置為color-dodge。在此模式下,背景顏色除以background-image的倒數。這與屏幕混合模式非常相似。
- 用法:
background-blend-mode:color-dodge;
- 例:
<!DOCTYPE html> <html> <head> <title>background-blend-mode Property</title> <style> #myDIV { width:400px; height:299px; background-color:green; background-repeat:no-repeat; background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"); background-blend-mode:color-dodge; background-size:contain; } </style> </head> <body> <div id="myDIV"></div> </body> </html> - 輸出:

飽和度:將混合模式設置為變亮。此模式在混合背景色的色相和亮度的同時,保持background-image的飽和度。
- 用法:
background-blend-mode:saturation;
- 例:
<!DOCTYPE html> <html> <head> <title>background-blend-mode Property</title> <style> #myDIV { width:400px; height:299px; background-color:green; background-repeat:no-repeat; background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"); background-blend-mode:saturation; background-size:contain; } </style> </head> <body> <div id="myDIV"></div> </body> </html> - 輸出:

差異:將混合模式設置為差異。此模式是通過從最淺的顏色中減去background-image的較深顏色和背景顏色而得到的。圖像通常會具有很高的對比度。
- 用法:
background-blend-mode:difference;
- 例:
<!DOCTYPE html> <html> <head> <title>background-blend-mode Property</title> <style> #myDIV { width:400px; height:299px; background-color:green; background-repeat:no-repeat; background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"); background-blend-mode:difference; background-size:contain; } </style> </head> <body> <div id="myDIV"></div> </body> </html> - 輸出:

亮度:將混合模式設置為亮度。在此模式下,使用背景色的飽和度和色度時,可以保留最上麵顏色的亮度。
- 用法:
background-blend-mode:luminosity;
- 例:
<!DOCTYPE html> <html> <head> <title>background-blend-mode Property</title> <style> #myDIV { width:400px; height:299px; background-color:green; background-repeat:no-repeat; background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"); background-blend-mode:luminosity; background-size:contain; } </style> </head> <body> <div id="myDIV"></div> </body> </html> - 輸出:

疊加:將混合模式設置為疊加。在此模式下,背景色與background-image混合以反映背景的明暗。
- 用法:
background-blend-mode:Overlay;
- 例:
<!DOCTYPE html> <html> <head> <title>background-blend-mode Property</title> <style> #myDIV { width:400px; height:299px; background-color:green; background-repeat:no-repeat; background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"); background-blend-mode:overlay; background-size:contain; } </style> </head> <body> <div id="myDIV"></div> </body> </html> - 輸出:

支持的瀏覽器:下麵列出了backgroud-blend-mode屬性支持的瀏覽器:
- 穀歌瀏覽器35.0
- Firefox 30.0
- Opera 22.0
- 蘋果Safari 7.1
相關用法
- CSS transition-property用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS zoom屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS nav-left用法及代碼示例
- CSS will-change用法及代碼示例
- CSS nav-index用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 CSS | background-blend-mode Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
