background-blend-mode属性定义元素的背景图像应如何相互融合以及如何与元素的背景色融合。句法:
background-blend-mode:normal|multiply|screen|darken|lighten| color-dodge|saturation|difference|luminosity|overlay;
属性:
正常:这是默认值。它将混合模式设置为正常。
- 用法:
background-blend-mode:normal;
- 例:
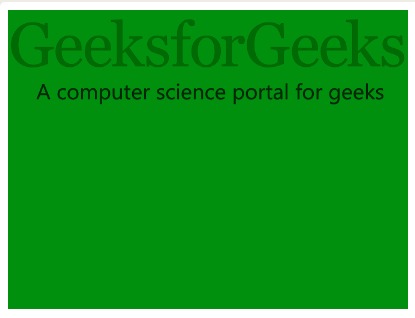
<!DOCTYPE html> <html> <head> <title>background-blend-mode Property</title> <style> #myDIV { width:400px; height:299px; background-color:green; background-repeat:no-repeat; background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"); background-blend-mode:normal; background-size:contain; } </style> </head> <body> <div id="myDIV"></div> </body> </html> - 输出:

乘法:将混合模式设置为乘法。这会导致图像比以前更暗。
- 用法:
background-blend-mode:multiply;
- 例:
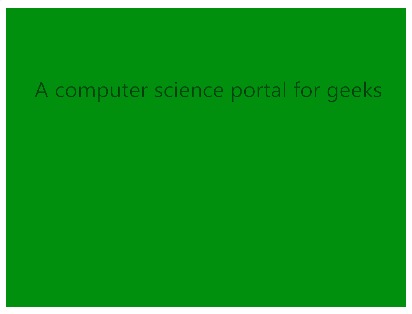
<!DOCTYPE html> <html> <head> <title>background-blend-mode Property</title> <style> #myDIV { width:400px; height:299px; background-color:green; background-repeat:no-repeat; background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"); background-blend-mode:multiply; background-size:contain; } </style> </head> <body> <div id="myDIV"></div> </body> </html> - 输出:

屏幕:将混合模式设置为屏幕。在此模式下,图像和颜色均被反转,相乘然后反转。再次。
- 用法:
background-blend-mode:screen;
- 例:
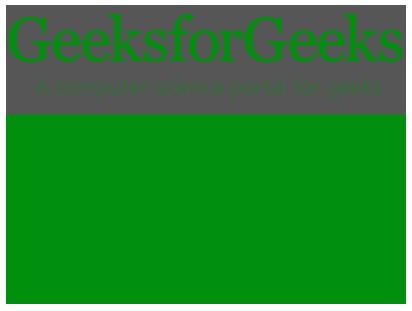
<!DOCTYPE html> <html> <head> <title>background-blend-mode Property</title> <style> #myDIV { width:400px; height:299px; background-color:green; background-repeat:no-repeat; background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"); background-blend-mode:screen; background-size:contain; } </style> </head> <body> <div id="myDIV"></div> </body> </html> - 输出:

变暗:将混合模式设置为变暗。在此模式下,如果background-image比背景颜色暗,则替换图像,否则,图像保持原样。
- 用法:
background-blend-mode:darken;
- 例:
<!DOCTYPE html> <html> <head> <title>background-blend-mode Property</title> <style> #myDIV { width:400px; height:299px; background-color:green; background-repeat:no-repeat; background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"); background-blend-mode:darken; background-size:contain; } </style> </head> <body> <div id="myDIV"></div> </body> </html> - 输出:

变亮:将混合模式设置为变亮。在此模式下,如果background-image比背景色浅,则替换图像,否则保留原样。
- 用法:
background-blend-mode:lighten;
- 例:
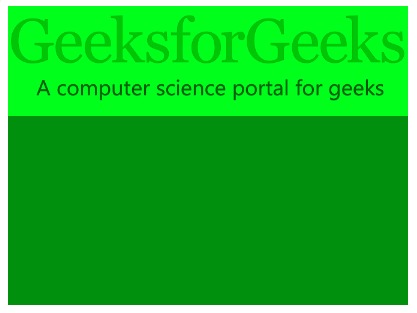
<!DOCTYPE html> <html> <head> <title>background-blend-mode Property</title> <style> #myDIV { width:400px; height:299px; background-color:green; background-repeat:no-repeat; background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"); background-blend-mode:lighten; background-size:contain; } </style> </head> <body> <div id="myDIV"></div> </body> </html> - 输出:

Color-Dodge:将混合模式设置为color-dodge。在此模式下,背景颜色除以background-image的倒数。这与屏幕混合模式非常相似。
- 用法:
background-blend-mode:color-dodge;
- 例:
<!DOCTYPE html> <html> <head> <title>background-blend-mode Property</title> <style> #myDIV { width:400px; height:299px; background-color:green; background-repeat:no-repeat; background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"); background-blend-mode:color-dodge; background-size:contain; } </style> </head> <body> <div id="myDIV"></div> </body> </html> - 输出:

饱和度:将混合模式设置为变亮。此模式在混合背景色的色相和亮度的同时,保持background-image的饱和度。
- 用法:
background-blend-mode:saturation;
- 例:
<!DOCTYPE html> <html> <head> <title>background-blend-mode Property</title> <style> #myDIV { width:400px; height:299px; background-color:green; background-repeat:no-repeat; background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"); background-blend-mode:saturation; background-size:contain; } </style> </head> <body> <div id="myDIV"></div> </body> </html> - 输出:

差异:将混合模式设置为差异。此模式是通过从最浅的颜色中减去background-image的较深颜色和背景颜色而得到的。图像通常会具有很高的对比度。
- 用法:
background-blend-mode:difference;
- 例:
<!DOCTYPE html> <html> <head> <title>background-blend-mode Property</title> <style> #myDIV { width:400px; height:299px; background-color:green; background-repeat:no-repeat; background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"); background-blend-mode:difference; background-size:contain; } </style> </head> <body> <div id="myDIV"></div> </body> </html> - 输出:

亮度:将混合模式设置为亮度。在此模式下,使用背景色的饱和度和色度时,可以保留最上面颜色的亮度。
- 用法:
background-blend-mode:luminosity;
- 例:
<!DOCTYPE html> <html> <head> <title>background-blend-mode Property</title> <style> #myDIV { width:400px; height:299px; background-color:green; background-repeat:no-repeat; background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"); background-blend-mode:luminosity; background-size:contain; } </style> </head> <body> <div id="myDIV"></div> </body> </html> - 输出:

叠加:将混合模式设置为叠加。在此模式下,背景色与background-image混合以反映背景的明暗。
- 用法:
background-blend-mode:Overlay;
- 例:
<!DOCTYPE html> <html> <head> <title>background-blend-mode Property</title> <style> #myDIV { width:400px; height:299px; background-color:green; background-repeat:no-repeat; background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"); background-blend-mode:overlay; background-size:contain; } </style> </head> <body> <div id="myDIV"></div> </body> </html> - 输出:

支持的浏览器:下面列出了backgroud-blend-mode属性支持的浏览器:
- 谷歌浏览器35.0
- Firefox 30.0
- Opera 22.0
- 苹果Safari 7.1
相关用法
- CSS transition-property用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-up用法及代码示例
- CSS all属性用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS zoom属性用法及代码示例
- CSS columns属性用法及代码示例
- CSS nav-left用法及代码示例
- CSS will-change用法及代码示例
- CSS nav-index用法及代码示例
- CSS clear属性用法及代码示例
- CSS clip属性用法及代码示例
- CSS resize属性用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 CSS | background-blend-mode Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
